2021-最后一天-2022-第一天-赶出-flex-布局-个人见解
Posted 风车菊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-最后一天-2022-第一天-赶出-flex-布局-个人见解相关的知识,希望对你有一定的参考价值。
一、与flex的缘分
暑假在家,闲的没事,在家里面没有啥事,就把在学校里面的一个想法,付诸于实践,想做一个跑腿软件,面向使用者为我们的在校的大学生,又因为,现在都在去重客户端,把一个个的app都改为了小程序,所以我就想者做一个跑腿的微信小程序,先后花费了几天设计架构,但是在之前我都是使用别人的模板设计我的程序,后端自己写,但是这个有时间,就想着突破一下自己,自己设计UI,自己设计布局,但是这就难为我这个后端狗了,在网上查找资料,得知微信官方推荐使用flex布局设计小程序,索性就学习了felx布局了,一学不知道,flex布局真的太香了,简单移动,代码少,快速成型,极端的时间内就可以搭建出完美的布局,特写此文,记录一下felx的牛掰之处。
二、我学习flex布局时的学习资料
阮一峰的网络日志:下面是我第一次接触 flex的敲门砖,撬开了我的布局脑回路
[flex布局教程:语法篇]: https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
[flex布局教程:实例篇]: https://www.ruanyifeng.com/blog/2015/07/flex-examples.html
结合下面的pink老师的flex布局教程,得道于此处,感谢pink老师
[pink老师 flex 教程]: https://www.bilibili.com/video/BV14J4114768?p=415
三、网上到处都在的 flex介绍+本人见解
1、起源
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
2、flex布局是啥??
flex 是英文单词 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
flex 正向她描述的一样,可以很好的适应屏幕的变化,非常的灵活,简单移动,就是非常弹性,又在可控范围之间,非常适合我这种,对前端布局不是很敏感的人,使用flex,很快就搭建出了布局样式。
3、flex优点
因为咱是个小白,只有学习和简单的使用经验,不敢高谈阔论flex布局与其他布局的对比,对他们下评论,站在小白的角度了,简单说两句,学习flex就因为他简单,干净,好理解,不像浮动,定位那么复杂,可以更好的入手,我建议新手(是那些,不是很懂css布局,但是又想自己手动搭建出一个布局的人,很急的人)可以优先学习这个flex布局。
4、一山不容二虎
因为我们的flex 布局是一个布局方案 ,写法类似如下,需要使用display属性,指定我们的容器使用flex布局,那么 浮动,定位等布局方案就要失效,不起作用了,可以看出flex布局可以直接覆盖我们的浮动 定位等布局, 即设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
<style>
.container
display: flex;
</style>
</head>
<body>
<div class="container">
</div>
</body>
5、flex 布局两个简单概念
**容器(container):**相信各位都学过盒子模型,可以理解为容器就是个盒子,盒子布局是一个个的盒子,flex 是一个个容器构成,不多叨叨。
**项目(item):**使用flex布局后,容器的子元素都会变成我们的项目 item ,自动化的行为,而且,所有的子元素都自动转换为块级元素,即使a标签也会自动变成块级元素。
<style>
.container
display: flex;
background-color: pink;
width: 400px;
height: 200px;
.item
border: 1px solid red;
width: 50px;
height: 50px;
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<a class="item" href="#">a标签演示</a>
</div>
</body>

