关于 Element 表单自动加载userName和passowrd字段的配置
Posted 黑胡子大叔的小屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于 Element 表单自动加载userName和passowrd字段的配置相关的知识,希望对你有一定的参考价值。
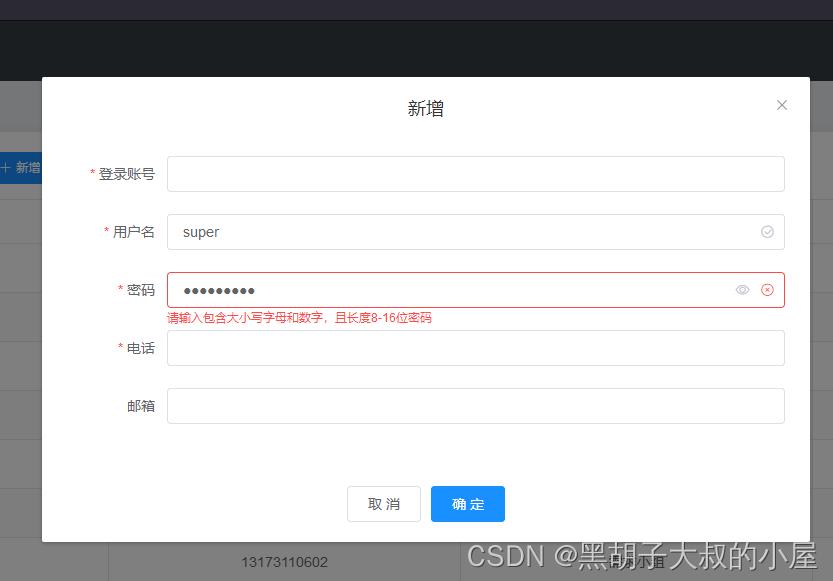
在做用户注册表单,遇到自动加载了cookies中存的用户信息,可以通过设置autocomplete="new-password"解决
<el-form-item label="用户名" prop="userName">
<el-input v-model="addForm.userName"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addForm.password" autocomplete="new-password" show-password="true"></el-input>
</el-form-item>

解决后:

以上是关于关于 Element 表单自动加载userName和passowrd字段的配置的主要内容,如果未能解决你的问题,请参考以下文章