webpack编译出来的css不生效
Posted vieber
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack编译出来的css不生效相关的知识,希望对你有一定的参考价值。
问题背景
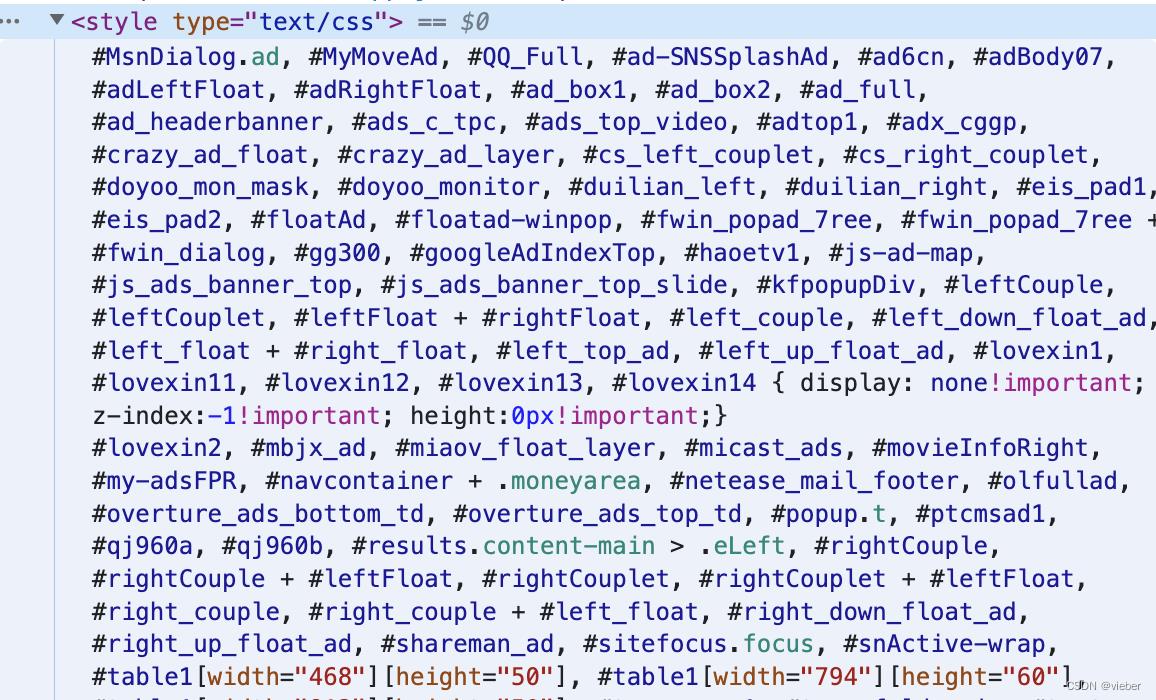
项目从webapck3升级到webpack5,vue中的scss编译出来的是这个样子,

webpack配置
test: /\\.(scss)$/,
use: [
loader: 'css-loader',
options:
esModule: false
,
loader: 'sass-loader',
options:
implementation: require('sass'),
,
]
,
但是就是不生效
看起来scss loader配置没问题,就是vue-loader配置版本的问题了。
目前因为是vue的版本是2.6版本,所以vue-loader目前测试情况看,只能使用14版本,14版本以上的不行,编译都会报错。
所以接下来思路是降css-loader版本试试。
果然把css-loader的版本降低到1.0.1就好了。
以上是关于webpack编译出来的css不生效的主要内容,如果未能解决你的问题,请参考以下文章