JS学习笔记——作用域链
Posted 海鲜小王子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS学习笔记——作用域链相关的知识,希望对你有一定的参考价值。
1. 作用域链概念
涉及名词:
执行环境(execution context)
变量对象(variable object)
作用域链(scope chian)
活动对象(activation object)
执行环境定义(execution context)了js可以访问到的函数和变量,这些函数和变量都保存在变量对象(variable object)中。每个执行环境都有一个变量对象与之相对应。
在web浏览器中,全局环境是window对象。所以我们在全局环境下定义的函数和变量都是在window对象里创建的。
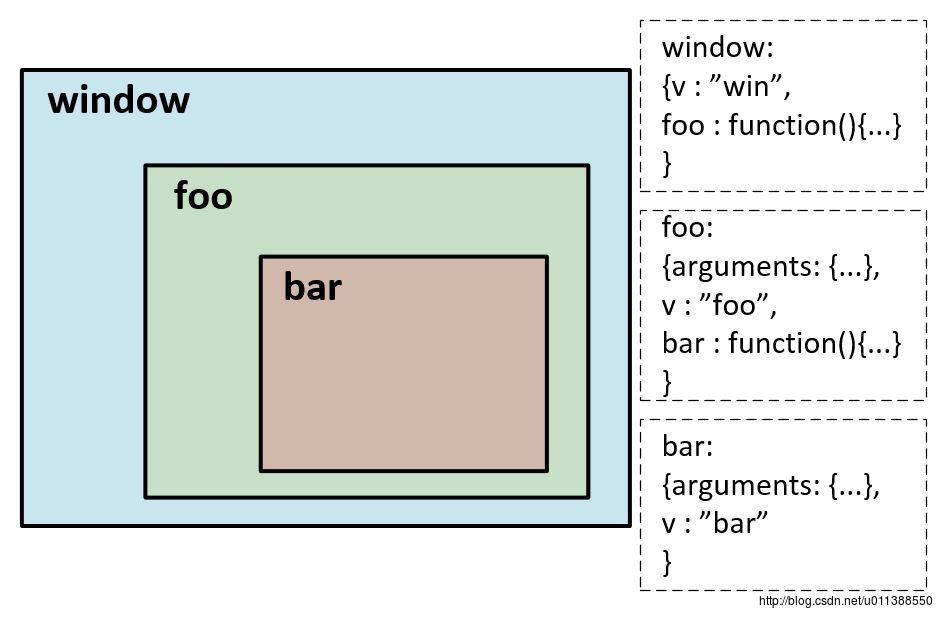
每个函数都在自己的执行环境,当多个函数嵌套时,也会有多个执行环境嵌套,那么这一串的执行环境(变量对象)就会产生一个作用域链(scope chian),就像一串链表,把对象变量都串联起来。当js刚进入函数中时,函数的活动对象(activation object)会被作为变量对象,此时的活动对象里只有一个变量,即arguments对象(这个对象在window对象中不存在)。
var v = "win";
function foo()
var v = "foo";
bar();
function bar()
var v = "bar";
console.log(v);
foo();
//输出bar左边表示作用域链,右边表示变量对象。当js遇到一个符号时,它会先在当前的变量对象里去搜索,如果找不到,再到上一层去搜索,直到window变量对象。查找变量可以从嵌套的里层扩展到外层,反过来就行不通了,链表是单向的。

如果定义变量的时候,没有var关键字,那么这个变量就被添加到window全局变量对象中。
function foo()
v_g = "v_g";
console.log(window.v_g);
foo();
//输出v_g2. 延长作用域链
- try-catch语句
- eval语句
- with语句(MDN已不推荐使用)
//eval()的参数应该是字符串,然后返回计算出的表达式的值,eval用到的地方不多,如果用于计算数值,js本身就可以计算数值。eval函数本身也有慢(需要唤起js解释器)、不安全(字符串可能被篡改成恶意代码)等缺点。
eval(new String('2 + 2')); // returns a String object containing "2 + 2"
eval('2 + 2'); // returns 4
//在with语句中,对象Math被加到作用域链的最前端,所有变量都要先在Math里搜索一遍,如果找不到,再到上一层搜索。所以我们可以直接使用Math对象里面的PI、sin、cos。
var a, x, y;
var r = 10;
with (Math)
a = PI * r * r;
x = r * cos(PI);
y = r * sin(PI / 2);
3. 改变函数作用域
- apply()函数
- call()函数
- bind()函数
在全局函数中调用函数,函数内的this等于window,即使函数嵌套了几层;调用对象的方法,该方法中的this等于window。我们使用这三个函数,可以改变函数的作用域,使得函数运行在我们希望的那个环境里。上述三个函数都属于函数的方法。
call()和apply()都是将函数的执行环境改变为第一个参数,他们的区别仅在第二个参数不同:call()需要把第2、3…个参数全部都列出来,而apply()可以传一个数组或者argument。
bind()函数会创建一个新的函数实例,这个函数绑定了执行环境this,即使这个函数在全局环境中执行,this指向已经绑定好的环境,而不是指向window。
window.color = "red";
var o = color:"blue";
function sayColor()
alert(this.color);
sayColor(); //red
sayColor.call(this); //red
sayColor.call(window); //red
sayColor.call(o); //blue
var objectSayColor = sayColor.bind(o);
objectSayColor(); //blue以上是关于JS学习笔记——作用域链的主要内容,如果未能解决你的问题,请参考以下文章