前端React生态技术总结
Posted mask哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端React生态技术总结相关的知识,希望对你有一定的参考价值。
1.react主要知识点
| 主要技术组件 |
|---|
| React组件开发:1. JSX 2. Class组件 3.函数式组件 |
| React hooks :函数式编程中状态钩子 |
| React Router:组件路由 |
| React Redux:集中管理react组件状态 |
| Antd组件库 |
| Typescript |
| sass :CSS扩展语言 |
| webpack:javascript 应用程序的静态模块打包器(module bundler) https://www.webpackjs.com/ |
| Babel:javascript语法引擎 |
| umi是一个可插拔的企业级 react 应用框架。 |
安装脚手架:
mkdir myapp && cd myapp //空目录
npx @umijs/create-umi-app |
组件开发
React和JSX编译过程
JSX->使用react构造组件,babel进行编译->javascript对象->ReactDOM.render()->DOM元素->插入页面
注意:组件名必须大写,否则报错
组件样式 1.行内样式(React推荐使用) 2. 使用class
class ==> className , for ==> htmlFor(label)
事件处理 1.事件绑定:on +事件名
2.事件handler写法: 直接在render里写行内的箭头函数(不推荐) ;
在组件内使用箭头函数定义一个方法(推荐) ;
直接在组件内定义一个非箭头函数的方法,然后在render里直接使用 onClick= this.handleClick.bind(this) (不推荐) ;
直接在组件内定义一个非箭头函数的方法,然后在constructor里bind(this)(推荐)
3.Event对象和一般的window一样e
状态:state
属性:props
组件通信方式 1.父子组件通信方式; 2.非父子组件通信方式(状态中间人;发布订阅模式实现;context状态树传参);
dangerouslySetInnerHTML :设置富文本属性显示
React Hook
是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。
使用hooks原因 1.高阶组件为了复用,导致代码层级复杂;2.生命周期的复杂;3.写成functional组件,无状态组件 ,因为需要状态,又改成了class,成本高;
| Hook类型 |
|---|
| 1. useState :处理副作用 |
| useEffect :处理副作用 |
| useContext :不使用组件嵌套就可以订阅React的Context.减少组件层级 |
| useCallback 记忆函数 |
| useMemo :记忆组件 |
| useRef:保存引用值 |
| useReducer 减少组件层级 |
| useImperativeHandle |
| useLayoutEffect : 同步执行副作用 |
| useDebugValue :调试 |
Hook使用规则
- 只能在函数最外层调用 Hook。不要在循环、条件判断或者子函数中调用。
- 只能在 React 的函数组件中调用 Hook。不要在其他 JavaScript 函数中调用。(自定义的 Hook 中可以调用 Hook)
- linter 插件可以自动执行这些规则
React生命周期
-
初始化阶段

-
运行中阶段

-
销毁阶段

常用中间件
- 反向代理
npm install http-proxy-middleware --save - 异步中间件:redux-thunk(管理应用程序副作用) ;redux-promise;
- 管理应用程序副作用(如:异步获取数据,访问浏览器缓存):redux-saga
npm install --save redux-saga
4.发布订阅组件:pubsub
npm i pubsub-js --save
redux (应用状态管理)
-
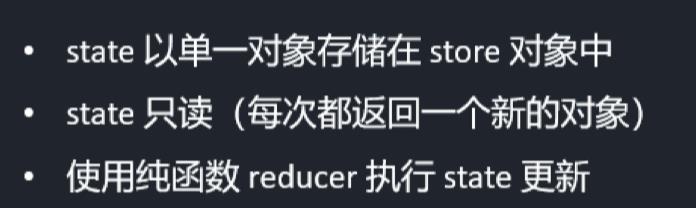
redux设计和使用原则

