js-数组相关
Posted ……勇敢妞妞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js-数组相关相关的知识,希望对你有一定的参考价值。
数组
定义:
一般用于存放一组相同类型的数据,数组是一种数据类型
数组中的每一个数据叫做该数组中的元素
如何创建数组:
1.字面量/直接量创建=>快捷创建
var arr=[ ];
2.通过构造函数创建(官方提供的方法)
var arr=new Array();
注意:如果new array()括号里只接收一个参数且是数字类型时,会生成对应长度的空数组👇
数组的特性:
1.length属性,表长度:(数组元素的个数)
arr.length
2.可以通过下标取值和赋值
从0开始,下标最大取值是:length-1;
arr[0]—>arr[length-1]
下标就是索引,即元素的序号,
下标可以是变量或表达式。
取值取不到默认返回undefined
如果赋一个不存在的下标=>自动创建该下标并赋值,其他位置默认为empty。
3.可以被循环遍历(通过循环取得数组中的每一个值)
遍历数组for…in
1.返回数组的下标(字符串格式);
2.如果数组中有空余位置,也就是没有元素,则跳过,即不返回下标;
遍历数组for… of
1.返回数组的元素(值);
2.如果数组中有空余位置,也就是没有元素,则返回undefined;
七种数据类型
string number boolean null undefined array object
又分为两大类👇(节省内存)
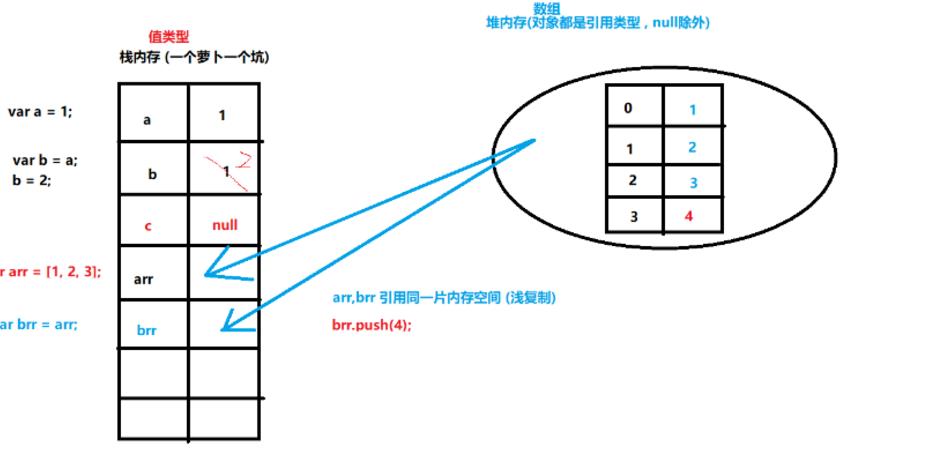
1.值类型 (“hello”,1,true,false,null,undefined) 存在栈内存(一个萝卜一个坑)
2.引用类型 (array object 数组也是一个特殊格式的对象) 存在堆内存(对象都是引用类型,null除外)

浅复制 => 对于引用类型来说,直接通过=赋值,会使两个变量引用同一片内存空间 (=== 全等)
缺点:一个改变,另一个也随之改变
var arr = [1, 2, 3]; // arr = [1, 2, 3];
var brr = arr; // brr = [1, 2, 3];
brr.push(4);
arr.push(5);
console.log(arr, brr); // [1, 2, 3, 4]; [1, 2, 3, 4];
console.log(arr === brr); // [1, 2, 3, 4]; [1, 2, 3, 4];
深复制 (拷贝)=> 得到一个与原数组元素相同的新数组
(1)新建数组,遍历原数组,将原数组的每一个元素放到新数组中
(2)借助数组的拓展方法slice() concat()
数组的递增赋值
利用下标的最大值等于length-1即length=下标最大值+1
arr[arr.length]在数组的尾部添加一个元素
// var count = 0;
// var arr = [];
// arr[count++] = "a"; // arr[0] = "a", count+=1
// arr[count++] = "b"; // arr[1] = "b", count+=2
// arr[count++] = "c";
// arr[count++] = "d";
// console.log(arr);
// 数组的递增赋值
