watch 和 watchEffect 的区别
Posted 面条请不要欺负汉堡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了watch 和 watchEffect 的区别相关的知识,希望对你有一定的参考价值。
watch
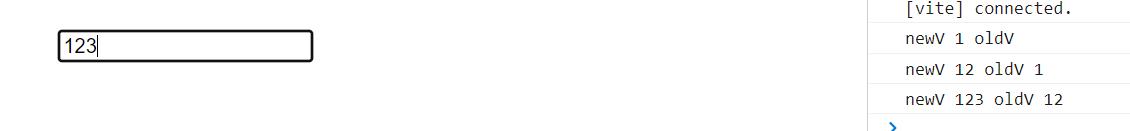
(1) watch监听一个数据
<template>
<div>
<input type="text" v-model="text" />
</div>
</template>
<script setup lang="ts">
import ref, watch from 'vue'
let text = ref<String>('')
watch(text, (newV, oldV) =>
console.log('newV', newV, 'oldV', oldV)
)
</script>
<style lang="scss" scoped></style>

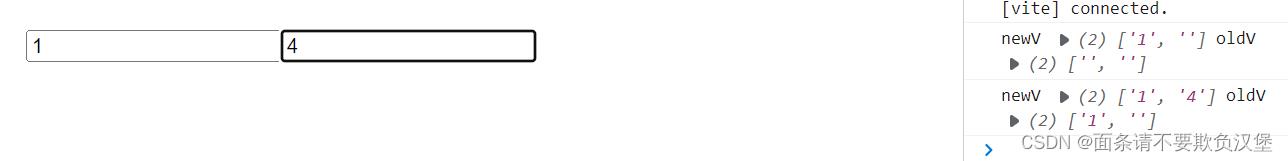
(2)watch监听多个数据,使用数组
<template>
<div>
<input type="text" v-model="text" />
<input type="text" v-model="text2" />
</div>
</template>
<script setup lang="ts">
import ref, watch from 'vue'
let text = ref<String>('')
let text2 = ref<String>('')
watch([text, text2], (newV, oldV) =>
console.log('newV', newV, 'oldV', oldV)
)
</script>
<style lang="scss" scoped></style>

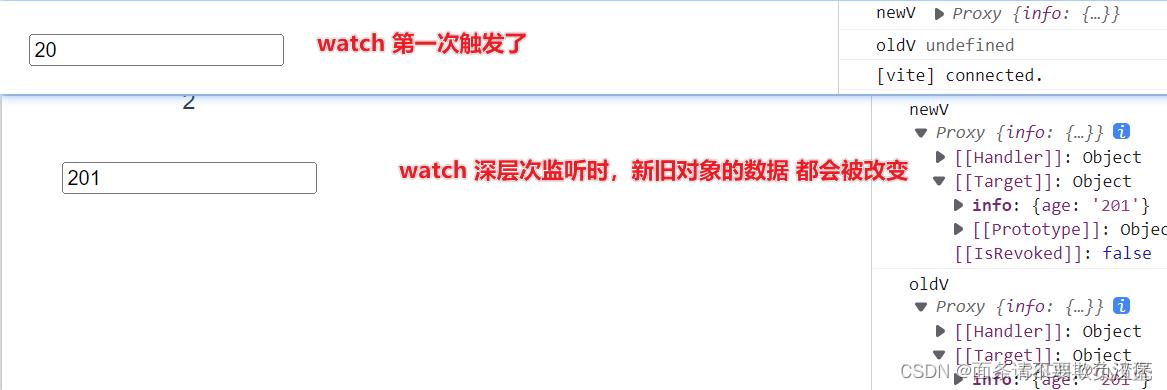
(3 )watch监听深层次对象
- 监听深层次对象时,新旧对象的值都会发生变化
- 使用deep为深层次监听
- 使用 immediate // watch 第一次直接触发
(默认watch第一次不触发的),则设置第一次触发
<template>
<div>
<input type="text" v-model="text.info.age" />
</div>
</template>
<script setup lang="ts">
import reactive, ref, watch from 'vue'
let text = reactive(
info:
age: 20,
,
)
watch(
text,
(newV, oldV) =>
console.log('newV', newV)
console.log('oldV', oldV)
,
deep: true, // 深层次监听
immediate: true, // watch 第一次直接触发 (默认watch第一次不触发的)
)
</script>
<style lang="scss" scoped></style>

(4)watch监听对象的某一个值
<template>
<div>
<input type="text" v-model="text.info.age" />
<input type="text" v-model="text.info.name" />
</div>
</template>
<script setup lang="ts">
import reactive, ref, watch from 'vue'
let text = reactive(
info:
age: 20,
name: 'ppp',
,
)
watch(
() => text.info.age,
(newV, oldV) =>
console.log('newV', newV)
console.log('oldV', oldV)
)
</script>
<style lang="scss" scoped></style>

watchEffect高级监听器
- watchEffect是非惰性的,一开始的时候已收集依赖,会自动调用一次 (watch是惰性的)
- watchEffect只能取到最新的(watch可以新旧值)
- watchEffect会在初始化的时候执行一次,类似computed,但是computed若是值没有被使用时不会调用,但是watchEffect始终会调用一次
(1)校验非惰性
<template>
<div>
<input type="text" v-model="text" />
</div>
</template>
<script setup lang="ts">
import reactive, ref, watch, watchEffect from 'vue'
let text = ref<String>('小小')
// 非惰性的 一开始的时候 已经执行监听
watchEffect((oninvalidata) =>
console.log('text', text.value)
oninvalidata(() =>
// 先执行的 清楚副作用
console.log('before')
)
)
</script>
<style lang="scss" scoped></style>

