Vue-router常见错误
Posted 写Bug的渣渣高
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-router常见错误相关的知识,希望对你有一定的参考价值。
我在vue2中使用了vue-router,但是出现了问题。。。
最后发现这真的超级恶心
import Vue from "vue";
import Router from "vue-router";
import Layout from '../components/index.vue'
Vue.use(Router)
const router = new Router(
mode:'history',
base:'/',
routes:[
path:'/',
components:Layout
]
)
export default router;
注意注意上方的components,这个真的超级坑。。。。,这里应该是components
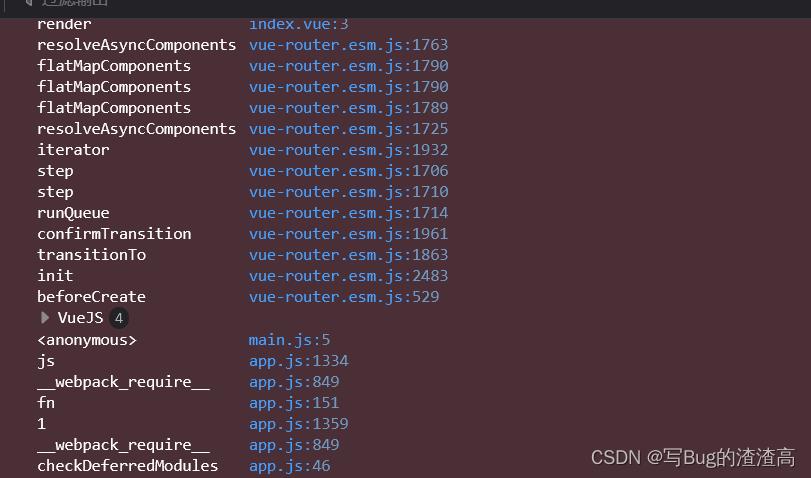
Web异常栈
TypeError: _vm is undefined
render index.vue:3
resolveAsyncComponents vue-router.esm.js:1763
flatMapComponents vue-router.esm.js:1790
flatMapComponents vue-router.esm.js:1790
flatMapComponents vue-router.esm.js:1789
resolveAsyncComponents vue-router.esm.js:1725
iterator vue-router.esm.js:1932
step vue-router.esm.js:1706
step vue-router.esm.js:1710
runQueue vue-router.esm.js:1714
confirmTransition vue-router.esm.js:1961
transitionTo vue-router.esm.js:1863
init vue-router.esm.js:2483
beforeCreate vue-router.esm.js:529
VueJS 4
<anonymous> main.js:5
js app.js:1334
__webpack_require__ app.js:849
fn app.js:151
1 app.js:1359
__webpack_require__ app.js:849
checkDeferredModules app.js:46
<anonymous> app.js:925
<anonymous> app.js:928

IDEA提示
实参类型 mode: string, routes: [path: string, components: components: GgzxHeader: any, GgzxFooter: ], base: string 不可分配给形参类型 RouterOptions | undefined ...
类型 [path: string, components: components: GgzxHeader: any, GgzxFooter: ] 不可分配给类型 RouteConfig[] | undefined
类型 [path: string, components: components: GgzxHeader: any, GgzxFooter: ] 不可分配给类型 RouteConfig[]
类型 path: string, components: components: GgzxHeader: any, GgzxFooter: [] 不可分配给类型 RouteConfig[]
以上是关于Vue-router常见错误的主要内容,如果未能解决你的问题,请参考以下文章