关于ul和dl的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于ul和dl的区别相关的知识,希望对你有一定的参考价值。
我以前写网页代码 一直都是用ul 我想问问 ul和dl有什么区别
1,列表的方式不同,ul是无序列表,dl是定义列表。
2,表示的方法方式也不同。
(1)ul是无序列表,也就是说没有排列限制可以随意加li。
举例:
(li)可以随意放置(/li)
(li)可以随意放置(/li)
(li)可以随意放置(/li)
(2)dl是定义列表,会默认前后层级关系。
举例:
(dt)我是头(/dt)
(dd)我是内容(/dd)
(dd)我是内容(/dd)

扩展资料:
一,html列表中的dl,dt,dd,ul,li,ol区别及应用:
1,无序列表:
①无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小圆圈)进行标记。
②无序列表始于(ul)标签,每个列表项始于(li)。
2,有序列表
①有序列表也是一列项目,列表项目使用数字进行标记。
②有序列表始于(ol)标签,每个列表项始于(li)标签。
3,定义列表:
①自定义列表不仅仅是一列项目,而是项目及其注释的组合。
②自定义列表以(dl) 标签开始,每个自定义列表项以(dt)开始,每个自定义列表项的定义以
(dd)开始。
二,HTML简介:
1,超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。
2,HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必的。“超
文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言(或超文
本标签语言)的结构包括“头”部分、和“主体”部分,其中“头”部提供关于网页的信息,“主
体”部分提供网页的具体内容。
三,HTML标志标签:
1,(ul)(/ul) 创建一个无序的列表,默认前面标有圆点,也可以自己设置为none或者其他形
状,如空心圆、方块等。(无序列表、外语全称:U norderedL ists)
2,(palign="")将段落按左、中、右对齐。
3,(br/)定义新行。
4,(blockquote)(/blockquote) 从两边缩进文本。
5,(dl)(/dl) 定义列表(英文全称: Definition List)。
6,(dt)放在每个定义术语词前(定义术语、英文全称:D efinitionT erm)。
7,(dd)放在每个定义之前(定义说明、英文全称:D efinitionD escription)。
8,(p)(/p) 创建一个段落(英文全称: Paragraphs)。
9,(li)放在每个列表项之前,若在(ol)(/ol)<><>之间,则每个列表项加上一个数字。
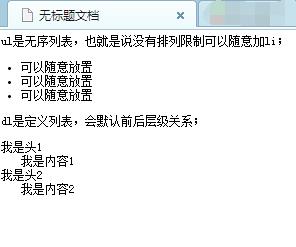
参考技术A1.ul是无序列表,也就是说没有排列限制可以随意加li;
<ul>
<li>可以随意放置</li>
<li>可以随意放置</li>
<li>可以随意放置</li>
</ul>
2.dl是定义列表,会默认前后层级关系;
<dl>
<dt>我是头1</dt>
<dd>我是内容1</dd>
<dt>我是头2</dt>
<dd>我是内容2</dd>
</dl>
示例网页效果如下图:

关键自li,em,dl,ul,ol,footer,header,nav,aside,article
1 section 版块 用于划分页面上的不同区域,或者划分文章里不同的节 2 3 header 页面头部或者版块(section)头部 4 5 footer 页面底部或者(section)底部 6 7 nav 导航 (包含链接的的一个列表) 8 9 article 用来在页面中表示一套结构完整且独立的内容部分 10 可以用来呈现论坛的一个帖子,杂志或报纸中的一篇文章,一篇博客,用户提交的评论内容,可互动的页面模块挂件等。 11 12 aside 元素标签可以包含与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别与主要内容的部分 13 1,被包含在<article>中作为主要内容的附属信息部分,其中的内容 以是与当前文章有关的引用、词汇列表等 14 2,在<article>之外使用,作为页面或站点全局的附属信息部分;最典型的形式是侧边栏(sidebar),其中的内容可以是友情链接、附属导航或广告单元等。 15 16 h1-h6 标题 17 ul 无序列表 18 ol 有序列表 19 li ul或者ol的列表项 20 dl 定义列表 21 dt 定义列表的项目 22 dd 对dt展开的描述扩展 23 p 段落 24 time 时间 25 em 强调一个词或者一段话 26 strong 强调一个词或者一段话 27 img 图片
以上是关于关于ul和dl的区别的主要内容,如果未能解决你的问题,请参考以下文章