React-脚手架
Posted 辣可乐少加冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-脚手架相关的知识,希望对你有一定的参考价值。
系列文章目录
react,react-基本使用,react-脚手架,
jsx的使用,条件渲染
文章目录
提示:以下是本篇文章正文内容,下面案例可供参考
一、React是什么?
1. React 是一个用于构建用户界面的 javascript 库。你可以在首页或教程中学习什么是 React。 2..React是一个用于构建用户界面的javaScript库,起源于facebook的内部项目,后续在13年开源了出来二、React-特点
- 声明式
你只需要描述UI看起来是什么样式,就跟写html一样,React负责渲染UI
- 基于组件
组件时React最重要的内容,组件表示页面中的部分内容
- 学习一次,随处使用
使用React可以开发Web应用,使用React可以开发移动端,可以开发VR应用
三.React-基本使用
代码如下(示例):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello_react</title>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/babel.min.js"></script>
<script type="text/babel" > /* 此处一定要写babel */
//1.创建虚拟DOM
const VDOM = <h1>Hello,React</h1> /* 此处一定不要写引号,因为不是字符串 */
//2.渲染虚拟DOM到页面
ReactDOM.render(VDOM,document.getElementById('test'))
// const VDOM2 = <h1>hello world</h1>
// ReactDOM.render(VDOM2,document.getElementById('test')) 这里将hello,react替换覆盖
</script>
</body>
</html>
四. React-脚手架
Create React App 是一个用于学习 React 的舒适环境,也是用 React 创建新的单页应用的最佳方式。
使用react脚手架初始化项目
- 命令: npx create-react-app my-app
- npx 目的:提升包内提供的命令行工具的使用体验
- 原来:先安装脚手架包,再使用这个包中提供的命令
- 现在:无需安装脚手架包,就可以直接使用这个包提供的命令
- create-react-app 这个是脚手架名称 不能随意更改
- my-pro 自己定义的项目名称
·初次安装报错:
.
.
.
Aborting installation.
yarnpkg add --exact react react-dom react-scripts@0.9.x --cwd C:\\Users\\sam\\my-app has failed.
Deleting generated file... package.json
Done.
·报错之后又将你创建的文件给删除了 ,可能是:因之前设置了npm的注册URL为淘宝的,所以有这个错误。现还原为 https://registry.npmjs.org/,问题解决。 命令:npm config set registry https://registry.npmjs.org/·
知识补充:Npm的升降级
降级
举例:降级到5
npm install npm@5 -g(@后跟版本号,若跟的是大版本,则更新到对应大版本最新的小版本)
npm install npm@5.1.6 -g(更新到指定版本)
升级
npm install npm -g(更新到最新版本)
脚手架中使用React
- 导入react和react-dom两个包
import React from 'react'
import ReactDOM from 'react-dom'
- 创建元素
let h1 = React.createElement('h1',null,'我是标题')
- 渲染到页面
reactDOM.render(h1,document.getElementById('root')

五. JSX 的使用
JSX产生-原因
由于通过createElement()方法创建的React元素有一些问题,代码比较繁琐,结构不直观,无法一眼看出描述的结构,不优雅,用户体验不爽
JSX-概述
JSX是JavaScript XML 的简写,表示在JavaScript代码中写HTML格式的代码
优势:声明式语法更加直观,与HTML结构相同,降低了学习成本,提升开发效率
使用步骤
- 使用JSX语法创建react元素
let h1 = <h1>我是通过JSX创建的元素</h1>
- 使用ReactDOM来渲染元素
reactDOM.render(h1,document.getElementById('root'))
为什么在脚手架中可以使用JSX语法
- JSX 不是标准的ECMAScript语法,它是ECMAScript的语法拓展
- 需要使用babel编译处理后,才能在浏览器环境中使用
- create-react-app脚手架中已经默认有该配置,无需手动配置
- 编译JSX语法的包: @bable/preset-react
六.React-条件渲染
根据不同的条件来渲染不同的JSX结构
let isLoading = true
let loading = ()=>
if(isLoading)
return <div>Loading...</div>
return <div>加载完成</div>
七-React组件
React组件介绍
- 组件是React的一等公民,使用React就是在用组件
- 组件表示页面中的部分功能
- 组合多个组件实现完整的页面功能
- 特点:可复用、独立、可组合
react-类组件介绍:
- 使用ES6语法的class创建的组件
- 约定1:类名称也必须要大写字母开头
- 约定2:类组件应该继承React.Component父类,从而可以使用父类中提供的方法或者属性
- 约定3:类组件必须提供 render 方法
- 约定4:render方法中必须要有return返回值
src目录下创建component >hello>hello.js hello.css
hello.js
import React,Component from 'react'
import './hello.css'
export default class Hello extends Component
render()
return <h2 className = "title">hello,react</h2>
app.js中引入hello
// 创建外壳组件
// 引入react
import React,Component from 'react'
import Hello from './component/hello/hello'
import Welcome from './component/welcome/welcome'
class App extends Component
render()
return (
<div>
<Hello/>
<Welcome/>
</div>
)
// 暴露
export default App
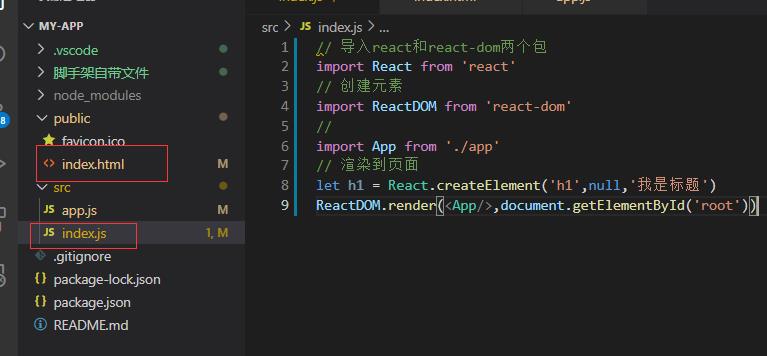
src根目录下index.js中将app.js中内容渲染到 public文件下的以id为root的标签中
// 导入react和react-dom两个包
import React from 'react'
// 创建元素
import ReactDOM from 'react-dom'
//
import App from './app'
// 渲染到页面
// let h1 = React.createElement('h1',null,'我是标题')
ReactDOM.render(<App/>,document.getElementById('root'))
以上是关于React-脚手架的主要内容,如果未能解决你的问题,请参考以下文章