样式在jsp加载不出来,html就可以
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了样式在jsp加载不出来,html就可以相关的知识,希望对你有一定的参考价值。
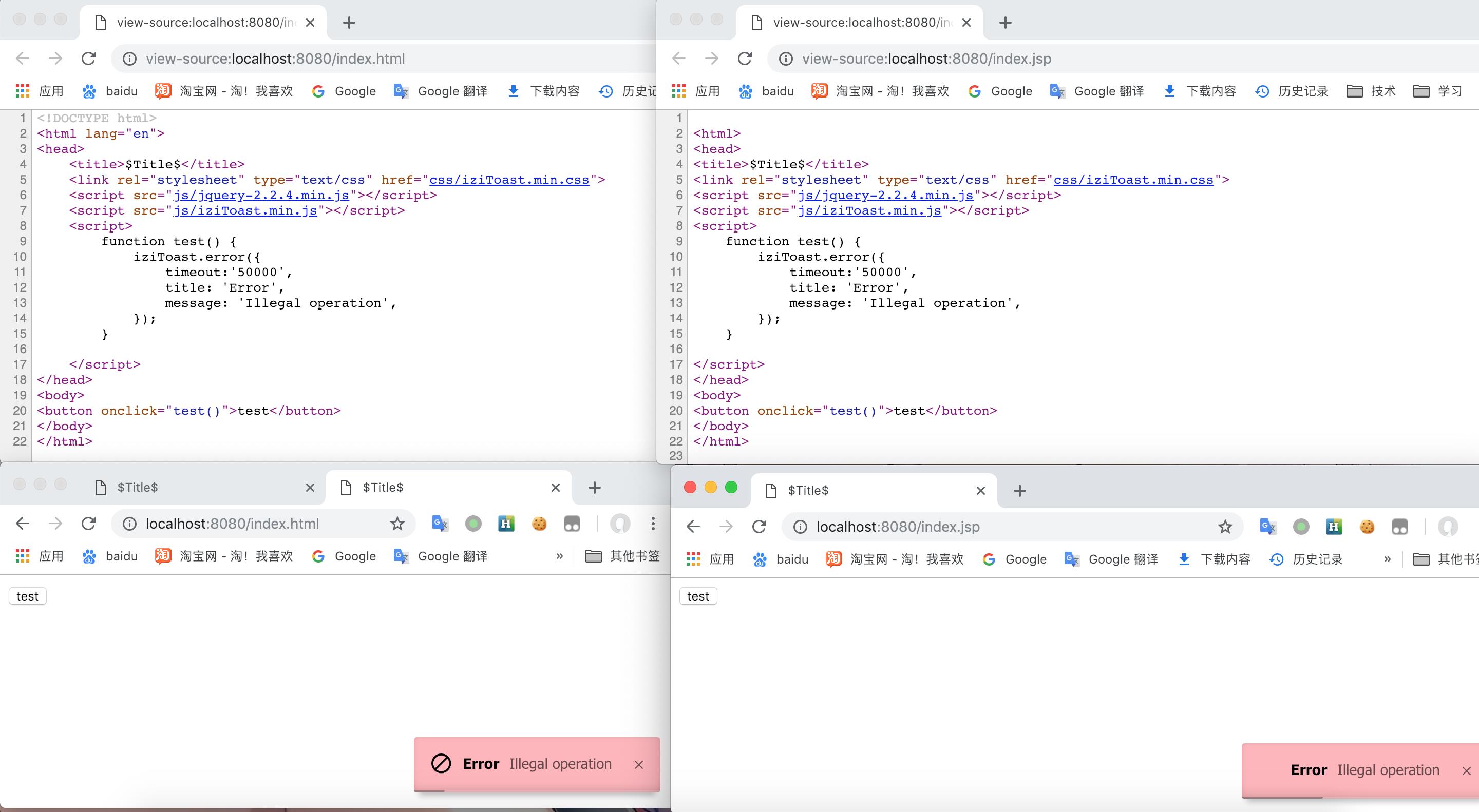
完全相同的代码,提示框“ERROR”左边哪个禁止符号,在html就能加样式,jsp就是加载不出来,样式直接放在head里也不行请问什么问题
问题已经已经解决,出在chrome的怪异模式上,
要在jsp里加上在<!DOCTYPE html>,让网页已标准的html5方式解析。

2:是不是样式的路径写错了呢,但是检查了没有错
3:是不是css中没有这个class样式呢,发现是有的
4:是不是这个css和别的css样式关联了呢,有关联但是路径没有错
5:项目里面有,但是页面没有显示这个样式,去看看浏览器中这个css有没有这个class样式呢,发现问题了,浏览器中对应的css没有那个样式
解决:清理页面缓存,重新加载页面和样式就可以了 参考技术A 要是一个能加载,一个不能加载可以用这个@import url("style.css");在能加载的css页面右键附加样式表,如果不是用的dreamweaver,那么就加@import url("style.css");这个试试,加在头部,把路径写对,再试试 参考技术B 如果你是把css直接写在jsp页面里面,而页面不能显示的话,是你的css格式问题。如果是把css放在文件里面然后link到页面的话,那就是路径的问题 参考技术C 路径问题,看看浏览器 打开html 和jsp时地址栏有什么区别追问
图上不都有吗,除了一个是jsp一个是html 没有任何区别
而且粉色背景 粗体字都是样式,怎么就图标样式加载不出来
追答你这样试试,应该就可以了

String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<link href="<%=basePath%>css/你的css名称.css" rel="stylesheet">

Django线上部署样式加载不出来
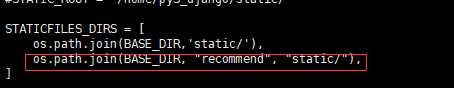
当我们线上部署时,需要将debug 模式调成 False,但是后台样式就会失效,原因是 django不支持 线上 静态文件,

增加下面这行即可解决。

OK
以上是关于样式在jsp加载不出来,html就可以的主要内容,如果未能解决你的问题,请参考以下文章