四、走进 容器
基于容器和项目的概念,我们可以继续往下学习。。
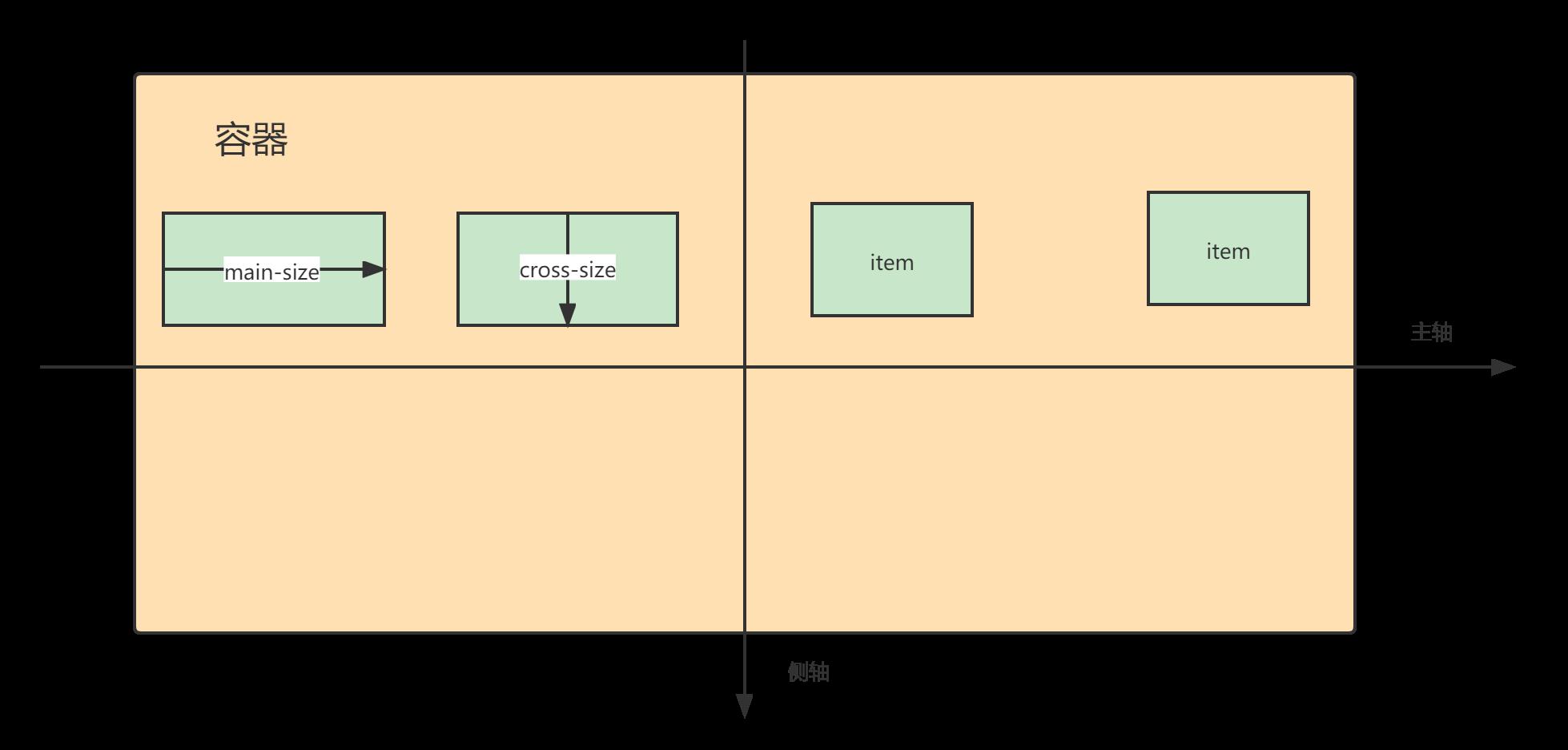
1、容器的平面图

主轴:也可以叫做x轴(个人理解),只有一个,便于指定flex-item的布局
侧轴(交叉轴):同理也叫做y轴(个人理解),可以有多个或1个,同理,个人习惯一个一个flex容器,可以避免很多不必要的麻烦。
main-size: 表示项目再主轴上站的空间大小,即项目的宽度,默认为auto,即项目原来大小,使用这个我们可以设置某个元素,不放大,不缩小,固定位置。
cross-size: 同理为项目再侧轴上的大小,即项目的高度,默认为auto,即项目原来大小
注意: main-size,其实也就决定该项目再该行列站多大比例
2、容器的属性
总共有六个属性来设置我们的容器
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
2.1、flex-direction
.container
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
这个很好理解,就是决定我们的主轴的位置,即项目的排列方向,侧轴会更具主轴位置自动变换
存在四个值:
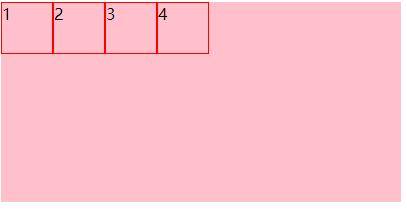
row(默认值):主轴水平方向 从左到右

row-reverse:主轴水平方向 从右到左

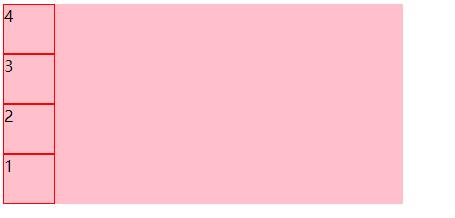
column:主轴竖直向下

column:主轴竖直向上

2.2 、flex-wrap
.container
background-color: pink;
width: 300px;
height: 200px;
display: flex;
flex-direction: row;
flex-wrap: nowrap || warp || warp-reseve;
决定我们item项目,在一行上排列不下时,是否维持原状不缩小,换行
有三个属性值:
-
nowrap(默认):不换行