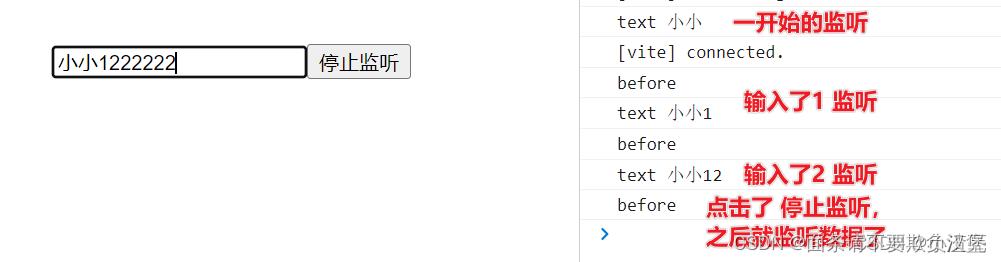
(2)watchEffect之 停止监听
所谓的停止监听,就是当前watchEffect 返回的一个函数,调用这个函数时,即可停止监听
<template>
<div>
<input type="text" v-model="text" />
<button @click="stop">停止监听</button>
</div>
</template>
<script setup lang="ts">
import reactive, ref, watch, watchEffect from 'vue'
let text = ref<String>('小小')
// 非惰性的 一开始的时候 已经执行监听
const stopWatch = watchEffect((oninvalidata) =>
console.log('text', text.value)
oninvalidata(() =>
// 先执行的 清楚副作用
console.log('before')
)
)
// 停止监听
const stop = () => stopWatch()
</script>
<style lang="scss" scoped></style>

(3 )watchEffect 的执行时机
- pre 组件更新前;
- sync:强制效果始终同步;
- post:组件更新后执行
<template>
<div>
<input id="ipt" type="text" v-model="text" />
</div>
</template>
<script setup lang="ts">
import reactive, ref, watch, watchEffect from 'vue'
let text = ref<String>('小小')
// 非惰性的 一开始的时候 已经执行监听
const stopWatch = watchEffect(
(oninvalidata) =>
console.log('text', text.value)
oninvalidata(() =>
// 先执行的 清楚副作用
console.log('before')
)
,
flush: 'post', // dom加载完毕后 执行
// pre 组件更新前; sync:强制效果始终同步; post:组件更新后执行
)
</script>
(4)watchEffect 的副作用
就是再监听某个值之前,可以先执行一个函数,用于处理副作用等
需求:test值发生变化,清空msg的值
<template>
<div>
<input id="ipt" type="text" v-model="text" />
<div>msg msg </div>
</div>
</template>
<script setup lang="ts">
import reactive, ref, watch, watchEffect from 'vue'
let text = ref<String>('小小')
let msg = ref<String>('msg信息')
// 非惰性的 一开始的时候 已经执行监听
watchEffect(
(oninvalidata) =>
// 先执行的 清楚副作用
oninvalidata(() =>
console.log('before')
msg.value = ''
)
// 当前 监听 text的值 清楚msg的值
text.value
,
flush: 'post', // dom加载完毕后 执行
)
</script>
<style lang="scss" scoped></style>

(5)watchEffect 的debugger状态
<template>
<div>
<input id="ipt" type="text" v-model="text" />
<button @click="stop">停止监听</button>
</div>
</template>
<script setup lang="ts">
import reactive, ref, watch, watchEffect from 'vue'
let text = ref<String>('小小')
// 非惰性的 一开始的时候 已经执行监听
const stopWatch = watchEffect(
(oninvalidata) =>
console.log('text', text.value)
// let ipt: htmlInputElement = document.querySelector('#ipt') as HTMLInputElement // (as HTMLInputElement 断点)
// console.log('ipt', ipt)
oninvalidata(() =>
// 先执行的 清楚副作用
console.log('before')
)
,
flush: 'post', // dom加载完毕后 执行
// pre 组件更新前; sync:强制效果始终同步; post:组件更新后执行
onTrigger(e)
debugger // 用于debugger 调试
,
)
// 停止监听
const stop = () => stopWatch()
</script>
<style lang="scss" scoped></style>

watch 和 watchEffect 的区别
watch 特点
watch 监听函数可以添加配置项,也可以配置为空,配置项为空的情况下,watch的特点为:
- 有惰性:运行的时候,不会立即执行;
- 更加具体:需要添加监听的属性;
- 可访问属性之前的值:回调函数内会返回最新值和修改之前的值;
- 可配置:配置项可补充 watch 特点上的不足:
immediate:配置 watch 属性是否立即执行,值为 true 时,一旦运行就会立即执行,值为 false 时,保持惰性。
deep:配置 watch 是否深度监听,值为 true 时,可以监听对象所有属性,值为 false 时保持更加具体特性,必须指定到具体的属性上。
watchEffect 特点
- 非惰性:一旦运行就会立即执行;
- 更加抽象:使用时不需要具体指定监听的谁,回调函数内直接使用就可以;
- 不可访问之前的值:只能访问当前最新的值,访问不到修改之前的值;
以上是关于watch 和 watchEffect 的区别的主要内容,如果未能解决你的问题,请参考以下文章