// 下标的最大值 = length -1 => length = 下标的最大值 + 1
// arr[arr.length] 在数组的尾部添加一个元素
var arr = []; // len:0
arr[arr.length] = "a"; // arr[0] = "a" => len:1
arr[arr.length] = "b"; // arr[1] = "b" => len:2
arr[arr.length] = "c"; // arr[2] = "c" => len:3
arr[arr.length] = "d"; // arr[3] = "d" => len:4
console.log(arr);
//案例:1-100中能被3或7整除的数 放到数组中
var arr=[];
for(i=1;i<=100;i++)
if(i%3==0||i%7==0)
arr[arr.length]=i;
console.log(arr);
数组的拓展方法(官方提供的操作数组的方法-数组的增删改查)
1.记住每个方法/函数的作用
2.每个方法的返回值
3.是否影响原数组
push()
在数组尾部新增一个或多个元素
返回值:新增数组后的长度
影响原数组
arr.push()
var arr=["a","b","c"];
console.log("原数组",arr);//["a", "b", "c"]
var result=arr.push("d","e");
console.log(result);//5
console.log(arr);// ["a", "b", "c", "d", "e"]
pop
在数组尾部删除一个元素
返回值:被删除的元素
影响原数组
arr.pop()
unshift()
在数组头部新增一个或多个元素
返回值:新增元素后数组的长度
影响原数组
arr.unshift()
var arr=["a","b","c"];
console.log("原数组",arr);//["a", "b", "c"]
var result=arr.unshift("1");
console.log(result);//4
console.log(arr);// ["1","a", "b", "c"]
shift()
在数组头部删除一个元素
返回值:被删除的元素
影响原数组
arr.shift()
splice数组任意位置增删改(影响原数组)
1.splice(startIndex,len)删除
从下标为startIndex开始的位置删除len个数,比如从第二个数往后删除2个数arr.splice(2,2);
返回值:被删除的元素形成的数组
影响原数组
var arr=["a","b","c"];
var result=arr.splice(2,1);
console.log(arr,result);
2.splice(startIndex,0,arg1,arg2…argN)新增
从下标为startIndex位置开始,删除0个元素,再新增一个或多个元素(从第三参数开始都是新增的元素)
返回值:被删除的元素形成的数组(没删=[ ])
影响原数组
3.splice(startIndex,len,arg1,arg2…argN)修改(删掉再新增)
reverse()数组翻转
返回值:反转后的原数组
影响原数组
sort()数组排序
返回值:排序后的原数组
是否影响原数组:影响
a.字符排序
var arr = [2, 8, 4, 11, "a", 6, "A", 5, 24, 7, 35, 9, 3, 1];