-
redux工作流程


3.容器组件与UI组件
UI组件
- 只负责 UI 的呈现,不带有任何业务逻辑
- 没有状态(即不使用this.state这个变量)
- 所有数据都由参数(this.props)提供
- 不使用任何 Redux 的 API
容器组件
- 负责管理数据和业务逻辑,不负责 UI 的呈现
- 带有内部状态
- 使用 Redux 的 API
- Provider与connect
- Redux DevTools:redux调试工具(https://github.com/zalmoxisus/redux-devtools-extension)
TS
npx create-react-app my-app-ts --template typescript
npm i --save react-router-dom //安装路由
npm i --save @types/react-router-dom //编译器需要通过这个声明文件,进行类型检查工作.
注意:typescript学习,需要对面向对象编程有比较好的理解,如:类、继承、接口、泛型等,对于会java或者c#编程的同学相对而友好
AntD(Ant Design of React)
-
Antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品.
-
https://ant.design/docs/react/getting-started-cn
-
特性:
-
提炼自企业级中后台产品的交互语言和视觉风格。
-
📦 开箱即用的高质量 React 组件。
-
🛡 使用 TypeScript 开发,提供完整的类型定义文件。
-
⚙️ 全链路开发和设计工具体系。
-
🌍 数十个国际化语言支持。
-
🎨 深入每个细节的主题定制能力。
-
-
安装
npm install antd --save
sass
sass安装:
注意:sass依赖于ruby,必须先安装ruby.mac下自带,可以不安装;
执行如下命令安装:
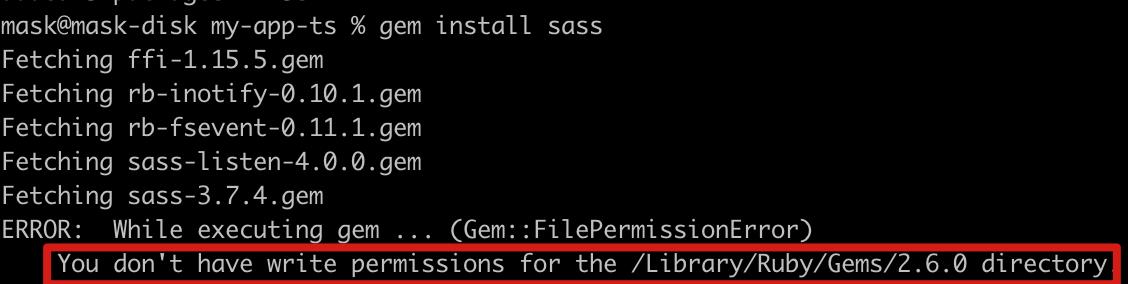
gem install sass
出现如此权限提示:
加权限:sudo gem install sass
sudo gem install compass
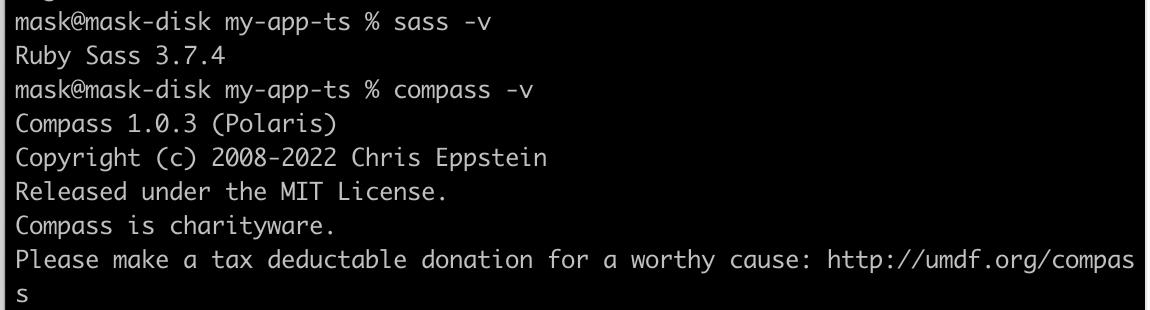
查看sass安装版本:sass -v
compass -v
出现如下安装成功:
sass常用命令:
//更新sass
gem update sass
//查看sass版本
sass -v
//查看sass帮助
sass -h
Live Sass编译器
Visual Studio Code插件Live Sass Compiler可将Sass或Scss实时编译为CSS


