Flutter自定义Widget—随滑动改变高度的PageView
Posted Ever69
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter自定义Widget—随滑动改变高度的PageView相关的知识,希望对你有一定的参考价值。
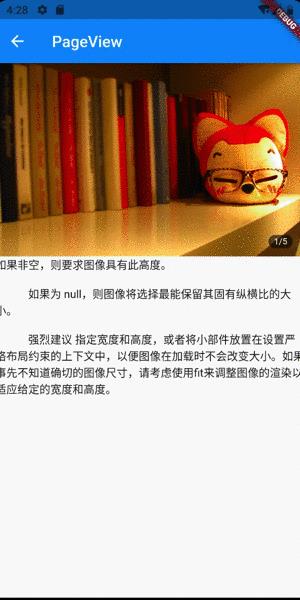
可以随滑动展示不同高度的图片
效果

实现方案
使用PageController对PageView滑动监听,动态设置容器高度。
核心代码
_pageController.addListener(()
setState(()
//向左滑
if (_pageController.page > _currentIndex)
_currentIndex = _pageController.page.floor();
_nextIndex = _pageController.page.ceil();
/* print(
"向左滑--->value = $_pageController.page\\n current index = $_currentIndex");*/
_pageViewHeight = _heightList[_currentIndex] +
(_heightList[_nextIndex] - _heightList[_currentIndex]) *
(_pageController.page - _currentIndex);
//向右滑
else if (_pageController.page < _currentIndex)
_currentIndex = _pageController.page.ceil();
_nextIndex = _pageController.page.floor();
/*print(
"向右滑--->value = $_pageController.page\\n current index = $_currentIndex");*/
_pageViewHeight = _heightList[_currentIndex] +
(_heightList[_nextIndex] - _heightList[_currentIndex]) *
(_currentIndex - _pageController.page);
);
);资源下载
以上是关于Flutter自定义Widget—随滑动改变高度的PageView的主要内容,如果未能解决你的问题,请参考以下文章