-
wrap:换

-
wrap-reverse:换行,但是换行到第一行,倒着来

2.3、flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
2.4、justify-content(重要)
justify-content属性定义了项目在主轴上的对齐方式,啥意思???
其实就是当我们一排项目,在一行时,我们的项目如何分配这一行的空间位置,就是使用这个属性控制
默认在主轴的起点对齐
.container
justify-content: flex-start | flex-end | center | space-between | space-around;
-
flex-start:主轴开始位置对齐

-
flex-end: 主轴结束位置对齐

-
center:项目在主轴中间排列,向两边散去(比较常用)

-
space-between:项目在主轴上,第一个项目和最后一个项目分别start -end排列,剩下的空间,由剩下的项目平分排列(两端对齐,项目之间的间隔都相等。)

-
space-around:项目在主轴上,平均分配(每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。)

学习到这,是不是感觉布局变得很简单,div行级元素,位置变得很好控制,简单的几行代码,好了,下面会变的更简单,再学习一个控制侧轴上的排列顺序,哈哈,优先级排序,二改变一的位置,即再学习一下侧轴上项目的排列
2.5、align-items(重要)针对只存在一个交叉轴的情况
.container
align-items: flex-start | flex-end | center | baseline | stretch
- flex-start,flex-end,center同上属性



-
baseline:项目的第一行文字的基线对齐。不常用
-
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.6、align-content 针对多个交叉轴设置位置
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.container
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
五、深入项目 item
1、浅浅了解
一下六个属性是设置再我们的flex容器的flex-item中的
orderflex-growflex-shrinkflex-basisflexalign-self
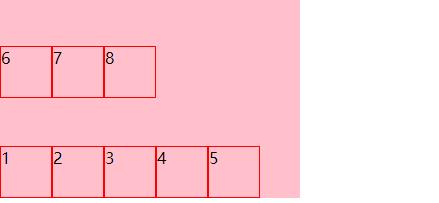
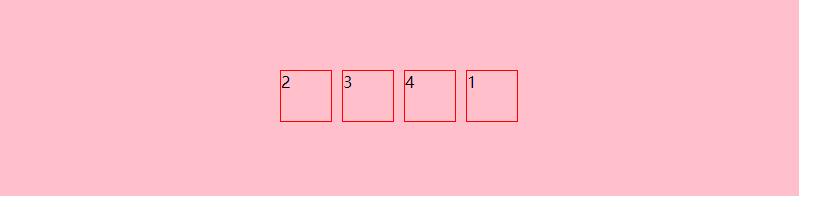
2、order 顺序控制
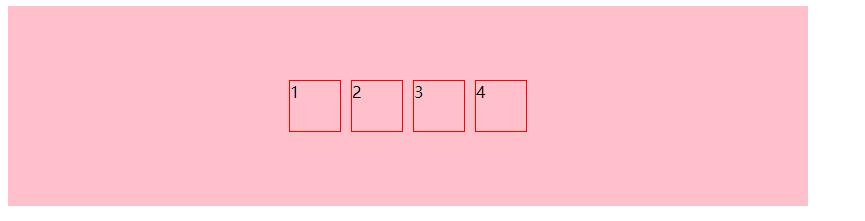
<div class="container">
<div class="item" style="order: 9;">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
order顾名思义就是就是排序意思,用在我们的项目上就是指定我们项目再排列时,谁在前,谁在后
因为我们flex布局再布局时,默认排序就是我们写的标签先后顺序,但是我们可以使用order属性手动控制项目展示的位置顺序