arr.sort();
console.log(arr);
默认按照ASCII字符码进行排序,数字式按照他们的字符串形式排序的。
b.纯数字排序 => sort中接收一个函数,用于指定排序的方式
怎么指定? 函数中有两个形式参数 分别代表比较的两个元素
var arr=[2,4,3,4,5,6,7,8,9,5,6,4]
arr.sort(function(a,b)
//console.log(a,b);//分别代表比较的两个元素
//return a-b;//a-b>0 =>前一个大于后一个时交换位置(从小到大)
return b-a;//b-a>0 =>前一个小于后一个时交换位置(从大到小)
)
console.log(arr);
includes()数组中是否存在某个元素
返回值: 存在=>true
不存在=>false
不影响原数组
indexOf()返回某个元素在数组中第一次出现的位置
返回值:如果存在该元素=>下标
不存在=>-1
也可以用来做判断 数组中是否存在某个元素
存在 index != -1 index >= 0
不存在index == -1
不影响原数组
IndexOf(char,startIndex)也可以接收第二参数作为起始下标
var arr=["a","b","c","d","e"];
var char="x";
var index=-1;//假设不存在
for(var i=0;i<arr.length;i++)
var item=arr[i];
if(item===char)
index=i;
break;
console.log(index);//-1
模拟封装👇
function myIndexOf(arr, char)
// var arr = ["a", "b", "c", "d", "e"];
// var char = "x";
var index = -1;//假设不存在
for (var i = 0; i < arr.length; i++)
var item = arr[i];
if (item === char) //如果存在
index = i;//返回该元素下标,跳出for循环
break;
// console.log(index);
return (index);
console.log(myIndexOf(["a", "b", "c", "d", "e"], "c"))
slice(startIndex,endIndex)数组裁切
从下标为startIndex位置开始,到endIndex位置结束,裁切后包含起始下标,不包含终止下标endIndex
1.常用于做前端分页(2000 =>每60一页)
2.得到一个与原数组元素相同的新数组=> (有些方法会影响原数组(push),如果想在不影响元素的情况下使用该方法 => 就可以把原数组先复制一遍,再使用)
返回值:被裁切的元素形成新数组
不影响原数组
slice() 也可以接收负数作为参数 (str.length - n)
var arr = ["a", "b", "c", "d", "e"];
var result = arr.slice(); //默认值 => 得到一个与原数组元素相同的新数组
console.log(result);
console.log(arr);
// 模拟封装 mySlice()
// function mySlice(arr, startIndex, endIndex)
