HorizontalScrollView整体滑块,实现列表效果
Posted 清风伴佳人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HorizontalScrollView整体滑块,实现列表效果相关的知识,希望对你有一定的参考价值。
HorizontalScrollView整体滑块,实现列表效果
有图有真相先上图
QQ录屏20200922090102
看到了效果我们来分析一下这个整体滑块,因为左边是固定的 而右边是一个整体的滑块,所以HorizontalScrollView肯定是包裹的右面。所以我们的思路基本上就有了。
因为使用列表控件实现这个功能时,最多的事情况是,一次性只能滑动一条而且用联动就会很麻烦,需要检测这一条在HorizontalScrollView滑动的距离,从而更改其他的条目的的位置且效果不好,会出现卡顿的情况,而且滑动不连贯。虽然说从列表的适配器中取到对应的控件也不是什么简单的事,只能说会者不难,不会者一脸懵逼。
所以我们的思想就是,既然列表实现不了,那我们就做一个类似于列表效果的横向滑块。
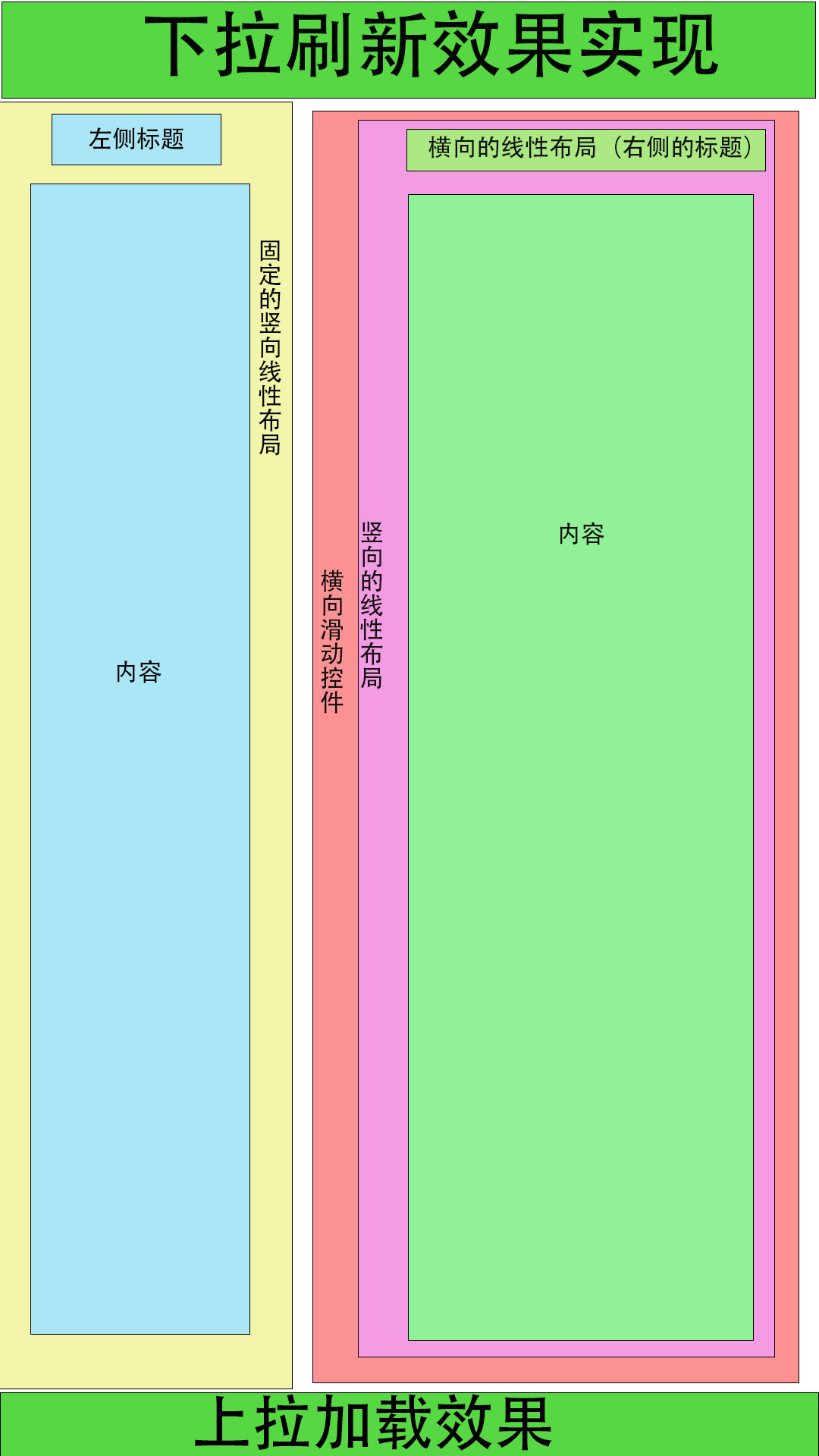
我们来分析一下我们需要的模块
上图

列表的主要的就是能上拉加载和下拉刷新,所以我们使用第三方的上拉加载,和下拉刷新的控件。
条目效果我们线性布局当容器使用,动态的将TextView添加到容器里形成一条的效果。然后把横向的每一条放在竖向的线性布局容器中,就可以实现了。
我们使用刷新控件是 com.scwang.smart.refresh.layout
导入方法在gradle引入
/**
* 刷新控件
*/
implementation 'com.scwang.smart:refresh-layout-kernel:2.0.1' //核心必须依赖
implementation 'com.scwang.smart:refresh-header-classics:2.0.1' //经典刷新头
implementation 'com.scwang.smart:refresh-header-radar:2.0.1' //雷达刷新头
implementation 'com.scwang.smart:refresh-header-falsify:2.0.1' //虚拟刷新头
implementation 'com.scwang.smart:refresh-header-material:2.0.1' //谷歌刷新头
implementation 'com.scwang.smart:refresh-header-two-level:2.0.1' //二级刷新头
implementation 'com.scwang.smart:refresh-footer-ball:2.0.1' //球脉冲加载
implementation 'com.scwang.smart:refresh-footer-classics:2.0.1' //经典加载
使用方法呢
<com.scwang.smart.refresh.layout.SmartRefreshLayout
android:id="@+id/refresh"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="60dp">
<com.scwang.smart.refresh.header.TwoLevelHeader
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"></ScrollView>
<com.scwang.smart.refresh.footer.ClassicsFooter
android:id="@+id/footer"
android:layout_width="match_parent"
android:layout_height="wrap_content"></com.scwang.smart.refresh.footer.ClassicsFooter>
</com.scwang.smart.refresh.layout.SmartRefreshLayout>
由于这个空间的的上拉加载和下拉刷新,需要在头和尾中间使用列表控件或者滑动控件,
所以我是用的是ScrollView。
然后我们的图结果就变成了
然后就是最最最重要的时候了,
功能代码的实现
声明: 使用kotlin 和mvvm开发。
private fun initAutoShow(queryUserStockByUserBean: QueryUserStockByUserBean)
if (page == 1)
binding.llLeft.removeAllViews()
binding.llRight.removeAllViews()
for (index in 0..queryUserStockByUserBean.data.list.size - 1)
array?.add(queryUserStockByUserBean?.data?.list?.get(index)?.id?.toInt()!!)
if (index == 0 && page == 1)
val textView = TextView(context)
textView.gravity = Gravity.CENTER
textView.textColorResource = R.color.optional_white
textView.text = "名称"
val layoutParams = LinearLayout.LayoutParams(200, 65)
layoutParams.margin = 10
textView.layoutParams = layoutParams
textView.textSize = 16f
binding.llLeft.addView(textView)
var ll = LinearLayout(context)
val array = arrayOf(
"最新价",
"涨幅",
"涨跌",
"昨收",
"总量",
"金额",
"今开",
"最高",
"最低",
"市盈率",
"换手",
"操作"
)
for (i in 0..array.size - 1)
when (i)
1 ->
CreateNewChild(array[i], 3, ll, index)