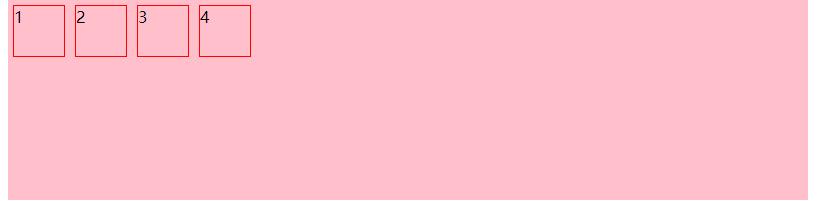
3、flex-grow 放大控制
定义了项目的放大比例,默认为 0,啥意思里,就是我们一行排列项目结束后,还存在很多的剩余空间,但是就剩下了,因为项目默认不放大,但是一旦我们指定数字 1 ,表示剩余的空间分出一份给该项目
eg:一旦所有项目都指定flex-grow为1,就剩下的空间,所有项目放大平均分配
.item
border: 1px solid red;
width: 50px;
height: 50px;
margin: 5px 5px;
flex-grow: 1;

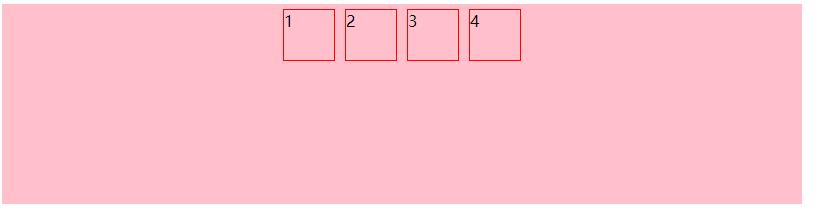
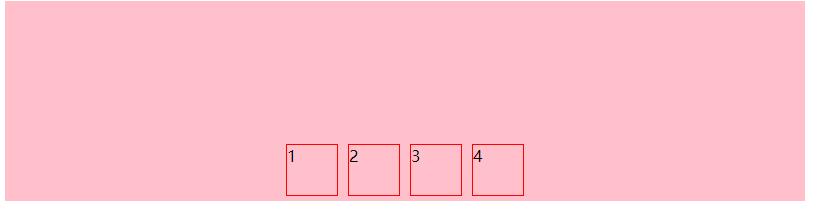
eg:一个设置为1,另外一个项目设置为2,剩下的空间分为三份,一个项目分1分,一个项目分2份,放大,剩下项目,不放大
<div class="container">
<div class="item" style="flex-grow: 1;">1</div>
<div class="item" style="flex-grow: 2;">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>

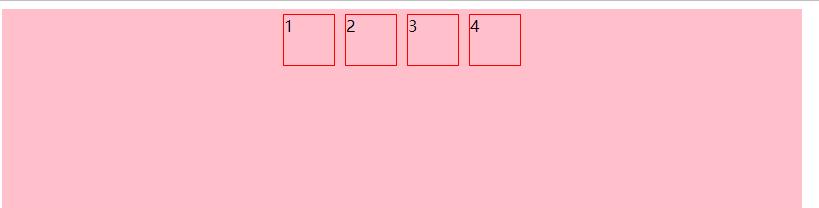
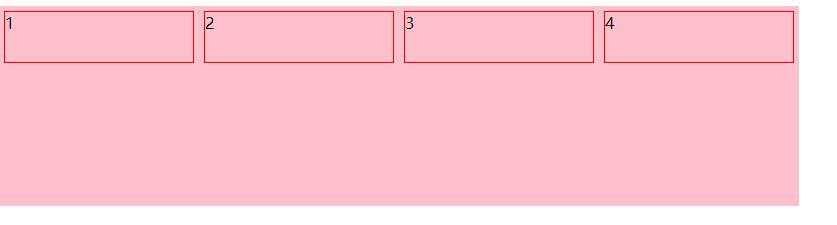
4、flex-shrink 控制缩小
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
同上:
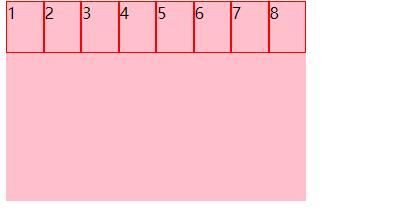
eg:所有项目都设置flex-shrink为1的话,就会等比例缩小
.container
background-color: pink;
width: 800px;
height: 200px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
.item
border: 1px solid red;
width: 400px;
height: 50px;
margin: 5px 5px;

