jQuery动态添加行和根据已有数据动态添加行
Posted sunping177
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery动态添加行和根据已有数据动态添加行相关的知识,希望对你有一定的参考价值。
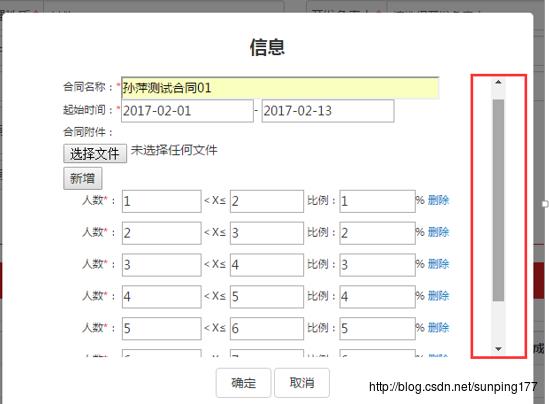
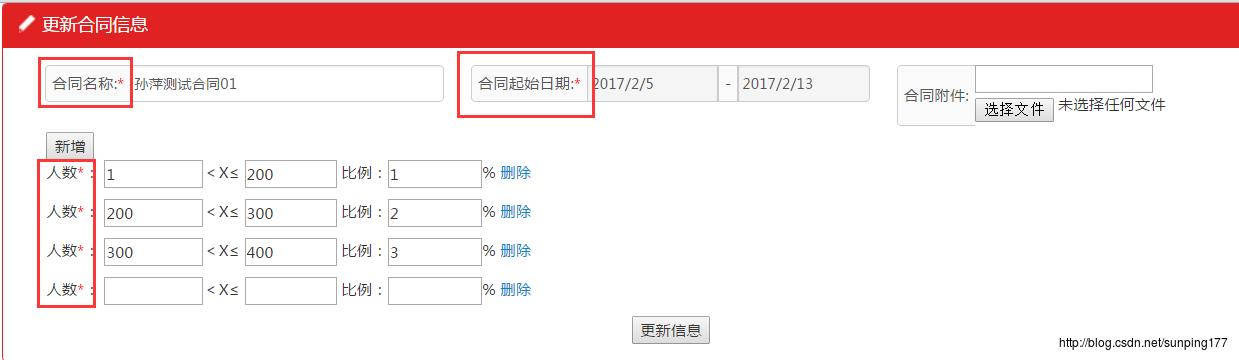
如图所示,点击新增动态新增行,点击删除行

通过连接进入页面,动态显示行数

1.添加任意作为触发事件的标识和内容
<input type="button" id="btnAdd" value='新增' />
<input type="hidden" id="hidValue" runat="server" />
<div id="UDFBlock">
<p id="udf_template">
      人数<font color="red">*</font>:
<input type="text" value="" tag="txtNum01" style="width: 90px"><X≤
<input type="text" value="" tag="txtNum02" style="width: 84px">
比例:<input type="text" value="" tag="txtPercent" style="width: 86px">%
<a class="UDF_Delete" style="cursor: pointer">删除</a>
</p>
</div>2.通过jQuery控制新增行
$(function ()
$("#btnAdd").click(HandleUDFProperty);//点击新增按钮新增行
function HandleUDFProperty()
//10控制最多显示的行数
if ($("[tag='txtNum01']").size() < 10)
$("#udf_template").clone().find(":text").val("").end().find("a").click(function () $(this).parents('p').remove(); ).end().appendTo($("#UDFBlock"));//新增行
//获取页面要保持的数据到后台页面
$("#btnUpdate").click(function ()
var keys = $("[tag='txtNum01']"),
values = $("[tag='txtNum02']"),
precent = $("[tag='txtPercent']"),
len = keys.length,
result = [],
txt = "";
for (var i = 0; i < len; i++)
txt += keys.eq(i).val() + "," + values.eq(i).val() + "," + precent.eq(i).val() + ";";
$("#hidTxtNum").val(txt);//获取前台页面的人数和比例用‘,’和‘;’组合后传入后台页面
);
//通过后台获取查询到的人数和比例填充到前台页面上,动态显示行数
var hidtxt = $("#hidFirstNum").val();
if (hidtxt != null && hidtxt != "")
var txt = hidtxt.split(';');//后台查询到的数据以同样的方式分割‘;’
for (var i = 0; i < txt.length; i++)
var templist = txt[i].split(',');//分割‘,’
if (templist.length>1)
$("[tag='txtNum01']").eq(i).val(templist[0]);//eq(i)是指第几行;填入后台查询到分割后的数据
$("[tag='txtNum02']").eq(i).val(templist[1]);
$("[tag='txtPercent']").eq(i).val(templist[2]);
$("#udf_template").clone().find(":text").val("").end().find("a").click(function () $(this).parents('p').remove(); ).end().appendTo($("#UDFBlock"));//新增行
);
</script>以上是关于jQuery动态添加行和根据已有数据动态添加行的主要内容,如果未能解决你的问题,请参考以下文章