vue数据展示处理
Posted Roam-G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue数据展示处理相关的知识,希望对你有一定的参考价值。
1.后端的时间戳,在前端安照正常格式显示
```
<el-table-column label="最后修改时间" width="135">
<!-- prop="timeLastModified" <p>item.timeLastModified>0?Commutil.date_subStr($globals.getFormatDate(item.timeLastModified),16):''</p> -->
<template slot-scope="scope">
<p>scope.row.timeLastModified>0?Commutil.date_subStr($globals.getFormatDate(scope.row.timeLastModified),16):''</p>
</template>
</el-table-column>
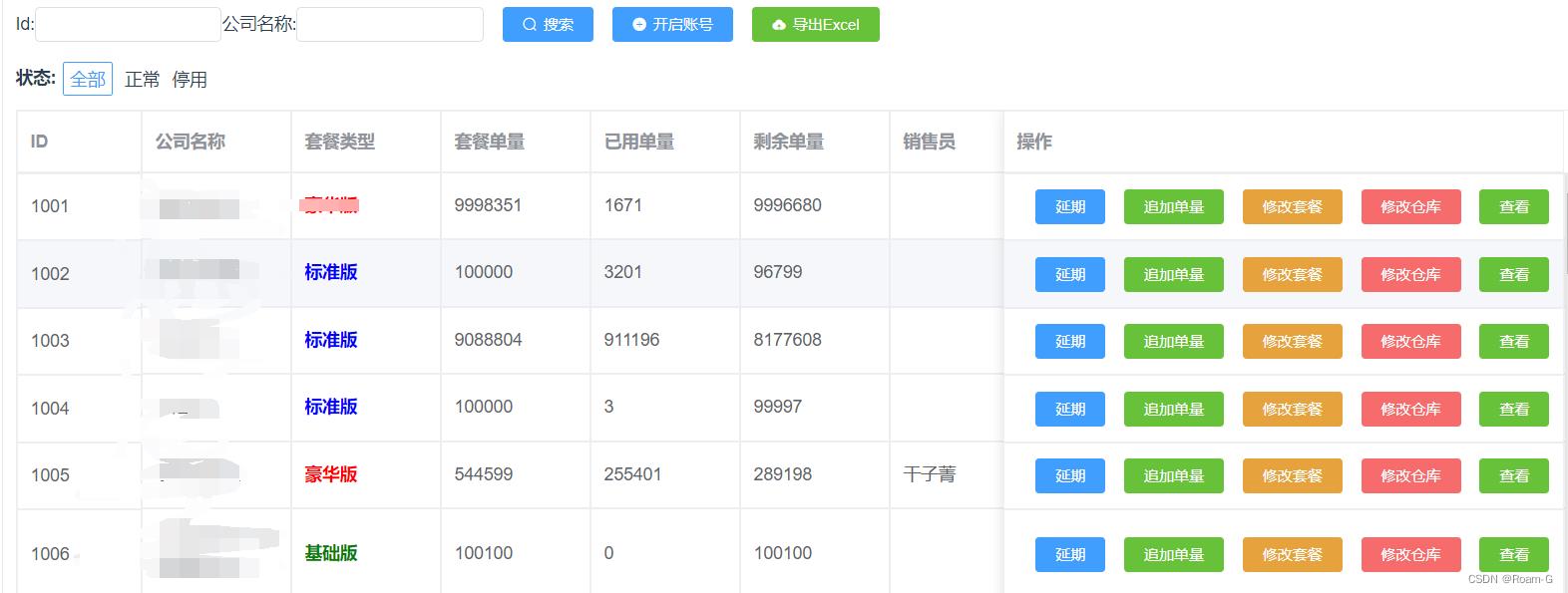
2.页面固定列和表头,展示数据。
<div class="companyList_div">
<el-row>
<el-col :span="24" class="ptb5 inputselect">
<label>Id:</label>
<el-input @keyup.enter.native="findAllCompany(1)" v-model="search.id" style="width: 150px;" size="mini" clearable></el-input>
<label>公司名称:</label>
<el-input @keyup.enter.native="findAllCompany(1)" v-model="search.name" style="width: 150px;" size="mini" clearable></el-input>
<el-button type="primary" size="mini" class="ml15" @click.native="findAllCompany(1)" icon="el-icon-search">$t('搜索')</el-button>
<!-- by樊迎宾 新增导出 findAllCompany(2) 2是导出,1是搜索 -->
<el-button type="primary" size="mini" class="ml15" @click.native="showCreateSupplier()" icon="el-icon-circle-plus">$t('开启账号')</el-button>
<el-button type="success" size="mini" class="ml15" @click="findAllCompany(2)" icon="el-icon-upload">$t('Extend2.导出Excel')</el-button>
</el-col>
</el-row>
<el-row>
<label style="font-weight: bold;line-height: 32px;">状态:</label>
<el-link style="margin: 5px;" :underline="false" :type="typeItems.type" :class="typeItems.el_link_class_all" @click="tagChange(typeItems,'-1')">全部</el-link>
<el-link style="margin: 5px;" v-for="item in typeItems.items" :type="item.type" :key="item.value" :underline="false" :class="item.el_link_class" @click="tagChange(typeItems,item.value)">item.label</el-link>
</el-row>
<!-- start -->
<el-table
:data="companyList"
border
style="width:100% ; height:100%" height="550">
<!-- -->
<el-table-column fixed prop="id" label="ID" width="100"></el-table-column>
<el-table-column prop="name" label="公司名称" width="120"></el-table-column>
<el-table-column label="套餐类型" width="120">
<template slot-scope="scope">
<p v-show="scope.row.grade == 1"><span style="color:black;font-weight: bold;">入门版</span></p>
<p v-show="scope.row.grade == 2"><span style="color:green;font-weight: bold;">基础版</span></p>
<p v-show="scope.row.grade == 3"><span style="color:blue;font-weight: bold;">标准版</span></p>
<p v-show="scope.row.grade == 4"><span style="color:red;font-weight: bold;">豪华版</span></p>
</template>
</el-table-column>
<!-- 新增 套餐单量 已用单量 。。三者关系 套餐单量= 已用单量 + 剩余单量-->
<el-table-column prop="gradeSum" label="套餐单量" width="120">
<!-- prop="orderCount" -->
<!-- <template slot-scope="scope">
gradeOrderCount
</template> -->
</el-table-column>
<el-table-column prop="usedOrderCount" label="已用单量" width="120"></el-table-column>
<el-table-column prop="orderCount" label="剩余单量" width="120"></el-table-column>
<el-table-column prop="salemanIds" label="销售员" width="120"></el-table-column>
<el-table-column label="企业状态" width="120">
<template slot-scope="scope">
<p v-show="scope.row.status == 1"><span style="color:green">正常</span></p>
<p v-show="scope.row.status == 0"><span style="color:red">停用</span></p>
<p v-show="scope.row.status == 2"><span style="color:blue">未激活</span></p>
</template>
</el-table-column>
<el-table-column label="最后修改时间" width="135">
<!-- prop="timeLastModified" <p>item.timeLastModified>0?Commutil.date_subStr($globals.getFormatDate(item.timeLastModified),16):''</p> -->
<template slot-scope="scope">
<p>scope.row.timeLastModified>0?Commutil.date_subStr($globals.getFormatDate(scope.row.timeLastModified),16):''</p>
</template>
</el-table-column>
<el-table-column label="VIP到期日期" width="135">
<!-- prop="cutPaymentTime" -->
<template slot-scope="scope">
<p>scope.row.cutPaymentTime>0?Commutil.date_subStr($globals.getFormatDate(scope.row.cutPaymentTime),16):''</p>
</template>
</el-table-column>
<!-- prop="status"
<el-table-column :label="$t('类型')" width="80px" align="center">
<template slot-scope="scope">
<p v-show="scope.row.is_add == 1"><span style="color: #67C23A;">$t('Extend3.增加单量')</span></p>
<p v-show="scope.row.is_add == 2"><span style="color: #F56C6C;">$t('Extend3.扣除单量')</span></p>
</template>
</el-table-column>
-->
<!-- <el-table-column prop="status" label="企业状态" width="150"></el-table-column> -->
<el-table-column fixed="right" label="操作" width="450">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="showUpdateCompanyInfo(scope.row)" class="ml15" >延期</el-button>
<el-button type="success" size="mini" @click="showUpdateCompanyInfo_orderCount(scope.row)" class="ml15" >追加单量</el-button>
<el-button type="warning" size="mini" @click="showUpdateCompanyInfo_grade(scope.row)" class="ml15" >修改套餐</el-button>
<el-button type="danger" size="mini" @click="showUpdateCompanyInfo_warehouseOrderCount(scope.row)" class="ml15" >修改仓库</el-button>
<el-button type="success" size="mini" @click="showCompanyInfo(scope.row)" class="ml15" >查看</el-button>
</template>
</el-table-column>
</el-table>3.根据不同数据显示不同内容
<el-table-column label="套餐类型" width="120">
<template slot-scope="scope">
<p v-show="scope.row.grade == 1"><span style="color:black;font-weight: bold;">入门版</span></p>
<p v-show="scope.row.grade == 2"><span style="color:green;font-weight: bold;">基础版</span></p>
<p v-show="scope.row.grade == 3"><span style="color:blue;font-weight: bold;">标准版</span></p>
<p v-show="scope.row.grade == 4"><span style="color:red;font-weight: bold;">豪华版</span></p>
</template>
</el-table-column>注意对比
<el-table-column prop="name" label="公司名称" width="120"></el-table-column>4-点击方法的设置
@click="showUpdateCompanyInfo(scope.row)" class="ml15" >延期</el-button>
以上是关于vue数据展示处理的主要内容,如果未能解决你的问题,请参考以下文章