小程序的基础
Posted stay_少年与梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序的基础相关的知识,希望对你有一定的参考价值。
文章目录
前言
今天我们再来一起学习一下小程序的另一些基础知识。
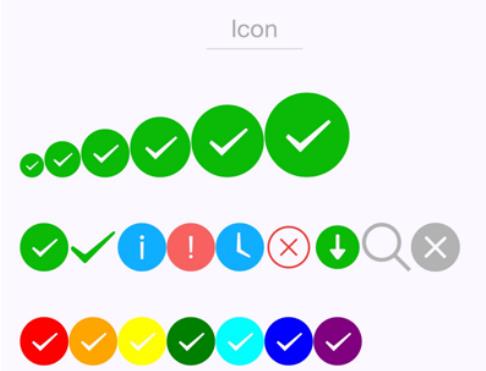
一、icon 图标
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | number/string | 23 | 否 | icon的⼤⼩ |
| color | string | 否 | icon的颜⾊,同css的color |
1 type 代表图标的类型
success|success_no_circle|info|warn|waiting|cancel|download|search|clear
2 size 大小
3 color 图标的颜色
代码示例:
<icon class="" type="cancel" size="53" color="#0094ff">
</icon>
示例效果图:

js代码
Page(
data:
iconSize: [20, 30, 40, 50, 60, 70],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel',
'download', 'search', 'clear'
],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
)
wxml代码
<view class="group">
<block wx:for="iconSize">
<icon type="success" size="item"/>
</block>
</view>
<view class="group">
<block wx:for="iconType">
<icon type="item" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="iconColor">
<icon type="success" size="40" color="item"/>
</block>
</view>
二、radio 单选框
特点
- radio标签 必须要和父元素radio-group来使用
- value 选中的单选框的值
- 需要给radio-group 绑定 change 事件
- 需要在页面中显示选中的值
代码示例:
wxml代码
<radio-group bindchange="handleChange">
<radio color="red" value="male">男</radio>
<radio color="red" value="female">女</radio>
</radio-group>
<view>您选中的是:gender</view>
js代码
Page(
data:
gender:""
,
handleChange(e)
// console.log(e);
// 1 获取单选框中的值
let gender=e.detail.value;
// 2 把值赋值给data 中的数据
this.setData(
gender //相当于gender:gender
)
)
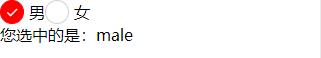
效果图
可以通过 color属性来修改颜色
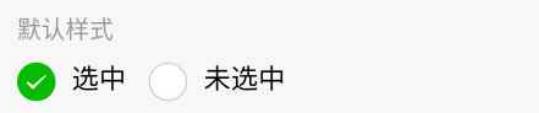
效果图:

注意
需要搭配 radio-group ⼀起使⽤
三. checkbox
可以通过 color属性来修改颜色
效果图:

注意
需要搭配 checkbox-group ⼀起使⽤
代码示例:
wxml代码
<view>
<checkbox-group bindchange="handleItemChange">
<checkbox value="item.value" wx:for="list" wx:key="id">
item.name
</checkbox>
</checkbox-group>
<view>
选中的水果:checkedList
</view>
</view>
js代码
Page(
data:
list:[
id:0,
name:"苹果",
value:"apple"
,
id:1,
name:"葡萄",
value:"grape"
,
id:2,
name:"香蕉",
value:"bananer"
,
],
checkedList:[]
,
// 复选框的选中事件
handleItemChange(e)
// console.log(e);
// 1 获取被选中的复选框的值
const checkedList=e.detail.value;
// 2 进行赋值
this.setData(
checkedList
)
)
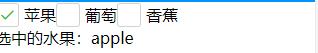
效果图:

总结
今天我们一起学习了小程序的图标以及单选框和多选框。明天我们再继续学习。
以上是关于小程序的基础的主要内容,如果未能解决你的问题,请参考以下文章