// // var arr = ["a", "b", "c", "d", "e"];
// // 默认值 !!!
// startIndex = startIndex == undefined ? 0 : startIndex; // 设置默认值
// endIndex = endIndex == undefined ? arr.length : endIndex; // 设置默认值
// var newArr = [];
// for (var i = startIndex; i < endIndex; i++)
// var item = arr[i];
// newArr.push(item)
//
// return newArr;
//
concat()数组拼接
返回值:拼接后的新数组
不影响原数组
注意:拼接过程中如果遇到数组,就把数组展开(遍历数组),将数组中的每一个元素放到新数组,如果遇到的元素不是数组,直接放到新数组中
var arr = [1, 2];
var brr = ["a", "b"];
var crr = ["X", "Y"];
var result = arr.concat(brr, crr, "hello", 100);
console.log(result);
console.log(arr, brr, crr);
1.一般用于多数组合并
2.得到一个与原数组元素相同的新数组=> (有些方法会影响原数组(push),如果想在不影响元素的情况下使用该方法 => 就可以把原数组先复制一遍,再使用)
join()用特定的字符将数组拼接形成字符串(char默认",")
返回值:拼接形成的字符串
不影响原数组
//思路
var a = ["a", "b", "c", "d", "e"];
var char = "-";
var str = "";
for (var i = 0; i < arr.length; i++)
var item = arr[i];
if (i != arr.length - 1)
str += item + char;
else
str += item;
console.log(str);
join👇
var a = ["a", "b", "c", "d", "e"];
//var str = arr.join("-");//a-b-c-d-e
//var str = arr.join("");//"abcde"
var str = arr.join();//"a,b,c,d,e"
console.log(str);
总结:增删改,翻转,排序会影响原数组
push,pop,unshift,shift,splice,reverse,sort
console.log(newStr);
https://www.runoob.com/jsref/jsref-obj-array.html更多数组方法
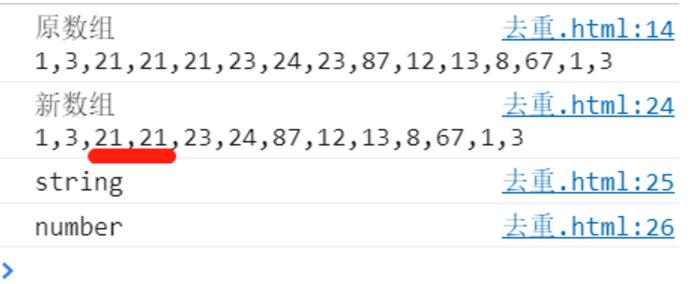
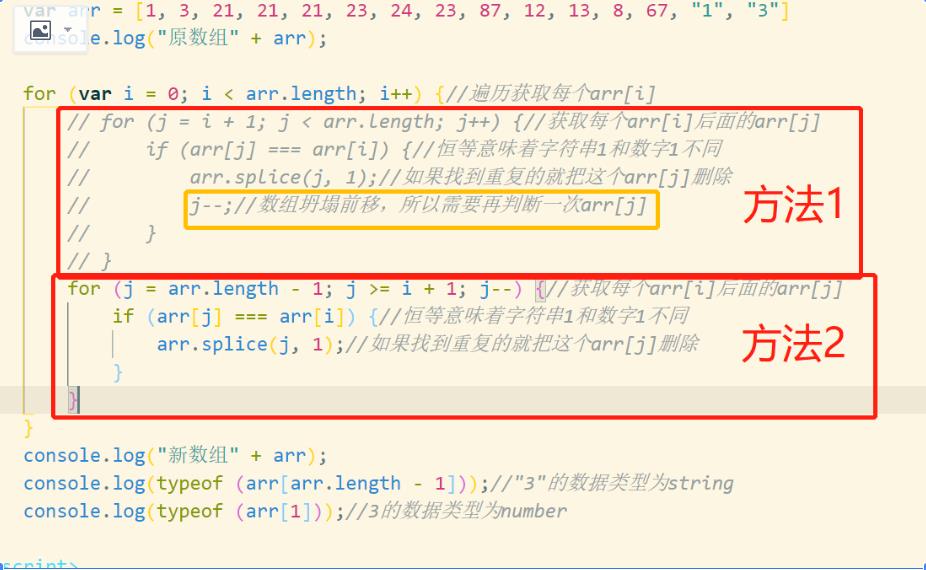
数组去重
去重方法1 splice删除重复 形成新数组,不影响原数组
数组坍塌:删除一个元素后,后面的元素会前移,占据删除元素的位置,所以新过来的元素也需要判断是否重复
数组坍塌可能有漏网之鱼,例如👇

解决办法:
1.j–,再判断一次
2.倒序判断就不会有坍塌了

去重方法2 创建一个新空白数组,遍历取值赋给空白数组
