基于python实现UI自动化4. 一文搞定selenium 多表单(iframe/ frame)切换
Posted lht3347
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于python实现UI自动化4. 一文搞定selenium 多表单(iframe/ frame)切换相关的知识,希望对你有一定的参考价值。
python-UI自动化
1.0 selenium工具介绍
2.0 selenium环境搭建
3 Selenium的元素定位
3.0 selenium常见8大元素定位
3.0 selenium - webdriver常见8大元素定位
3.1 selenium通过By定位元素
3.2 selenium通过JS定位元素
3.3 JS处理浏览器滚动条
3.4 JS 处理日历控件(删除 readonly 属性)
4 selenium 多表单(iframe/ frame)切换
在做web应用自动化测试时,经常会遇到iframe/frame嵌套html页面的项目,由于WebDriver每次只能在当前页面定位一个元素位置,故而对于iframe/frame嵌套的页面下的元素直接定位是定位不到。
那要怎么处理呢?

Selenium中的WebDriver提供了switch_to.frame(iframe嵌套的页面元素所在位置)切换到对应的嵌套页面里进行后续的定位。
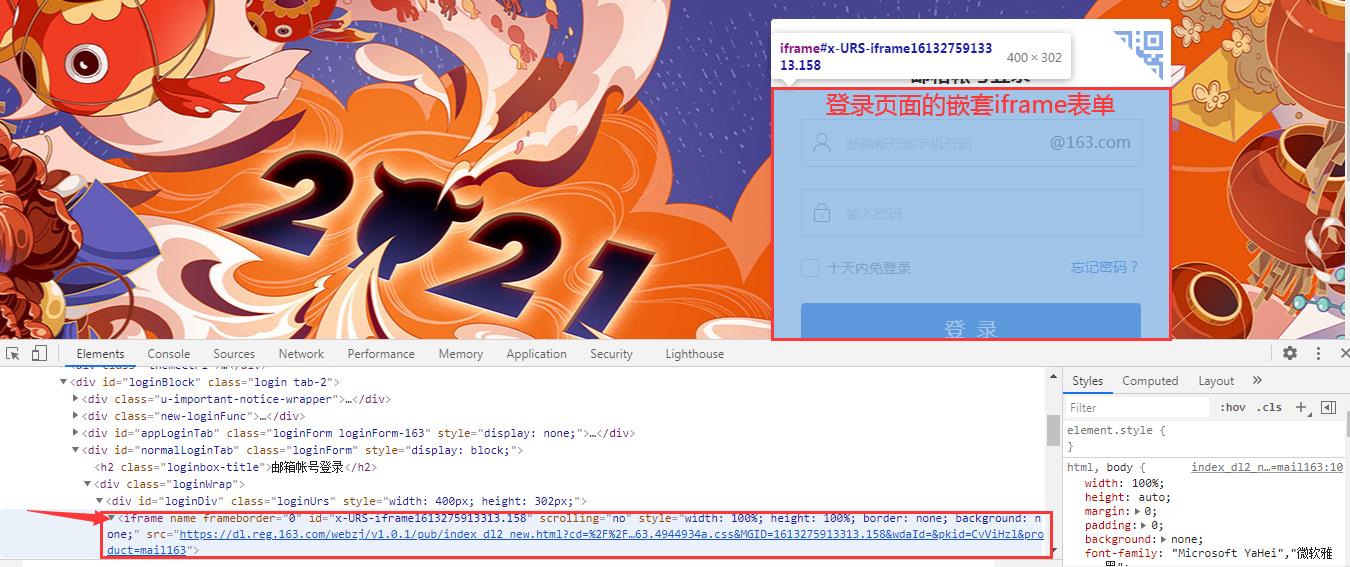
以163邮箱登录为例
163邮箱登录框就是常见的嵌套iframe表单页面,如下所示:

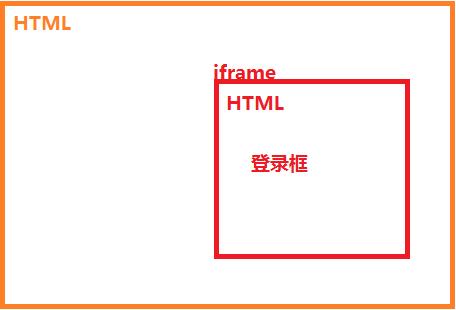
将其HTML页面简化显示成以下所示:

下面来看下163邮箱登录的表单切换代码,如下所示:
from selenium import webdriver
from time import sleep
dr = webdriver.Chrome()
dr.get("https://mail.163.com/")
# 最大化窗口
dr.maximize_window()
sleep(2)
#定位登录框的iframe
login_Frame = dr.find_element_by_xpath('//*[@id="loginDiv"]/iframe')
#表单切换
dr.switch_to.frame(login_Frame)
#定位账号输入框并输入
dr.find_element_by_name('email').send_keys("你的163邮箱")
#定位密码输入框并输入
dr.find_element_by_name('password').send_keys("你的密码")
sleep(1)
#点击登录按钮
dr.find_element_by_id('dologin').click()
iframe/frame的切换默认是支持ID和Name的方法,如果没有时,也可通过之前所学的8大定位进行也是可以的。
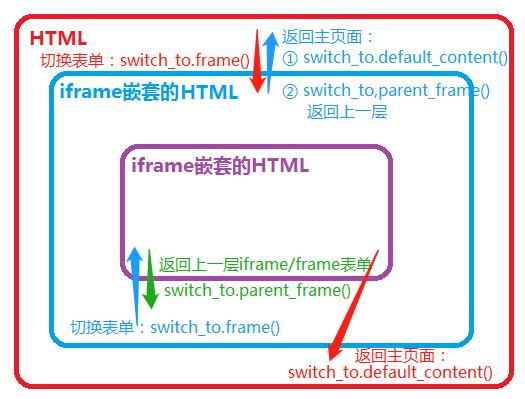
切换在表单内后,怎么返回?
当 iframe 上的操作完后,想重新回到主页面上操作元素,可用 switch_to.default_content()方法返回到默认HTML主页面。
也可用 switch_to.parent_frame()方法返回上一层表单的HTML页面。

看到这里,我 想你们都理解的差不多了吧?

结尾
如果你觉得文章对你有帮助,请动起你们的小手手点下赞(大拇指)---->一键三连会更好哟,Thanks♪(・ω・)ノ。

以上是关于基于python实现UI自动化4. 一文搞定selenium 多表单(iframe/ frame)切换的主要内容,如果未能解决你的问题,请参考以下文章