MVVM源码解析之Observer()篇
Posted 理小理...
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MVVM源码解析之Observer()篇相关的知识,希望对你有一定的参考价值。
Observer()源码解析
Observe的第一次出现是在数据代理中

首先:
通过Observer给每个数据对象进行了递归遍历,包括子属性对象的属性,都加上setter和getter的方法,如果我们改变这个对象的值的话,就会触发setter,那么就能监听到数据的变化。
源码以及注释解析
function Observer(data)
//在Observer实例上暂存data
this.data = data;
this.walk(data);//将实例作为参数,向Observer的原型方法中传参,
Observer.prototype =
walk: function(data)
var me = this;//当前实例
/*
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。
*/
//对data里所有的属性名进行遍历
Object.keys(data).forEach(function(key)
me.convert(key, data[key]);
);
,
convert: function(key, val)
//为每个属性增加响应式,其实也就是添加getter和setter的方法。
this.defineReactive(this.data, key, val);
,
defineReactive: function(data, key, val)
//为data中所有层次的属性都创建一个dep实例
var dep = new Dep();
//递归遍历data中所有层次的属性
var childObj = observe(val);
//为原有属性新增get和set方法(数据劫持)
Object.defineProperty(data, key,
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function()
//判断当前Dep.target的watcher是否存在
if (Dep.target) //当模版初始化的时候会赋值watcher实例到target上
//调用dep的depend方法
dep.depend();
return val;
,
set: function(newVal)
if (newVal === val)
return;
val = newVal;
// 新的值是object的话,进行监听
childObj = observe(newVal);
// 通知订阅者
dep.notify();
);
;
function observe(value, vm)
//判断value是否存在或者value的数据类型是否为object(递归的终止条件)
if (!value || typeof value !== 'object')
return;
return new Observer(value);
;
var uid = 0;
function Dep()
//每创建一个dep都会给这个dep增加一个独立的标识
this.id = uid++;
this.subs = []; //多个watcher的集合
Dep.prototype = //在Dep的原型属性中存在多个方法
addSub: function(sub) //向多个watcher的集合中进行添加
this.subs.push(sub);
,
//调用watcher实例的addDep方法
depend: function()
//Dep.target此时是watcher的实例
//this此时是当前dep的实例
Dep.target.addDep(this);
,
removeSub: function(sub) //如果在集合中查无此项,则删除该向
var index = this.subs.indexOf(sub);
if (index != -1)
this.subs.splice(index, 1);
,
//通知所有的watcher
notify: function()
// beforeUpdate
//遍历subs中所有的watcher的实例
this.subs.forEach(function(sub)
// 每一个watcher的实例调用update方法
sub.update();
);
// updated
;
// Dep的初始状态为空
Dep.target = null;
当数据发生变化,触发setter方法,进入Dep集合,然后调用视图更新函数,其实也就是通知Watcher来调用在compile中的视图更新函数来更新视图,
Dep作为一个集合可以拥有多个Warcher,
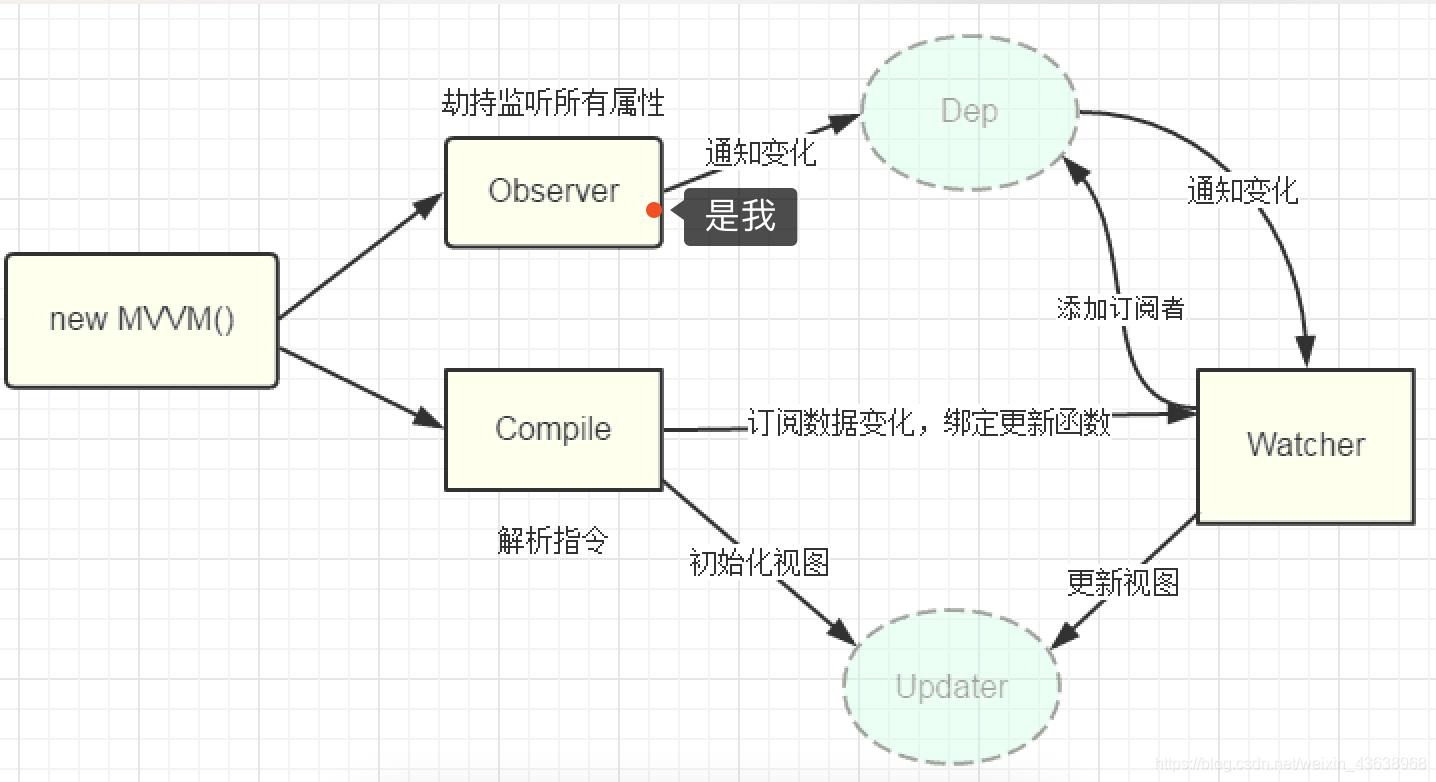
最后,有一张图片加深理解

以上是关于MVVM源码解析之Observer()篇的主要内容,如果未能解决你的问题,请参考以下文章