Immutable
1.采用浅copy;
2.每次修改一个 Immutable 对象时都会创建一个新的不可变的对象,在新对象上操作并不会影响到原对象的数据。
- 实现的原理是 Persistent Data Structure(持久化数据结构),也就是使用旧数据创建新数据时,要 保证旧数据同时可用且不变。同时为了避免 deepCopy 把所有节点都复制一遍带来的性能损耗,Immutable 使用 了 Structural Sharing(结构共享),即如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点, 其它节点则进行共享。
- 数据类型:Map 、List
Mobx
状态管理工具
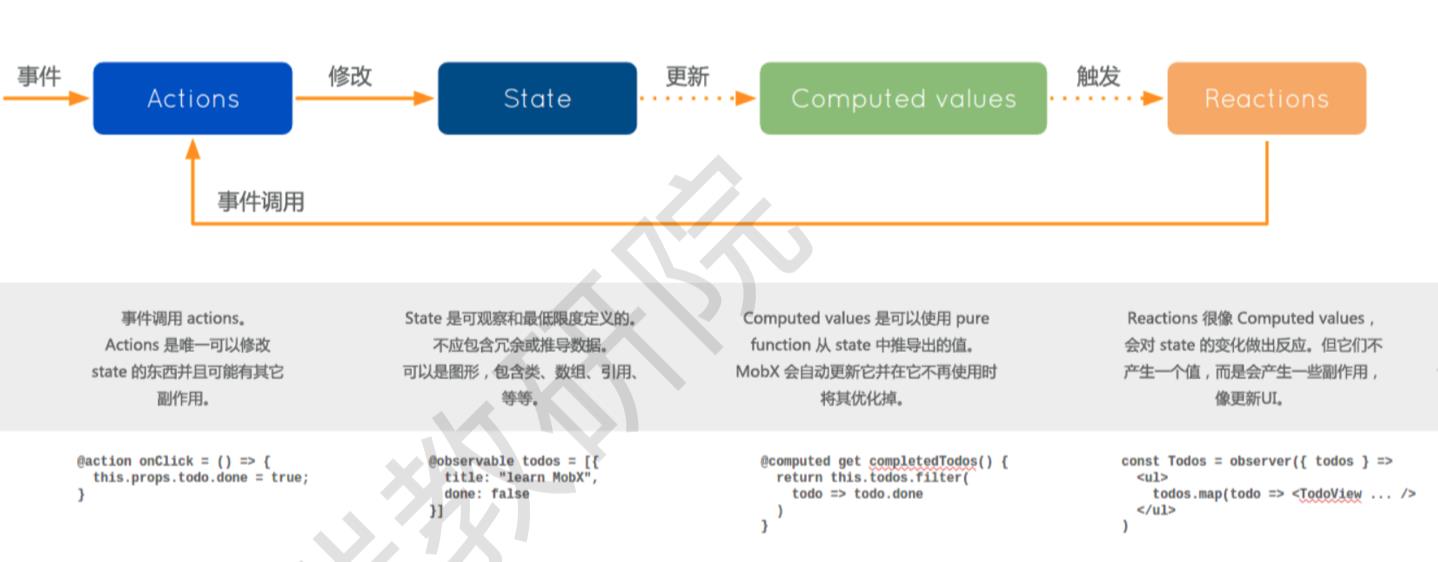
1.原理:

2.Mobx与redux区别:
- Mobx写法上更偏向于OOP
- 对一份数据直接进行修改操作,不需要始终返回一个新的数据
- 并非单一store,可以多store。
- Redux默认以JavaScript原生对象形式存储数据,而Mobx使用可观察对象
umi
是一个可插拔的企业级 react 应用框架,umi 以路由为基础的,支持类 next.js 的 约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。umi 在约定式 路由的功能层面会更像 nuxt.js。开箱即用,省去了搭框架的时间。
安装脚手架:
mkdir myapp && cd myapp //空目录
npx @umijs/create-umi-app
2.代码案例
index.css
.active
background:blue;
import ReactDOM from 'react-dom';
import 'antd/dist/antd.css';
import Button, DatePicker ,version from 'antd';
import React, Component from 'react';
import './index.css'
/**
*1. react组件嵌套&样式引用
*/
class Navbar extends Component
render()
return <div className="active">navbar</div>
/*函数组件 */
function Swiper()
return <div>Swiper</div>
/*es箭头函数 */
const Tabbar=()=><div>
<h1>antd verson:version</h1>
<DatePicker/>
<Button type="primary" style=marginLeft:8>
Primary Button
</Button>
</div>
export default class App extends Component
render()
return (
<div className="app">
<Navbar></Navbar>
<Swiper></Swiper>
<Tabbar></Tabbar>
</div>
)
以上是关于前端React生态技术总结的主要内容,如果未能解决你的问题,请参考以下文章