CLI 服务
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CLI 服务相关的知识,希望对你有一定的参考价值。
使用二进制
在Vue CLI项目中,@vue/cli-service 安装一个名为 vue-cli-service的二进制文件。我们可以直接以 npm 脚本中的 vue cli 服务或终端中的./node_modules/.bin/vue cli 服务的形式访问二进制文件。
在使用默认预设的项目的package.json中:
"scripts":
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"

可以使用npm或Yarn调用脚本:
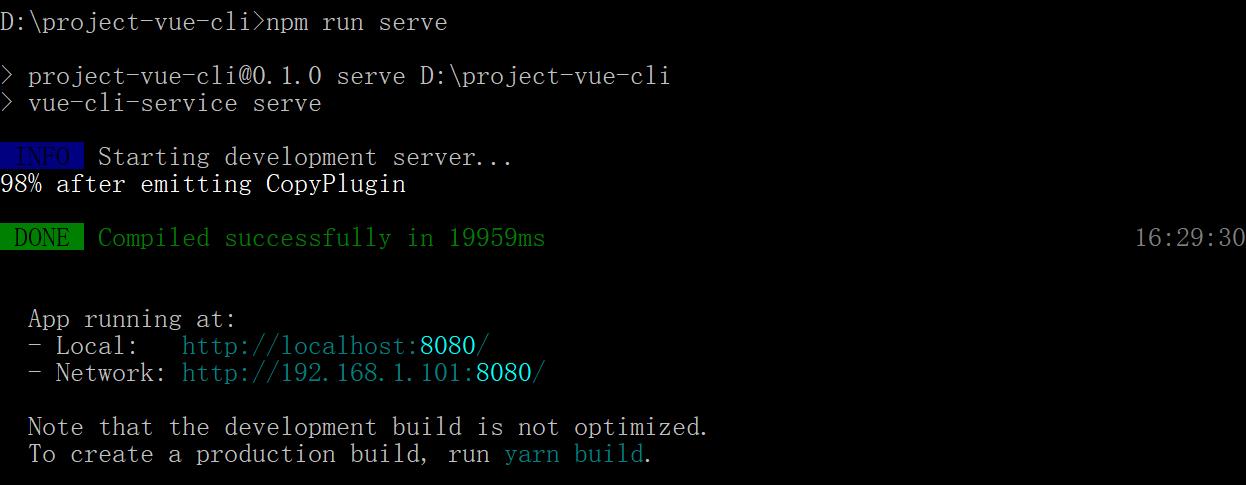
npm run serve
yarn serve

如果有可用的 npx ,还可以直接使用下列命令调用二进制文件:
npx vue-cli-service serve
服务、构建和检查
vue-cli-service服务:
vue-cli-service serve 命令将启动随热模块替换(HMR)开箱即用的开发服务器(基于webpack-dev-server),除了命令行标志之外,我们还可以使用 vue.config.js 中的 dev server 字段配置 dev 服务器。
CLI命令中的 [entry] 定义为条目文件,而不是附加的条目文件。如果覆盖CLI中的条目,则不再考虑 config.pages 中的条目,这可能会导致错误,默认为 entryFile。
vue-cli-service 构建:
在已有项目的基础上使用,进行vue-cli-service安装
npm i -D @vue/cli-service
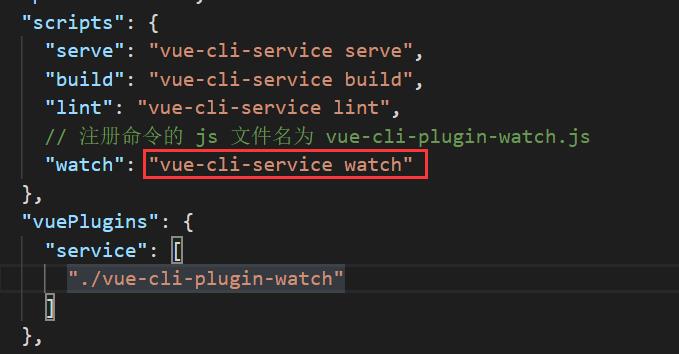
在 package.json 中的vuePlugins对象中的 service 字段引入相应的js文件(用于注册watch 命令的文件, 假设该文件名为:vue-cli-plugin-watch.js,并放在根目录)

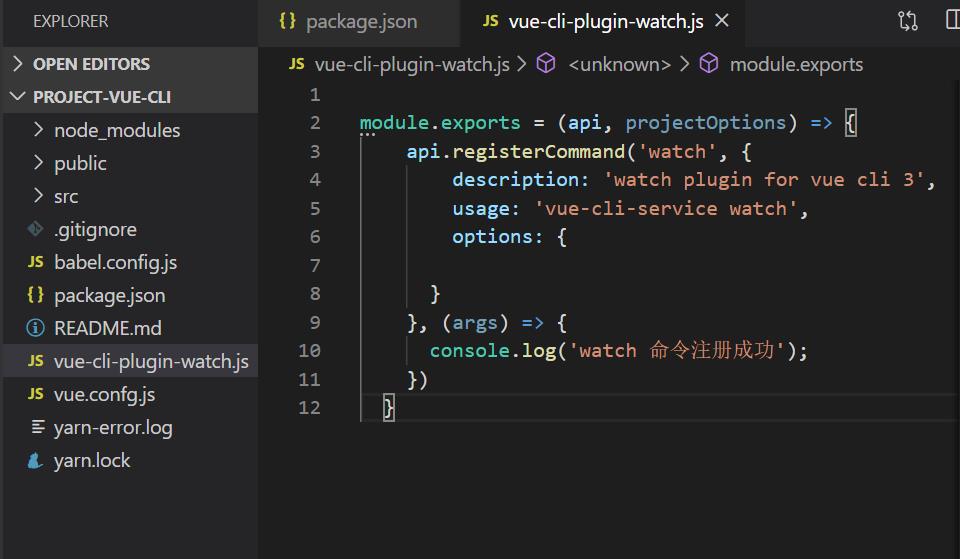
代码如下:

运行命令:npm run watch ,输出判断是否成功显示。
然后运行npx vue-cli-service help 查看它下面所有命令,可以看到新增了一个 watch 命令。
我们还可以通过 vue-cli-service build 在 dist/ 目录中生产可用于生产的捆绑包,并缩小 JS/CSS/html,并自动拆分供应商大块以实现更好的缓存。
vue-cli-service 检查:
使用 vue-cli-service inspect 来检查Vue CLI项目中的webpack配置。
审查 vue-cli 项目的 webpack 配置,可以很方便将查看使用 vue-cli3 配置后,其具体的 webpack 配置:
// 重定向成一个文件
vue inspect > output.js
// 只审查第一条规则
vue inspect module.rules.0
// 指向一个规则或插件的名字
vue inspect --rule vue
vue inspect --plugin html
// 列出所有规则和插件的名字
vue inspect --rules
vue inspect --plugins
检查所有命令,某些CLI插件会向注入其他命令 vue-cli-service。例如 @vue/cli-plugin-eslint 注入 vue-cli-service lint 命令。
npx vue-cli-service help
查看每个命令的可用选项:
npx vue-cli-service help [command]
链接:https://www.9xkd.com/
以上是关于CLI 服务的主要内容,如果未能解决你的问题,请参考以下文章