JavaScript异步处理问题,循环处理异步任务,并拿到数据,Nodejs循环异步任务接口处理
Posted 苦海123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript异步处理问题,循环处理异步任务,并拿到数据,Nodejs循环异步任务接口处理相关的知识,希望对你有一定的参考价值。
一、问题描述及解答:
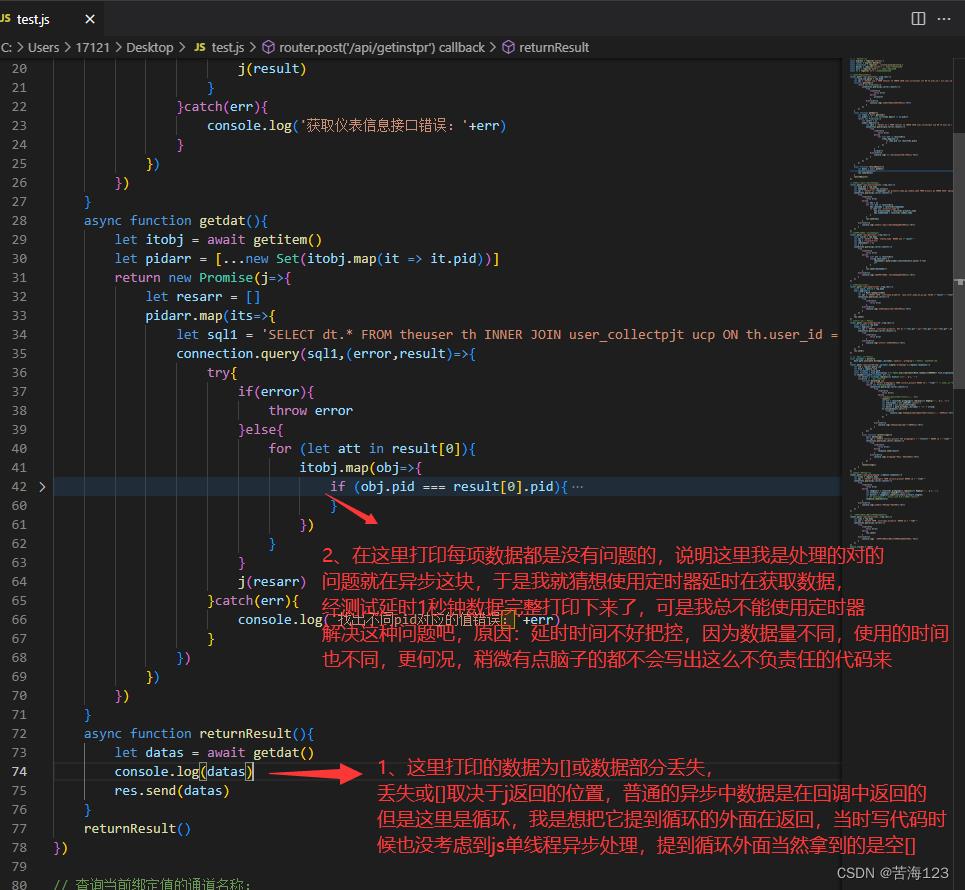
在Promise(异步事件)中,通过遍历的方式处理数据,最后将带有数据的Promise通过return返回,在async/await处理机制中的到的数据是一个空数据组[]或不完整的数据,如下:

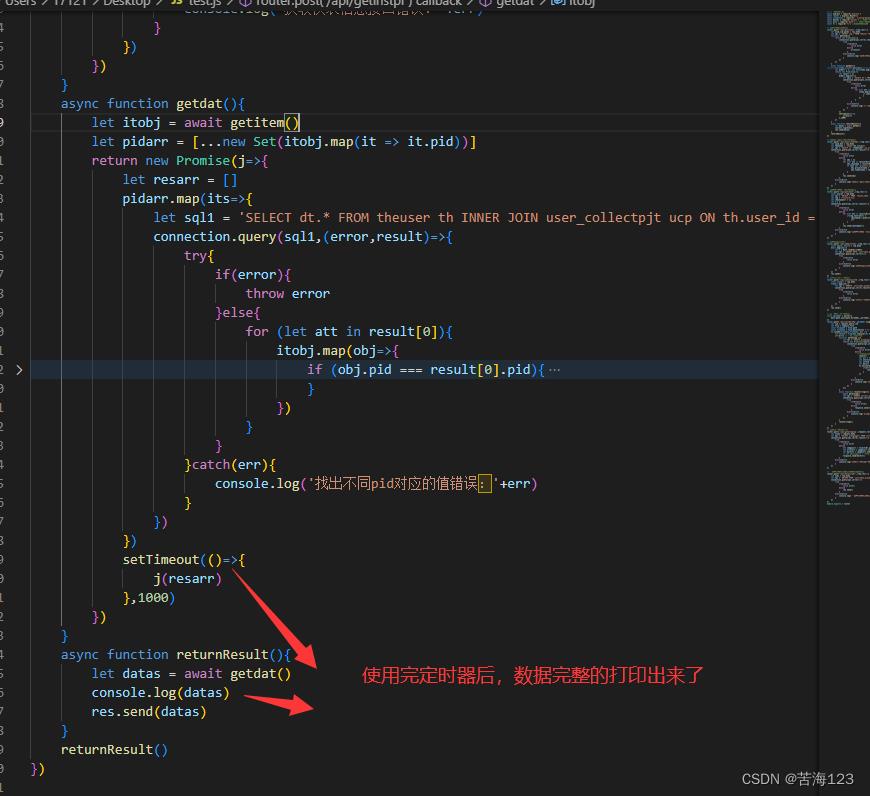
使用定时器后数据完整的拿到了,如:

