Flutter-设置信息本地持久化
Posted GY-93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter-设置信息本地持久化相关的知识,希望对你有一定的参考价值。
Flutter_设置信息本地持久化
前言
这篇文章我们将学习到如果在flutter中做一些设置信息的本地持久化, 做一些轻量级信息的本地持久化。
1. shared_preferences库的介绍
首先数据存储是APP开发中必不可少的, 比如记录用户习惯、页面缓存,从网络上获取数据本地缓存。
Flutter官方推荐我们用shared_preferences进行数据存储,它类似于React Native中的AsyncStorage。
shared_preferences是Flutter社区开发的一个本地数据存取插件,它有以下特性:
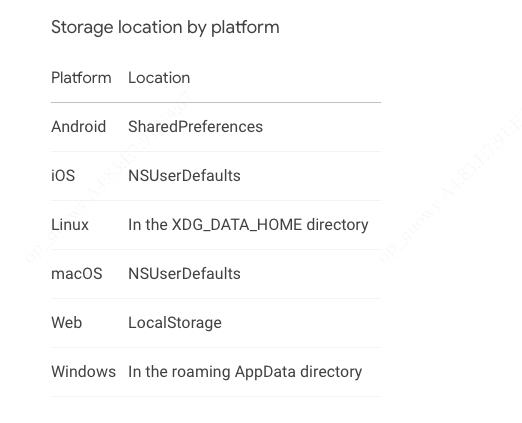
官方给我们提供了一个对应表格:

2. shared_preferences库的集成和使用
2.1 集成
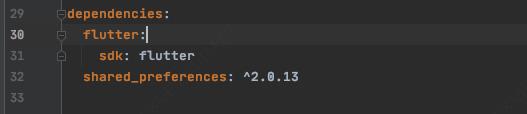
首先我们需要再pubspec.yaml文件中配置该库:

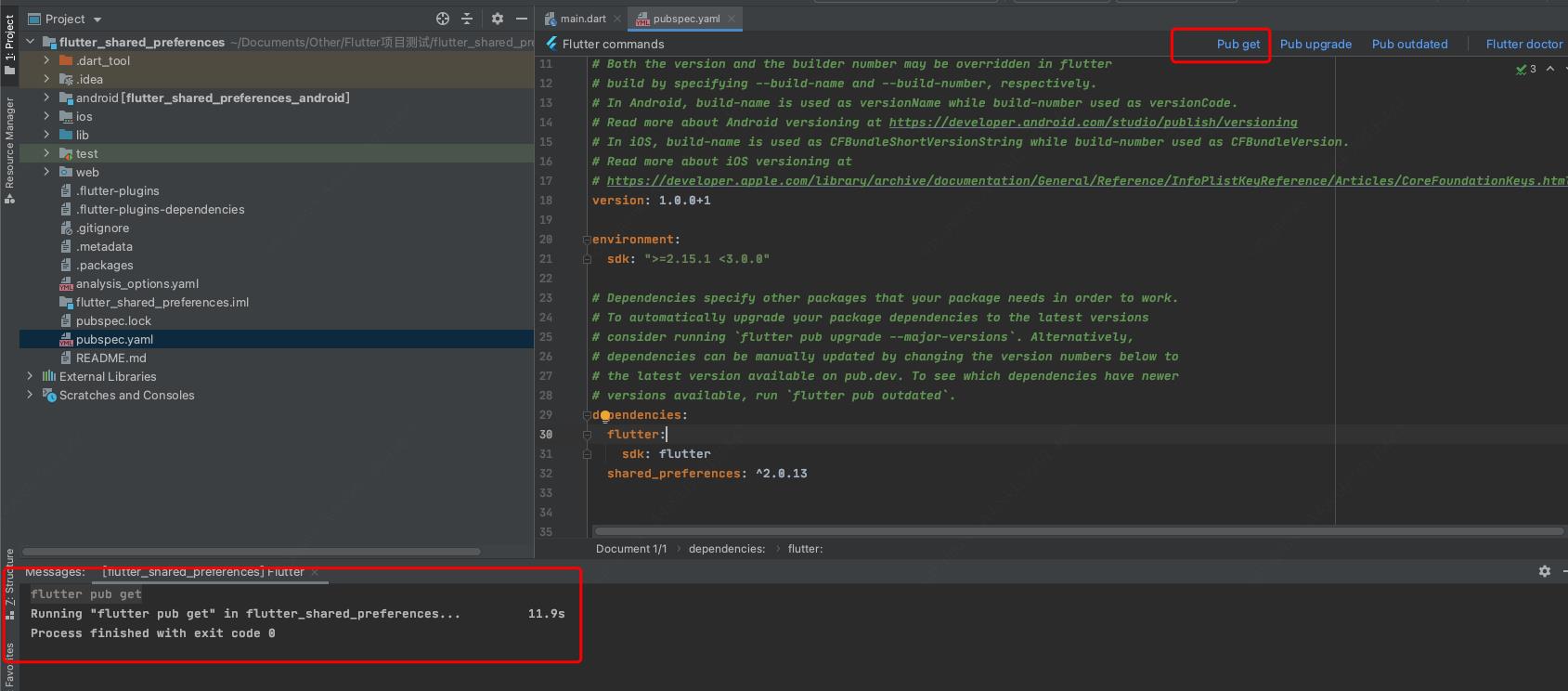
然后我们执行flutter pub get操作,下载库

2.2 API 和使用
我们安装好该库之后, 可以查看该库的一些API,

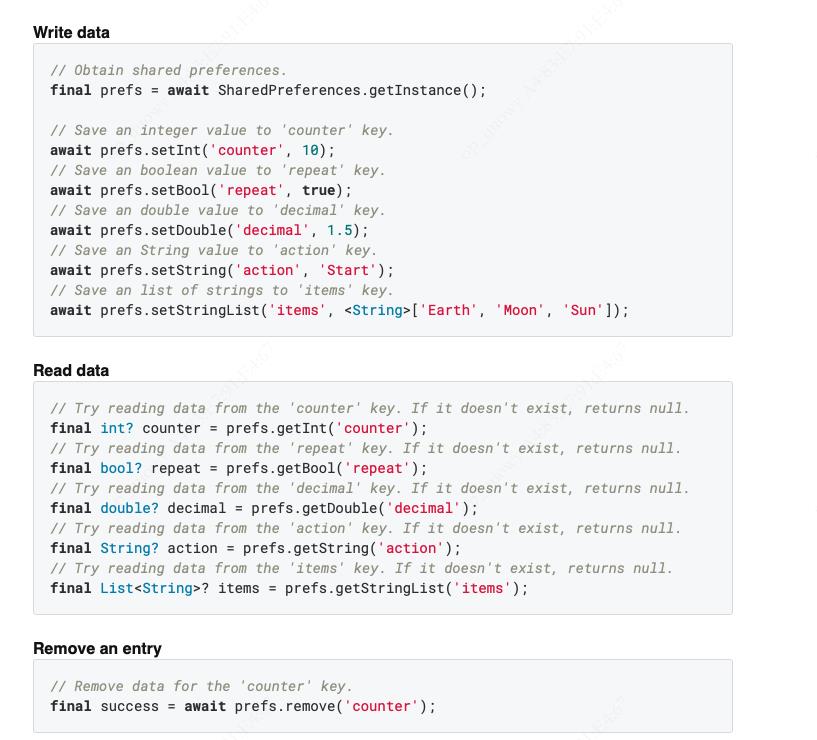
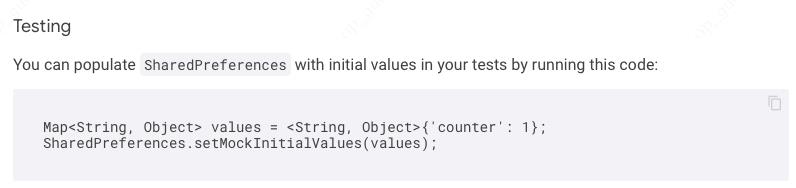
其实官方给我们提供了一些示例:


我觉得官网对该库的说明很明确,描述的很清楚。 大家主要可以参考官方的文档: shared_preferences。
以上是关于Flutter-设置信息本地持久化的主要内容,如果未能解决你的问题,请参考以下文章