Google浏览器调试技巧
Posted 一杯清泉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google浏览器调试技巧相关的知识,希望对你有一定的参考价值。
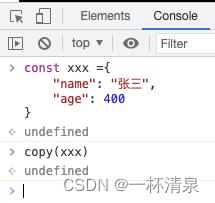
1、复制控制台输出的对象
获取对象名称,然后输入copy函数,对象名称作为函数参数,然后回车,再粘贴。

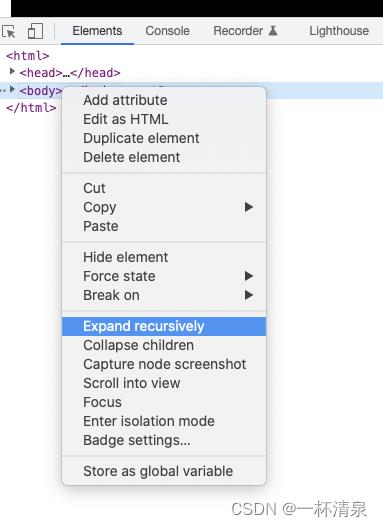
2、一键展开所有DOM元素
鼠标光标放在箭头处,按住option,然后点击鼠标,这样div等全都展开了。

或者右键选择expand recursively:

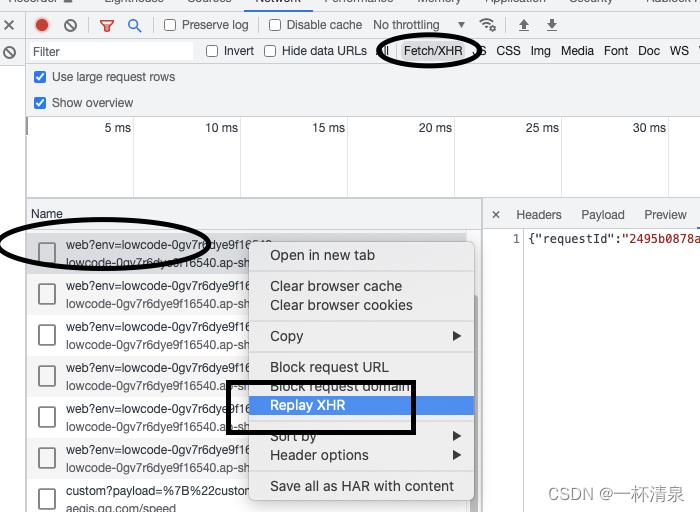
3、网络请求重复请求一次
network-->Fetch/XHR-->选择要请求的网络-->右键-->选择Reply XHR

