python,微信小程序,教你如何快速生成半透明头像
Posted 大家一起学编程(python)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python,微信小程序,教你如何快速生成半透明头像相关的知识,希望对你有一定的参考价值。
明天就是节日了,准备换一个头像,还有谁没有获得。我们来看一下效果。

看见成果有没有心动,我们主要通过三种方式来制作这个头像。
目录
第二种方式:微信小程序实现,(可用于发布线上供用户使用)
第一种:python实现
使用python要如何制作呢?我们继续来看。我们需要准备好两张图片,一张是头像,另一张是头像
|
|
代码如下:
from PIL import Image
image = Image.open("guo.png")
image = image.resize((513,513)) # 设置图片大小
image2 = Image.open("头像.png")
image2 = image2.resize((513,513)) # 设置图片大小
merge = Image.blend(image,image2,0.5)
merge.save("国庆头像.png")我们还可以直接写成一句代码,效果如图:
from PIL import Image
Image.blend(Image.open("guo.png").resize((513,513)),Image.open("头像.png").resize((513,513)),0.5).save("国庆头像.png")
第二种方式:微信小程序实现
这种方式,需要使用到微信开发者工具。需要自己手动截图保存。可以直接识别下方二维码生成。
微信搜索 “荣耀战力排行” 进入个人中心,可生成头像。
index.wxml
<view class="container">
<button bindtap='xt'>上传图片</button>
</view>
<view style="background-image:url(img);background-size:100vw 100vw;">
<image mode="aspectFit" style="height: 100vw;width:100vw;" src="../img/gq1.png" show-menu-by-longpress="True"></image>
</view>css
.container
height: 50%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 100rpx 0;
box-sizing: border-box;
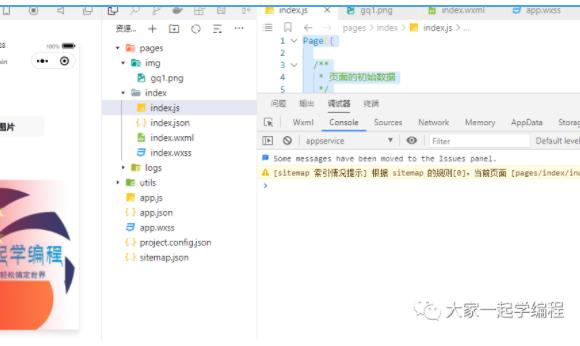
index.js
Page(
/**
* 页面的初始数据
*/
data:
img:""
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
,
//添加上传图片
xt: function ()
var that=this;
wx.showActionSheet(//调起相册接口
itemList: ['从相册中选择'],
itemColor: "#00000",
success: function (res)
if (!res.cancel)
wx.chooseImage(//选择图片接口
count:1,
sizeType: ['original'],
sourceType: ["album"],
success: function (res)
that.setData(
img:res.tempFilePaths[0]
);
)
)
)效果如图:
我们需要一张矢量图:

第三种方式:uni-app实现
vue文件
<template>
<view>
<view class="container">
<button @click="xt">上传图片</button>
</view>
<view :style="'background-image':'url('+img+')','background-size':'100vw 100vw'">
<image mode="aspectFit" style="height: 100vw;width:100vw;" src="../../static/image/other/gq1.png"></image>
</view>
<view style="height: 150px;color: #39B54A;">
上传之后,截屏保存,相册进行修改尺寸
根据手机品牌的不同,截屏方式有:
1、同时按住音量减和开机键
2、同时按住音量加和开机键
3、三指下滑
4、下拉顶部菜单,找到截屏进行截屏
</view>
</view>
</template>
<script>
export default
data()
return
img:""
,
onShareAppMessage: function(e)
// 设置默认的分享参数
return
title: "节日头像快速生成",//标题
path: "/pages/gq/gq",//路径
imageUrl:'../../static/image/other/gq1.png'// 图片
,
methods:
xt(e)
var that=this;
uni.showActionSheet(//调起相册接口
itemList: ['从相册中选择'],
itemColor: "#00000",
success: function (res)
if (!res.cancel)
uni.chooseImage(//选择图片接口
count:1,
sizeType: ['original'],
sourceType: ["album"],
success: function (res)
console.log(res.tempFilePaths[0]);
that.img=res.tempFilePaths[0];
)
)
,
</script>
<style>
.container
height: 50%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 100rpx 0;
box-sizing: border-box;
</style>识别下方二维码生成你的专属头像:

相关推荐:
以上是关于python,微信小程序,教你如何快速生成半透明头像的主要内容,如果未能解决你的问题,请参考以下文章