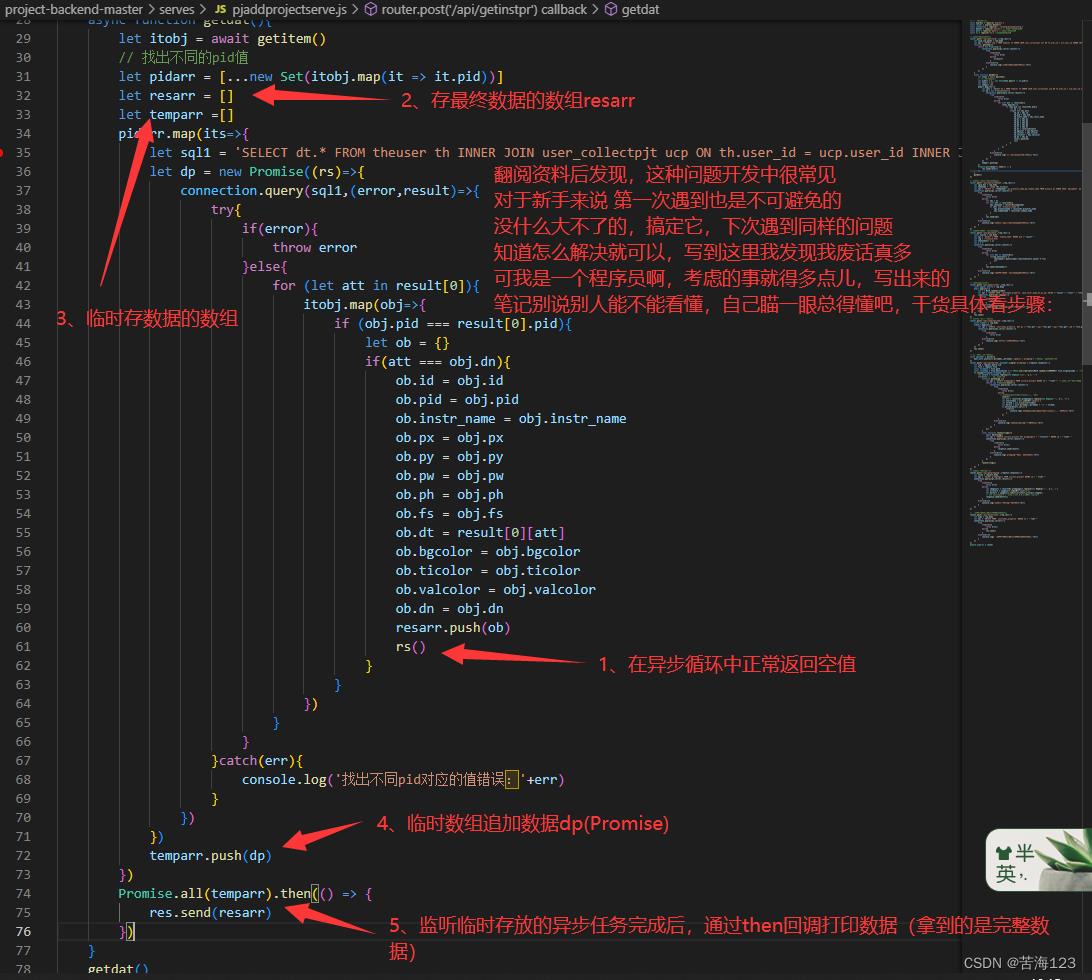
最终解决问题如下:

二、原理剖析:
上面代码看起来肯定乱糟糟的,我平时刷到这种文章也是直接差掉,那么现在就将最基本原理总结下面:
// 问题代码:
function getResult()
let arr = [];
for (let i = 0; i < 3; i++)
//循环中使用异步api,这里是用定时器代替:
setTimeout(() =>
arr.push(i)
, 0)
console.log(arr) // 打印的结果为:[]
getResult()
// 正常代码:
function getData()
let arr = [];
let promiseArr = [];
for (let i = 0; i < 3; i++)
// 循环中创建Promise对象:
let dp = new Promise((resolve) =>
// Promise回调中处理当前异步任务,之后resolve
setTimeout(() =>
arr.push(i);
resolve()
, 0)
)
// 当前循环里面,Promise外面给临时数组追加数据
promiseArr.push(dp)
// 循环外面等待所有Promise任务完成,在做数据响应
Promise.all(promiseArr).then(res =>
console.log(arr) // 打印结果:[ 0, 1, 2 ]
)
getData()
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者 删除。
笔者:苦海
以上是关于JavaScript异步处理问题,循环处理异步任务,并拿到数据,Nodejs循环异步任务接口处理的主要内容,如果未能解决你的问题,请参考以下文章