var arr=[1,2,3,1,2,3,12,2,3,45];
console.log("原数组" + arr);
var brr=[];//创建一个新数组
for(var i=0;i<=arr.length-1;i++)//遍历得到每个arr[i]
if(brr.indexof(arr[i])==-1)//如果arr[i]不存在brr中,则新增到brr数组
brr.push(arr[i]);
console.log("新数组" + brr);
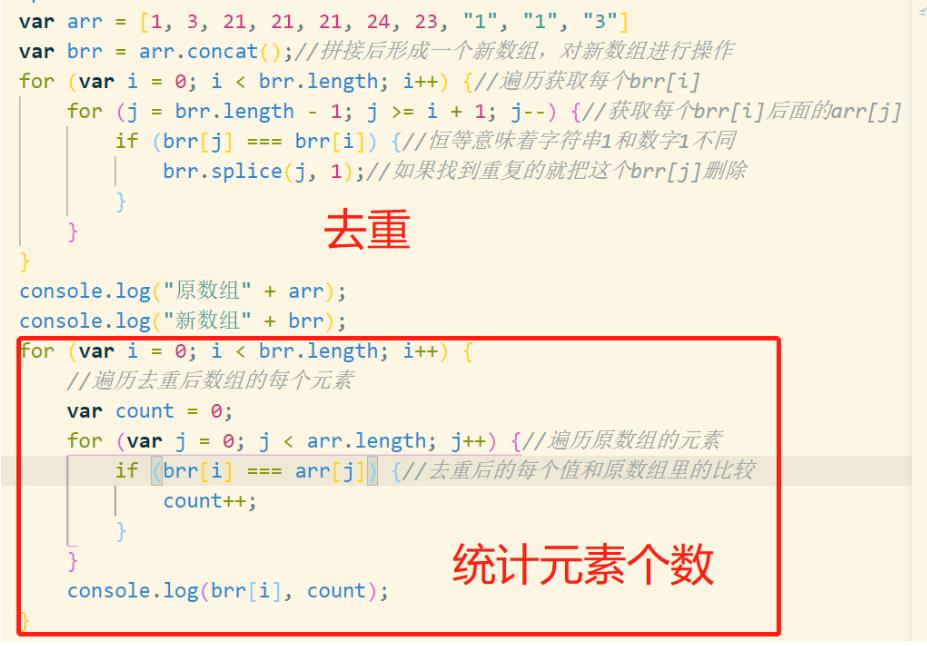
去重方法3 concat拼接形成新数组
var arr=[1,2,3,1,2,3,12,2,3,45];
var brr=arr.concat();//拼接后形成一个新数组
for(var i=0;i<=brr.length-1;i++)//遍历得到每个brr[i]
for(j=brr.length-1;j>=i+1;j--)//获取每一个brr[i]后的元素brr[j]
if(brr[j]===brr[i])//恒等意味着数据类型也要一样
brr.splice(j,1);//如果重复,则删掉
console.log("原数组" + arr);
console.log("新数组" + brr);
去重后元素统计👇

冒泡排序
原理:相邻的两个值作比较,不断地把大值放后边,执行多轮以后就排序完成(从小到大)
思路👇
每一轮👇
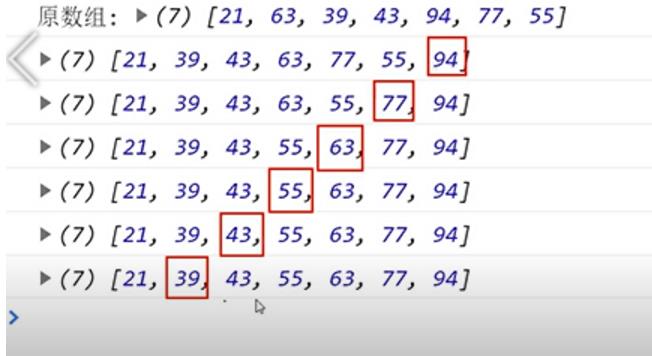
// 第一轮
// 原数组: [21, 63, 39, 43, 94, 77, 55]
// 21 63 [21, 63, 39, 43, 94, 77, 55]
// 63 39 [21, 39, 63, 43, 94, 77, 55]
// 63 43 [21, 39, 43, 63, 94, 77, 55]
// 63 94 [21, 39, 43, 63, 94, 77, 55]
// 94 77 [21, 39, 43, 63, 77, 94, 55]
// 94 55 [21, 39, 43, 63, 77, 55, 94]
// => 得到最大的放在最后面
var arr = [21, 63, 39, 43, 94, 77, 55];
// debugger;
for (var j = 0; j < arr.length - 1; j++)
// arr[j]; // 循环的当前值
// arr[j + 1]; // 后一个值
if (arr[j] > arr[j + 1]) // 如果当前值 大于 后一个 交换位置
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
console.log(arr);
第一轮得到最大值在最后
第二轮得到倒数第二大数字放在倒数第二个位置
。
。
。
六轮之后👇

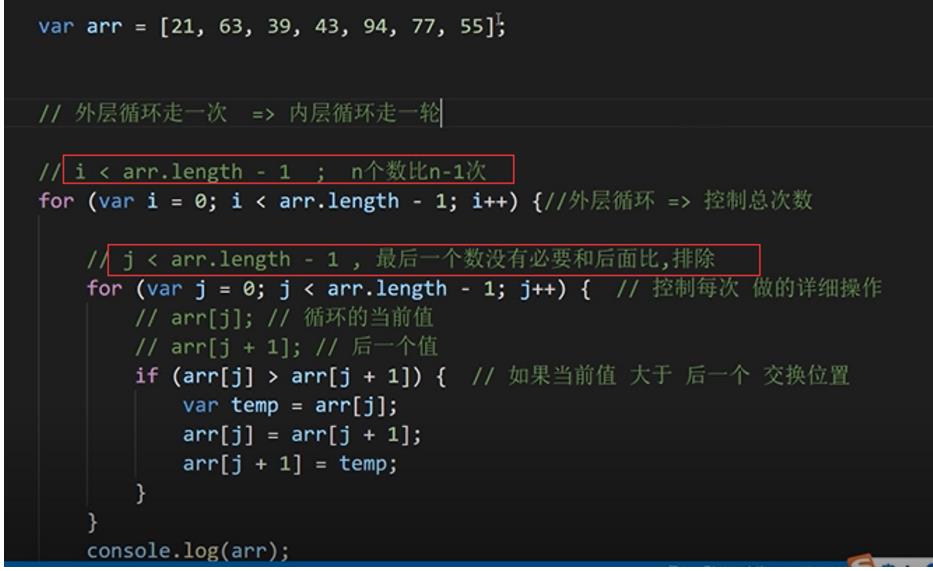
优化后代码👇

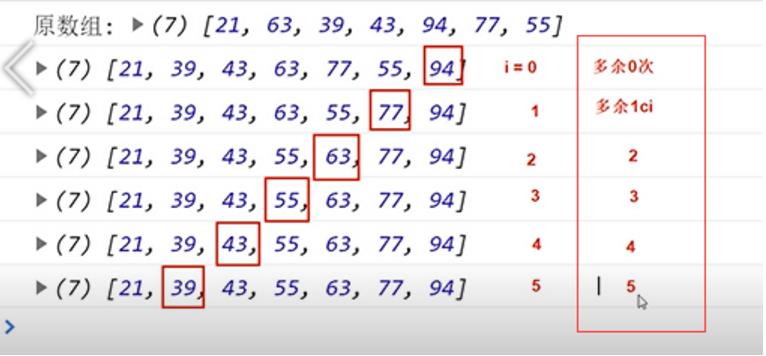
分析结果👇

最终优化:把多余次省掉,内层j<arr.length-1-i
var arr = [21, 63, 39, 43, 94, 77, 55];
console.log("原数组:", arr);
// 外层循环走一次 => 内层循环走一轮
// i < arr.length - 1 ; n个数比n-1次
