Unity3d中UGUI组件精简复盘(十七)LayoutElement组件
Posted ProMer_Wang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3d中UGUI组件精简复盘(十七)LayoutElement组件相关的知识,希望对你有一定的参考价值。
上一节,我们简单概括了Unity3D编辑器中三大 Layout Group组件的简要介绍。具体详情链接为:Unity3d中UGUI组件精简复盘(十六)三大 Layout Group组件
话不多说,我们直接进入正题~ 今天我们简要概括复盘的组件便是LayoutElement组件啦~
LayoutElement组件
意义:只能作用在被排列组件管理的子物体item上才能起来相应的作用,搭配LayoutGroup组件。可能需要另外添加一些东西,区别于排列元素之外的东西。
Ignore Layout:忽略Group的管理即忽略自动排列
Min Width:最小宽度
Min Height:最小高度
Preferred Width:首选宽度,不能违背Min Width
Preferred Height:首选高度,不能违背Min Height
Flexible Width:灵活宽度,会将所有item的宽度之和按照item的数量均分,然后根据数值,确定比例大小
Flexible Height:灵活高度,会将所有item的高度之和按照item的数量均分,然后根据数值,确定比例大小
Layout Priority:排列优先级
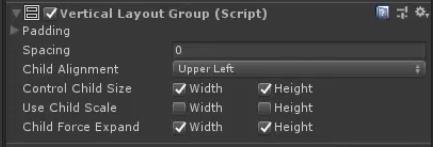
要注意的地方:没有Layout Element 的情况下,Control Child Size 与Child Force Expand的Width和Height是成对勾选和成对存在的。有Layout Element的的情况下,不能成对出现。主要是Child Force Expand里的Height不能勾选。原因是Layout Group的Child Force Expand种Width 和Height 的优先级是高于Layout Element中Preferred Height的
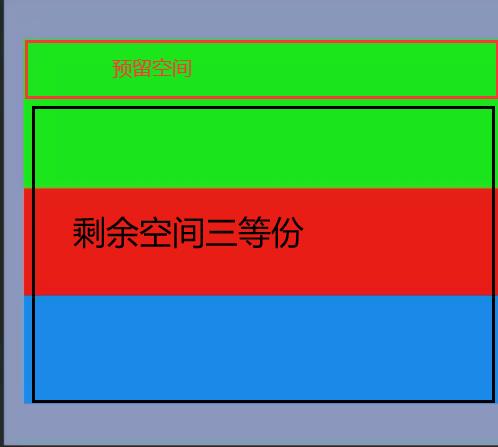
如果在排列Item中添加了Layout Element且勾选了Min Height并且在Layout Group中又勾选了Child Force Expand 时会出现以下情况:
所勾选的Item会预留出Laout Element的Min Height的高度出来,然后在对剩余的空间进行Item数量的均分
如图


此时排列会出现:

联系工作实际:
这个组件的话,在项目中有是有接触过,不过一般情况下,如果说项目中已有框架的前提下,这个部分也不会让你去做,不过在适配的情况下,肯定是会接触到与这个相关的组件的。首先要了解的是,现在我们的android手机实际上他系统内应该是存在这么一个自动调整适配的方案的。所以我们UI就需要去记算或者说做这么一个拉伸适配的一个方案出来。因此就会接触到这个组件。而之前提到项目中如果已有框架的前提下,按理来说是有规定类似于这种拉伸的面板应该使用框架中的哪些预制去做。这个博主也并没有接触的特别熟悉,所以能讲述出来的可能更多的是这种经历。就例如一个对战信息的UI显示模块,记录某些队伍的数据,此时,要求适配的机型会做一个竖向的拉伸,而此时竖向的拉伸会根据你UI的布局设置,进行一定程度的拉伸。
如果博客博友对这个章节有更多的内容想要了解的,可以评论哈,等这一个章节结束后,我会根据评论反馈以及自己的能力,将评论中反馈的内容在下一个计划中去制作出对应的内容的哈~
作者:ProMer_Wang
链接:https://blog.csdn.net/qq_43801020/article/details/117612042
本文为ProMer_Wang的原创文章,著作权归作者所有,转载请注明原文出处,欢迎转载!
以上是关于Unity3d中UGUI组件精简复盘(十七)LayoutElement组件的主要内容,如果未能解决你的问题,请参考以下文章