husky 7 + lint-staged 11+ prettier 2 + eslint 7 配置
Posted crper
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了husky 7 + lint-staged 11+ prettier 2 + eslint 7 配置相关的知识,希望对你有一定的参考价值。
前言
基于最新的一些库来规范项目,
比如格式化和提交预处理等~
一些库的最新版的配置更加独立了,
对于工程化来说,其实更加直观了~
围绕react技术栈加入相关门禁来开展文章~
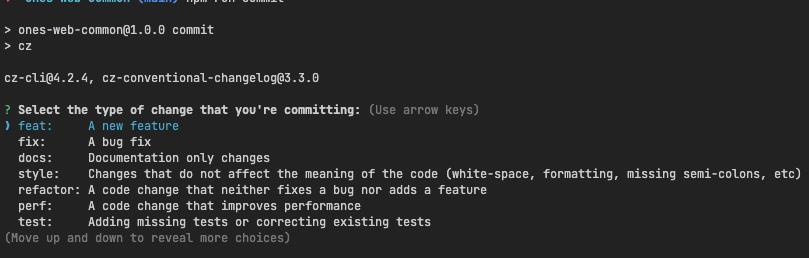
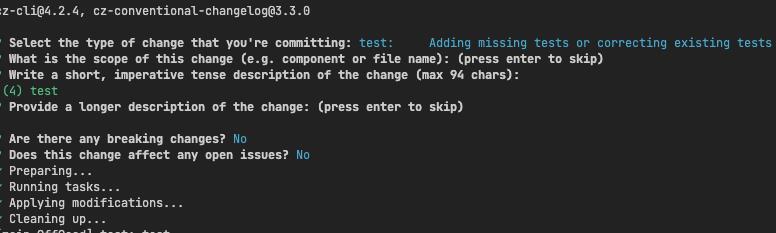
效果图
git commit 限定


pre-commit 门禁
一般用于拦截提交之前的暂存区变动,进行相关的门禁检测
prettier

ESLint
主要就是代码规范化
配置姿势
安装相关依赖
对于我们真实的业务的,一般来说都有沉淀出自己的一套封装;
不管是eslint还是commitizen,不过此处我们直接说一个全新没有任何沉淀的;
下面的devDependencies涵盖了我们这次教程的所有依赖,这是最重要的一步~
"name": "ones-frontend-publish-platform",
"version": "0.0.0",
"scripts":
"prepare": "husky install; node check-esbuild.js",
"lint:fix": "eslint ./src --ext .jsx,.js,.ts,.tsx --fix --quiet --ignore-path .gitignore",
"lint:format": "prettier --loglevel warn --write \\"./**/*.js,jsx,ts,tsx,css,md,json\\" ",
"lint:style": "stylelint src/**/*.css,less,scss --fix ",
"commit": "cz",
"type-check": "tsc"
,
"devDependencies":
"@commitlint/cli": "^12.1.4",
"@commitlint/config-conventional": "^12.1.4",
"commitizen": "^4.2.4",
"cz-conventional-changelog": "^3.3.0",
"eslint": "^7.30.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-import": "^2.23.4",
"eslint-plugin-jsx-a11y": "^6.4.1",
"eslint-plugin-prettier": "^3.4.0",
"eslint-plugin-react": "^7.24.0",
"eslint-plugin-react-hooks": "^4.2.0",
"eslint-plugin-simple-import-sort": "^7.0.0",
"husky": "^7.0.1",
"lint-staged": "^11.0.1",
"prettier": "^2.3.2",
,
husky初始化及钩子配置
husky 7的初始化推荐用他们官方提供的姿势,放到prepare,
在安装依赖的时候去执行~~初始化过的会自动跳过~
"scripts":
"prepare": "husky install",
,
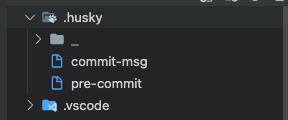
成功执行的化,功能根目录会存在一个.husky的目录;
最新版的husky走的是标准的shell脚本(推荐姿势)
commit-msg和pre-commit都是对应的钩子;
- commit-msg: 就是git commit msg的时候去触发对应的逻辑
- 一般我们在这里验证commit msg的验证
- pre-commit: 就是git commit 之前走的钩子
- 一般我们在这里去处理暂存区的文件,比如格式化代码,eslint fix代码等
commit-msg
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# npx 是npm的一个免安装工具,
# 本质就是可以临时download执行某个二进制
npx --no-install commitlint --edit $1
pre-commit
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# 这里就是唤醒lint-staged
npx lint-staged
commitlint配置
package.json
这里就是读取那个规范commitlint的规则包,若是要自定义可以在这个基础上用
https://github.com/leoforfree/cz-customizable
"config":
"commitizen":
"path": "./node_modules/cz-conventional-changelog"
eslint配置(.eslintrc.js)
采用社区主流的推荐配置,唯一考虑的点
就是需要考虑和prettier的冲突
module.exports =
root: true,
parser: '@typescript-eslint/parser',
parserOptions:
ecmaVersion: 2020,
sourceType: 'module',
ecmaFeatures:
jsx: true,
,
,
settings:
react:
version: 'detect',
,
,
env:
browser: true,
amd: true,
node: true,
,
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:react-hooks/recommended',
'plugin:jsx-a11y/recommended',
'prettier', // eslint-config-prettier的标准用法,必须放在最后一个,用于关闭和eslint冲突规则
],
plugins: ['simple-import-sort', 'prettier', '@typescript-eslint'],
rules:
'prettier/prettier': ['error', , usePrettierrc: true ],
'react/react-in-jsx-scope': 'off',
'jsx-a11y/accessible-emoji': 'off',
'no-unused-vars': 'off',
'@typescript-eslint/no-unused-vars': ['error'],
'react/display-name': 'off',
'jsx-a11y/no-static-element-interactions': 'off',
'jsx-a11y/click-events-have-key-events': 'off',
'react/prop-types': 'off',
'react-hooks/exhaustive-deps': 'off', // <--- THIS IS THE NEW RULE
'@typescript-eslint/explicit-function-return-type': 'off',
'simple-import-sort/imports': 'error',
'simple-import-sort/exports': 'error',
'jsx-a11y/anchor-is-valid': [
'error',
components: ['Link'],
specialLink: ['hrefLeft', 'hrefRight'],
aspects: ['invalidHref', 'preferButton'],
,
],
,
;
prettier配置(.prettierrc.json)
哇哈哈,是不是很简陋,我完整的过了一边v2的文档;
发现默认的配置其实就是社区推荐的主流配置;
"singleQuote": true
lint-staged(.lintstagedrc.json)
非常好理解,就是暂存区内所有符合对应后缀的走对应的规则;
比如代码的走了eslint和prettier,先规范,后格式化~
比如样式的只走格式化~~
比如其他prettier支持的必要文件也走一下格式化~
"*.js,jsx,ts,tsx": ["eslint", "prettier --write"],
"*.less,scss": "prettier --write",
"*.js,css,json,md": ["prettier --write"]
总结
其实总体的配置还是挺清晰的,各个工具的都相对独立,
也有自己的专属配置文件~~
前端的工程化也越来越直观了
以上是关于husky 7 + lint-staged 11+ prettier 2 + eslint 7 配置的主要内容,如果未能解决你的问题,请参考以下文章
husky 7 + lint-staged 11+ prettier 2 + eslint 7 配置
Husky/lint-staged 是不是可以排除/忽略文件?
如何使用 Husky 版本 6 进行 lint-staged 工作