javaScript之——数据类型
Posted 任长江
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaScript之——数据类型相关的知识,希望对你有一定的参考价值。
javascript是一种脚本语言,被广泛用于Web应用开发,可以为网页添加各式各样的动态功能,之前学习过也在用,但是,知之甚少,现在重新将javaScript的知识从头到尾学习一遍,加深自己的认识和理解。下边介绍一下javaScript的基本数据类型。数据类型:
JavaScript的基本数据类型有:Undefined,Null,Boolean,Number,String,Object六种类型。
Undefined:
在javaScript中没有声明的变量和没有声明了但是没有初始化的变量都是Undefined类型。
Null:
Null是一种特殊的Object类型,一个变量如果没有分配对象引用就是Null类型。
Boolean:
Boolean有两个字面量的值,true和false。
类型转换:
显示转换:
varhello = 'Hello World!';
varhello2 = Boolean(hello);
alert(typeofhello);隐式转换:
varhello = 'Hello World!';
if(hello)
alert('如果条件为true,就执行我这条!');
else
alert('如果条件为false,就执行我这条!');
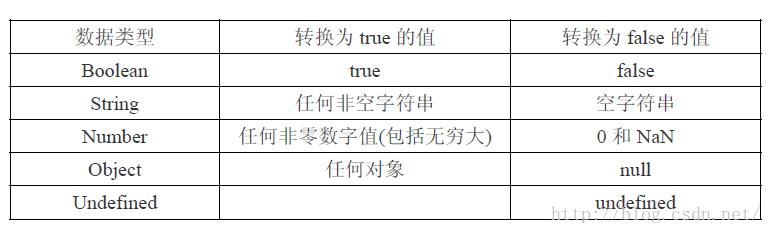
转换规则:

Number:
Number类型有整型和浮点型两种类型,整数表示方式可以用不同的字面量格式进行表示:
整数
十进制:基本表示。
八进制:0开头(数字中不能有大于7的数,否则自动解析为十进制)。
十六进制:0x开头(数字组成为0-9和A-F之间)
特殊值:
Number类型最大值与最小值:Number.MAX_VALUE,Number.MIN_VALUE。
超过最大值与最小值的数分别定义为正无穷与负无穷:
正无穷:Number.POSITIVE_INFINITY
负无穷:Number.NEGATIVE_INFINITY。
浮点数:小数点后至少一位(否则自动解析为整数)。
字面表示:可以通过科学计数法表示:例如:var box = 0.00000000412; //即4.12e-9
NaN:
NaN是一种特殊的Number类型,如果一个操作数本来应该返回一个Number类型的值,结果却没有返回就会返回一个NaN类型。
运算特点:与NaN运算的结果都为NaN,且NaN不与任何值相等。
isNaN(值) 函数:会尝试将该值转换为数值,进而判断传进来的值是否为NaN类型。
alert(isNaN(NaN));//true
alert(isNaN(25));//false,25 是一个数值
alert(isNaN('25'));//false,'25'是一个字符串数值,可以转成数值
alert(isNaN('Lee'));//true,'Lee'不能转换为数值
alert(isNaN(true));//false true 可以转成成1String:
字符串类型。
toString()函数:把值转化为字符串。一般用法为直接调用,在转换数值为字符串时可以传进制数,表示将数值以该进制形式输出。例如:
varbox = 10;
alert(box.toString());//10,默认输出
alert(box.toString(2));//1010,二进制输出
alert(box.toString(8));//12,八进制输出
alert(box.toString(10));//10,十进制输出
alert(box.toString(16));//a,十六进制输出Object:
对象类型,通过new操作符进行创建。
类型转换:
类型转换的函数:Number()、parseInt()、parseFloat()。
Number(值) :可以用于任何类型的转换
Boolean类型:true和false可以分别转换为0和1。
数值类型:直接返回
null类型:空对象返回0
undefined:返回NaN。
字符串:转换规则复杂,建议用parseInt(),有关parseInt()方法看后边。
parseInt(字符串) :
alert(parsetInt('456Lee'));//456,会返回整数部分
alert(parsetInt('Lee456Lee'));//NaN,如果第一个不是数值,就返回NaN
alert(parseInt('12Lee56Lee'));//12,从第一数值开始取,到最后一个连续数值结束
alert(parseInt('56.12'));//56,小数点不是数值,会被去掉
alert(parseInt(''));//NaN,空返回NaNparseInt可以解析不用进制的数值:
alert(parseInt('0xAF'));//175,十六进制
alert(parseInt('AF',16));//175,第二参数指定十六进制,可以去掉0x 前导
alert(parseInt('101010101',2));//314,二进制转换
alert(parseInt('70',8))//56,八进制转换parseFloat(字符串) :
alert(parseFloat('0xA'));//0,不认十六进制
alert(parseFloat('123.4.5'));//123.4,只认一个小数点
alert(parseFloat('0123.400'));//123.4,去掉前后导
alert(parseFloat('1.234e7'));//12340000,把科学技术法转成普通数值Undefined、Null与NaN对比:
Undefined:未定义与未初始化的变量
Null:未赋对象引用的变量
NaN:无法用数值表示的数值类型
Undefined与Null相等但意义不同,NaN与任何值都不相等以上是关于javaScript之——数据类型的主要内容,如果未能解决你的问题,请参考以下文章