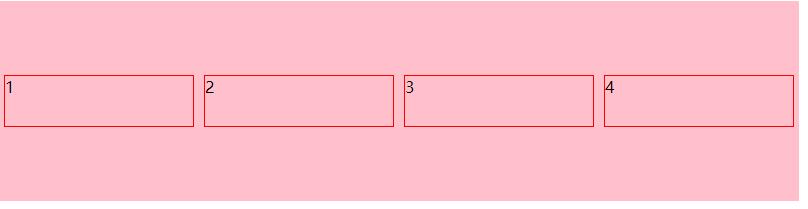
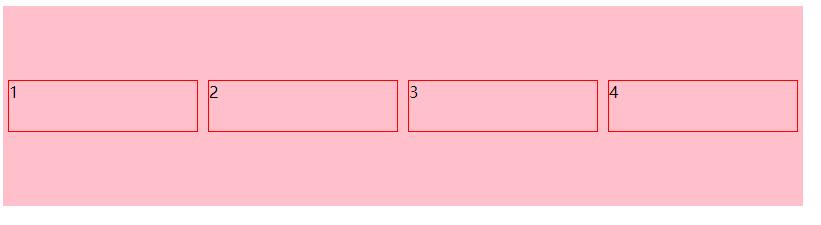
eg:一个项目flex-shrink为0,即不缩小,其他默认,即默认的项目等比例缩小
<div class="container">
<div class="item">1</div>
<div class="item" style="flex-shrink: 0;">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>

5、flex-basis 控制项目再主轴上的大小
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
6、flex 重要,常用(剩下的空间分几份)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex :1 表示 1 1 auto
flex: 2 表示 2 1 auto
都后期,我们可以直接使用 flex 属性来分配所有的空间,完全程度使用我们的空间大小。
eg:所有项目平均分配空间
.container
background-color: pink;
width: 800px;
height: 200px;
display: flex;
.item
flex:1;

eg:flex : 0 0 30%
表示不放大,不缩小,无论屏幕放大或缩小,站固定比例30%
7、即为子,也可为父
我们的flex容器中的项目的布局方式也是可以使用flex布局,也就是说,一个元素既可以时项目也可以是容器的根节点。
.container
background-color: pink;
width: 800px;
height: 300px;
display: flex;
flex-direction: column;
/*
item 也是使用flex 布局
*/
.item
border: 1px solid red;
height: 50px;
margin: 5px 5px;
display: flex;
六、flex常用布局方式
1、网格布局
1.1、基本网格布局 等比例划分
最简单的布局方式,每行都是一个flex容器,每行里面的项目的flex属性为1,即可以放大和缩小,平均分配空间

<style>
.container
background-color: pink;
width: 800px;
height: 300px;
display: flex;
flex-direction: column;
.item
border: 1px solid red;
height: 50px;
margin: 5px 5px;
display: flex;
.item-item
border: 1px solid #aaa;
margin: 5px 5px;
text-align: center;
line-height: 30px;
.row-2-1
flex: 1;
.row-3-1
flex: 1;
.row-4-1
flex: 1;
</style>
</head>
<body>
<div class="container">
<h1 style="text-align: center;">等比例划分</h1>
<div class="item">
<div class="item-item row-2-1">1/2</div>
<div class="item-item row-2-1">1/2</div>
</div>
<div class="item">
<div class="item-item row-3-1">1/3</div>
<div class="item-item row-3-1">1/3</div>
<div class="item-item row-3-1">1/3</div>
</div>
<div class="item">
<div class="item-item row-4-1">1/4</div>
<div class="item-item row-4-1">1/4</div>
<div class="item-item row-4-1">1/4</div>
<div class="item-item row-4-1">1/4</div>
</div>
</div>
</body>
1.2、百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。
当一行的项目都是百分比布局时,我们可以允许项目缩小和放大
固定大小比例时,就要要求项目不放大,也不缩小
但是我们本人更喜欢使用flex属性,指定我们项目分配剩下位置的大小,即flex :1;flex:1;flex:4;
即剩下的项目分为六分,两个项目各占1份,另外一个项目占4份,因为允许放大和缩小,非常弹性。

.row-30
flex: 0 0 30%;
.row-40
flex: 1 1 40%;
<div class="container">
<h1 style="text-align: center;">百分比划分</h1>
<div class="item">
<div class="item-item row-2-1">1/2 auto</div>
<div class="item-item row-2-1">1/2 auto</div>
<div class="item-item row-30">30%</div>
</div>
<div class="item">
<div class="item-item row-30">30%</div>
<div class="item-item row-40">40%</div>
<div class="item-item row-30">30%</div>
</div>
</div>
2、圣杯布局
圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏
