用dom1来实现,根据光标移动自动给表单加上背景色,光标移开自动去除背景色
Posted topzhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用dom1来实现,根据光标移动自动给表单加上背景色,光标移开自动去除背景色相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <table border="1" width="480px" > 9 <tr><td>1</td><td>2</td><td>3</td></tr> 10 <tr><td>1</td><td>2</td><td>3</td></tr> 11 <tr><td>1</td><td>2</td><td>3</td></tr> 12 </table> 13 <script> 14 var myTrs = document.getElementsByTagName(‘tr‘)//返回值是一个列表, 15 var len = myTrs.length; 16 for(i=0;i<len;i++){//循环这个列表得到每一tr并给他添加属性 17 myTrs[i].onmouseover = function () {//onmouseover= function ()是光标移动到某个位置就执行这个匿名函数 18 this.style.backgroundColor = ‘red‘//这是this的意思是谁调用的这个函数,this就代指哪个标签 19 }; 20 21 22 23 myTrs[i].onmouseout = function () {//onmouseout = function ()是光标移动到某个位置就执行这个匿名函数 24 this.style.backgroundColor=‘‘ 25 }; 26 27 } 28 </script> 29 </body> 30 </html>
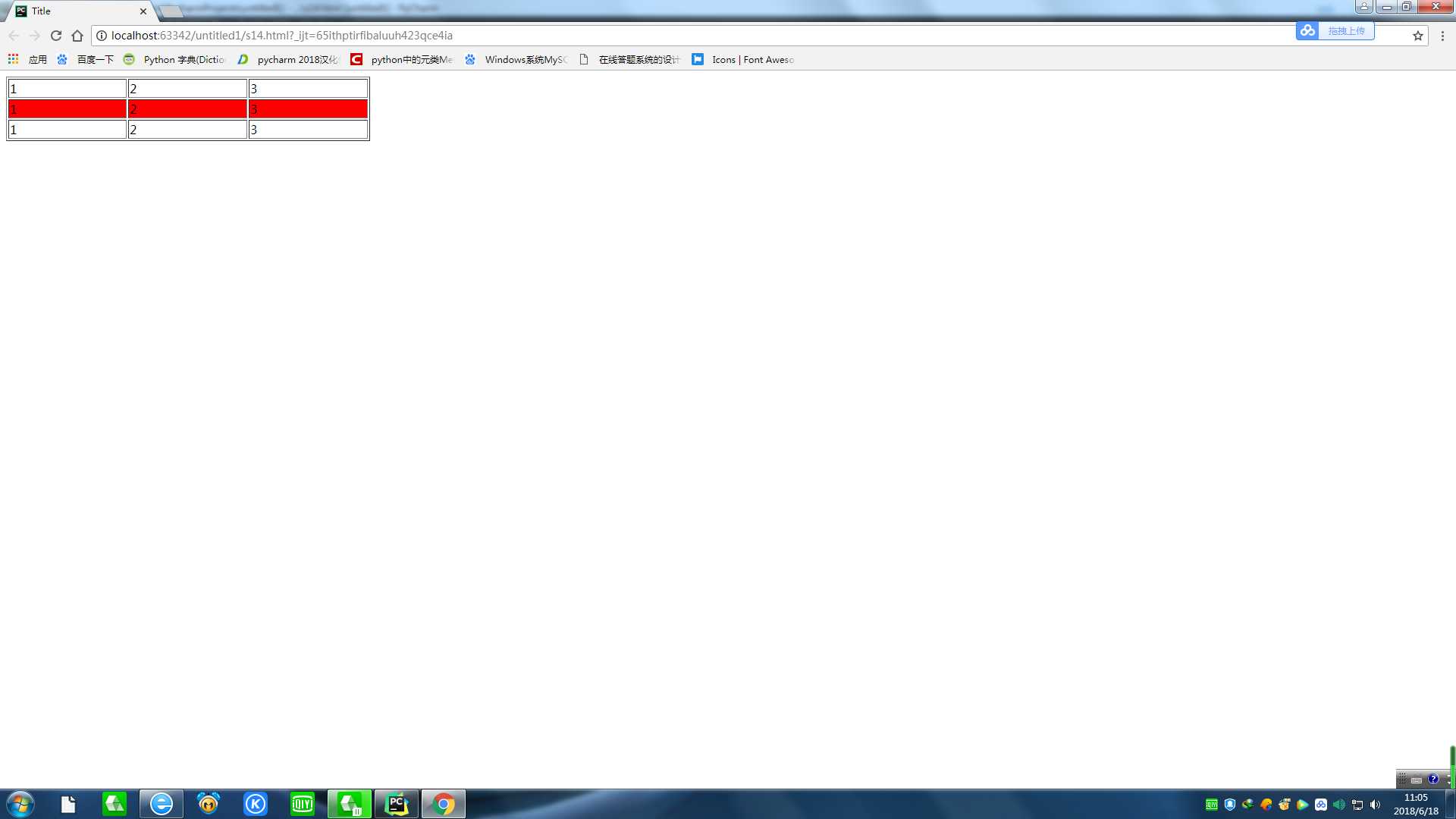
效果如下图:

以上是关于用dom1来实现,根据光标移动自动给表单加上背景色,光标移开自动去除背景色的主要内容,如果未能解决你的问题,请参考以下文章