for (var i = 0; i < arr.length - 1; i++) //外层循环 => 控制总次数
// j < arr.length - 1 , 最后一个数没有必要和后面比,排除
for (var j = 0; j < arr.length - 1 - i; j++) // 控制每次 做的详细操作
// arr[j]; // 循环的当前值
// arr[j + 1]; // 后一个值
if (arr[j] > arr[j + 1]) // 如果当前值 大于 后一个 交换位置
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
console.log(arr);
选择排序
原理:从第一个位置开始比较,不断找出最小的,不断和第一个位置互换,开始下一轮。
// 选择排序 (从小到大)
// 第一轮
// 拿第一个值和后面所有的的值做比较,如果存在比第一个值还要小的数 交换两个数的位置
// 1 [24, 38, 74, 12, 57, 26]
// => 得到最小的值 放在 第一个位置
var arr = [24, 1, 38, 74, 12, 57, 26];
console.log("原数组", arr);
// i<arr.length-1 最后一个没有必要和后面所有的比较
for (var i = 0; i < arr.length - 1; i++)
// arr[i] 第几个
// i+1 -> arr.length 后面所有的
for (var j = i + 1; j < arr.length; j++)
if (arr[i] > arr[j])
var temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
console.log("新数组",arr);
判断一个数据是否是数组
instanceof()//判断
构造函数Array提供的一个方法Array.isArray();
var arr = [1, 2, 3]; // new Array()
var obj = a: 1, b: 2 ; // new Object()
console.log(arr, typeof arr);
console.log(obj, typeof obj);
// 判断一个数据是否是数组?
// instanceof 判断某个数据 是否是由 某个构造函数 创建的 (有些弊端,后续会继续补充)
// console.log(arr instanceof Array); // 判断arr是否是由构造函数Array创建的
// console.log(obj instanceof Object); // 判断obj是否是由构造函数Object创建的
// 构造函数Array提供的一个方法 Array.isArray()
// Array.isArray() 接收一个数据,如果是数组返回true 否则返回false
// console.log(Array.isArray(arr)); // true
// console.log(Array.isArray(obj)); // false
// console.log(Array.isArray(1)); // false
// console.log(Array.isArray(true)); // false
以上是关于js-数组相关的主要内容,如果未能解决你的问题,请参考以下文章