Sass 基础教程——安装
Posted feelang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sass 基础教程——安装相关的知识,希望对你有一定的参考价值。
本篇主要如何安装 Sass,并不需要 CSS 知识,不过对 CSS 不熟悉的同学可参考我之前写的系列教程:
上一篇我们提到过:Sass 是一种 CSS 的扩展语言,也是一种脚本语言,需要转换成 CSS 才能在浏览器中使用。
同时,Sass 还是一个预处理器(preprocessor),用于完成 Sass 代码到 CSS 代码的准换。
所以,当我们谈论 Sass 时,除了指代它作为一门脚本语言的语法,还包括预处理器的概念。
作为预处理器,它的安装方式有很多种,下面我们以目前最流行的 Dart Sass 为例,逐一介绍。
安装
使用安装包进行安装
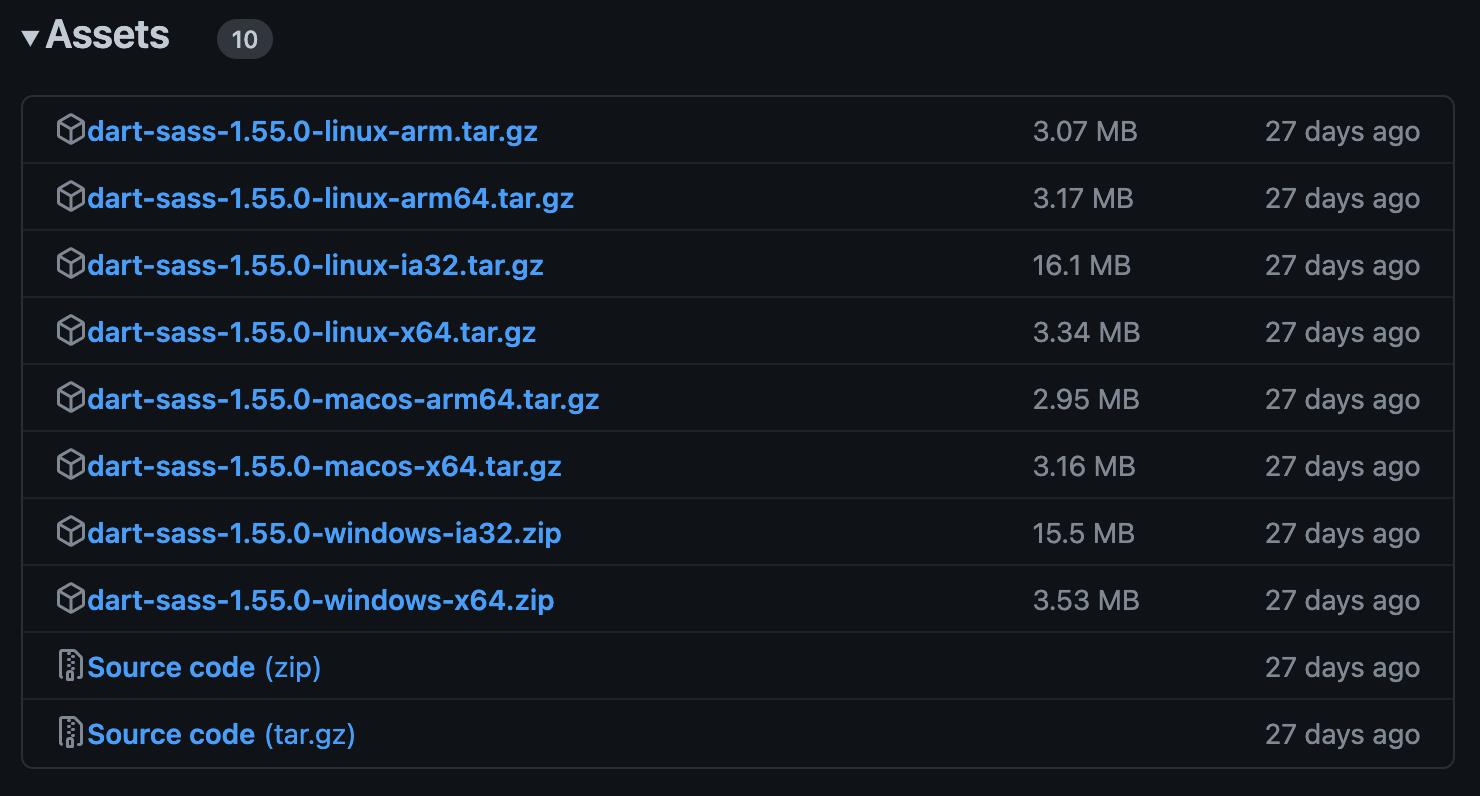
dart-sass 是一个开源项目,它的所有 release 颁布都会公开在 Github 上。

选择操作系统所对应的压缩包,解压,将可 sass 这个可执行文件的路径设置到系统环境变量 PATH 中去,搞定。
这种方式虽然很直观,但设置环境变量难免有些麻烦,不如一行命令就搞定来得简单。
使用 NPM 进行安装
如果操作系统已经安装 Node.js,可以直接利用 npm 命令来安装:
$ npm install -g sass
其中,-g 表示全局安装。
这个版本的 Sass 是 Dart Sass 的一个分发版本 (distribution),不过被编译成了纯 javascript 语言。
Mac OSX 使用 Homebrew 进行安装
如果操作系统是 Mac OSX,还可以使用 Homebrew 来安装,也是一行命令,非常简单:
$ brew install sass/sass/sass
通过以上任何一种方式安装完成之后,可以用以下命令查看是否安装成功:
$ sass --version
转译成 CSS 代码
Dart Sass 安装成功之后,可以通过以下命令将 Sass/SCSS 代码转译成 CSS 代码:
$ sass source/stylesheets/index.scss build/stylesheets/index.css
其中 source/stylesheets/index.scss 为 SCSS 源文件,build/stylesheets/index.css 为目标 CSS 文件。
使用 GUI 工具来安装
除了通过命令行来使用 Sass,还有很多 GUI 应用,目前主流的有:
在 VS Code 中使用 Sass
选择 VS Code 作为编辑器的开发者越来越多,直接在 VS Code 中使用 Sass 也是一个不错的选择,不但可以实时查看转译结果,而且支持语法高亮。
不过,需要安装一个插件 Live Sass Compiler:

安装完成之后,在 VS Code 中打开 SCSS 文件,底部工具栏会出现一个 Watch Sass 的按钮,点击之后就可以监听 SCSS 文件的变化,实时生成 CSS 代码。
以上就是 Sass 的安装方式,下一篇将介绍 SCSS 的基础语法。
以上是关于Sass 基础教程——安装的主要内容,如果未能解决你的问题,请参考以下文章