盒模型
Posted asassa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒模型相关的知识,希望对你有一定的参考价值。
盒模型
- 盒模型:是在网页设计中经常用到的CSS技术所使用的一种思维模型,内容(content)、内边距(padding)、边框(border)、外边距(margin),都是一个个盒子组成的。
- margin:区域总是透明的,可见
- 注:ie6/ie7除外,ie浏览器会将width解释为一个元素和的整个宽度,与其他浏览器解析不同
- em盒:控制元素字体大小,一个字一个盒子
- 内容区:每个元素有一个内容盒子,大小取决于元素的字体大小
- 内嵌盒:文本中每个字符和元素运行都会产生一个内嵌盒
- 行盒:代表一行所需要的总高度(light-height控制)
- 他们之间是层级关系
- 宽和高:
- 控制元素的大小
- 行内元素转换块级:display:inline-block/block
- 元素的宽高,在默认情况下取决于字体和图片的大小
- 外边距:
- margin:_ _ _ _表示外边距设置:上右下左顺序
- 外边距可以是负值,与页面的其他元素重叠
- 相邻的两个块级元素之间距离,以他们之间最大的外边距为准
- 边框:
- 非可替换内嵌元素的边框对于该元素所在行的高度没有影响(内容不变,span换strong)
- 可替换元素的边框将会影响高度(内容不变,sapn换h1)
- border:属性值有9个,常用none,dotte,dashed,solid,double,groove,right,inset,outset
- border-top/right/bottom/left-style: 可分别对边框进行设置
- boder:_ _ _ _ 顺序:上右下左
- 内边距:
- 内边距是padding是元素内容区与边框可选区域
- padding:_ _ _ _ 顺序:上右下左
- padding没有负值
- 正常文档流布局:
- 标准文档流:文档流指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素
- 元素的浮动:脱离标准文档流,实现样式布局的改变
- 基础:
- flot的属性值:none(不浮动),left(左浮),right(右浮)
- 浮动的元素就像文档流中的岛屿,虽然这些浮动元素从正常文档中脱离出来,但是流还是围绕着这些岛屿
- 当folt不为none时,元素会被视为块级
- 浮动前,必须给浮动的元素width否则会折叠,但是浮动元素的margin是不会重合的,保留了下来
- 行为:
- 若第一个同级块级元素浮动,后面的会跟着浮动,形成一行并列
- 清除浮动:
- clear属性值有三个:none(默认),left(清除左浮),right(清除右浮),both(清除所有浮动)
- 基础:
- 定位:允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置
- 类型
- static:默认,标准文档流
- relative:相对定位,位置改变,但原元素在文档的原始空间保留
- absolute:绝对定位,脱离文档流,原始空间不再保留,不影响其他元素,置于文档最上层,会遮盖其他元素
- fixed:固定定位,脱离文档流,相对于视口定位(浏览器窗口)
- 位置
- position属性值四个:top,left,bottom,right
- 处理溢出
- overflow:指定其内容不能填充
- 属性值四个:visible(默认值),hidden(表示裁剪内容,不显示超出内容),scroll(表示裁剪内容,同时添加滚动条),atuo(必要时裁剪内容,并添加滚动条)
- 添加overflow属性,该元素的position属性必须是absolute
-
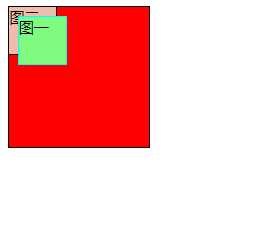
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>boder边框</title> <style> .style1{ position: relative; height: 150px; width: 150px; border: 1px solid black; background-color: red; } .style2{ position: absolute; top: 10px; left: 10px; height: 50px; width: 50px; border: 1px solid aqua; background-color: #7ffb80; } .style3{ height: 50px; width: 50px; border: 1px solid black; background-color: #f1bdaa; } </style> </head> <body> <div class="style1"> <div class="style2">图一</div> <div class="style3">图二</div> </div> </body> </html>

- 类型
以上是关于盒模型的主要内容,如果未能解决你的问题,请参考以下文章