array.size - 1 ->
CreateNewChild(array[i], 3, ll, index)
else ->
CreateNewChild(array[i], 0, ll, index)
if (i == array.size - 1)
binding.llRight.addView(ll)
val textView = TextView(context)
textView.gravity = Gravity.CENTER
textView.textColorResource = R.color.optional_white
textView.text = queryUserStockByUserBean.data.list.get(index).stockName
val layoutParams = LinearLayout.LayoutParams(200, 65)
layoutParams.margin = 10
textView.textSize = 16f
textView.layoutParams = layoutParams
binding.llLeft.addView(textView)
val ll = LinearLayout(context)
for (dex in 0..11)
textView.backgroundResource = 0
var type = 0
when (dex)
0 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).newPrice.toString(),
type, ll, index
)
1 ->
if (queryUserStockByUserBean.data.list.get(index).upDownRate > 0)
type = 1
else
type = 2
CreateNewChild(
"$
String.format(
"%.2f",
queryUserStockByUserBean.data.list.get(index).gianRate
)
%", type, ll, index
)
type = 0
2 ->
CreateNewChild(
"$
String.format(
"%.2f",
queryUserStockByUserBean.data.list.get(index).upDownRate
)
%", type, ll, index
)
3 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).yesterdayPrice.toString(),
type,
ll,
index
)
4 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).total.toString(),
type,
ll,
index
)
5 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).amountOfMoney.toString(),
type,
ll,
index
)
6 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).openPrice.toString(),
type,
ll,
index
)
7 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).highPrice.toString(),
type,
ll,
index
)
8 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).lowPrice.toString(),
type,
ll,
index
)
9 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).peRatio.toString(),
type,
ll,
index
)
10 ->
CreateNewChild(
queryUserStockByUserBean.data.list.get(index).turnoverRate.toString(),
type,
ll,
index
)
11 ->
CreateNewChild("删除", 1, ll, index)
binding.llRight.addView(ll)
fun CreateNewChild(string: String, type: Int, ll: LinearLayout, index: Int)
var textView = TextView(context)
textView.gravity = Gravity.CENTER
textView.textColorResource = R.color.optional_white
textView.text = string
textView.textSize = 16f
val layoutParams = LinearLayout.LayoutParams(200, 65)
when (type)
1 ->
textView.backgroundResource = R.drawable.strategy_red_circle
2 ->
textView.backgroundResource = R.drawable.strategy_green_circle
layoutParams.margin = 10
ll.addView(textView, layoutParams)
if (string.equals("删除"))
textView.setOnClickListener
ShowDialog(index)
思路就是左边
当第一条时 需要额外生成标题
然后循环生成文本框 添加在竖向的线性布局之中
右边就是 先按照字段的数量循环将文本框生成添加在横向的线性布局之中
之后才将横的的布局添加在竖向的线性布局之中。
代码虽然不多,但是实现起来也并不是那么的容易,我只是介绍了一种方法,其他的就要靠各位小伙伴自己去探索了。
条条大路通罗马,没有必要在一棵树上吊死。
以上是关于HorizontalScrollView整体滑块,实现列表效果的主要内容,如果未能解决你的问题,请参考以下文章