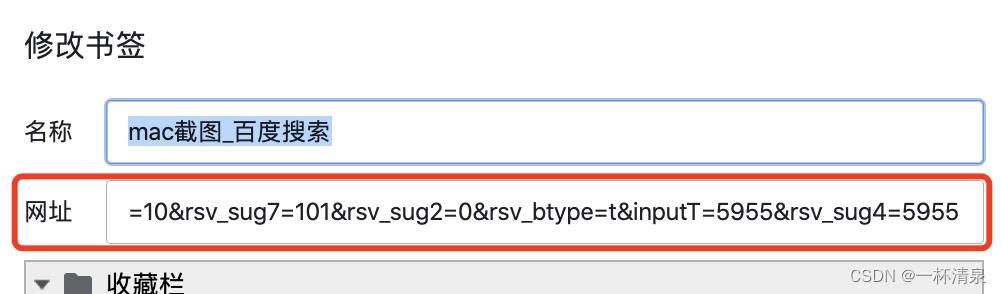
4、查看页面布局
添加书签-->名称随便起一个,网址填写:
javascript: (function()
var elements = document.body.getElementsByTagName('*');
var items = [];
for (var i = 0; i < elements.length; i++)
if (elements[i].innerhtml.indexOf('html * outline: 1px solid red ') != -1)
items.push(elements[i]);
if (items.length > 0)
for (var i = 0; i < items.length; i++)
items[i].innerHTML = '';
else
document.body.innerHTML +=
'<style>html * outline: 1px solid red </style>';
)();
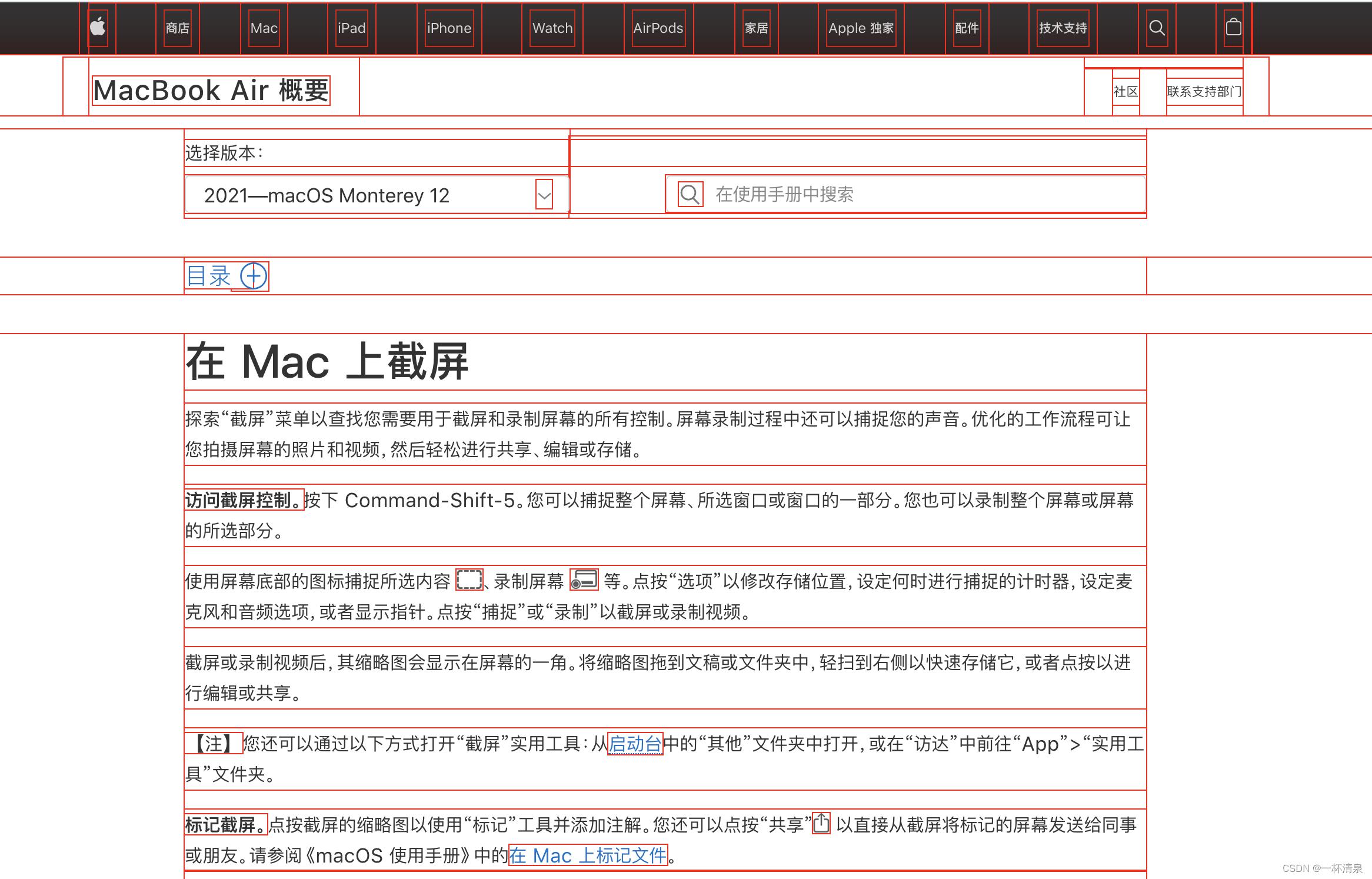
保存书签,随便打开一个网页,点击书签,会显示网页结构:

5、修改页面内容

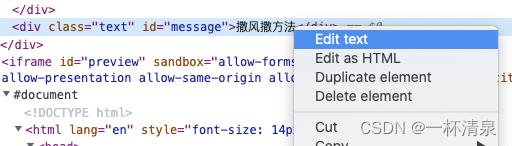
- 双击光标出的内容
- 右键选择Edit text或者Edit as Html

6、console输出dom
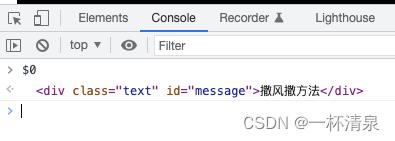
光标选中dom,切换到console,输入$0,即可打印

以上是关于Google浏览器调试技巧的主要内容,如果未能解决你的问题,请参考以下文章