UISearchBar的外观自定义,打造你的搜索框
Posted iOS的美丽岁月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UISearchBar的外观自定义,打造你的搜索框相关的知识,希望对你有一定的参考价值。
前言
在App的开发中,搜索框是必不可少的。但是苹果给我们提供的搜索框有点差强人意。没有达到我们预想的效果。为了满足我们的需求,我们就要打造属于自己的搜索框。今天就详细介绍如何打造可定制的搜索框。
系统默认的搜索框
1、效果如下:
2、代码如下:
-(void)defualtSysSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
[self.view addSubview:NetWorkSearchBar];
综上显示,所述:我们看到系统为我们提供的搜索框,我们不能直接使用。
第一、去掉系统搜索框后面灰色的背景
1、代码如下:
#pragma mark 去掉后面的灰色背景
-(void)disMissBackColor
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
// 去掉背景
NetWorkSearchBar.backgroundImage = [UIImage new];
[self.view addSubview:NetWorkSearchBar];
2、效果如下:
#pragma mark 去掉后面的灰色背景
-(void)disMissBackColor
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
// 去掉背景
NetWorkSearchBar.backgroundImage = [UIImage new];
[self.view addSubview:NetWorkSearchBar];

第二、修改系统搜索框的背景色
1、代码如下:
#pragma mark 修改SearchBar 后面背景色(不可以用于完全去掉背景色)
-(void)setUpSearchBarBarBackGroundColor
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
NetWorkSearchBar.barTintColor = [UIColor redColor];
[self.view addSubview:NetWorkSearchBar];
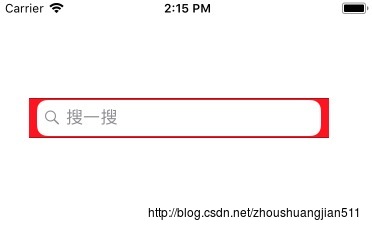
2、效果如下:

注意了,该方法不可以用来清除搜索框的背景色。因为通过代码将颜色设置为白色后的效果如下图所示:

第三、显示取消(Cancle),并将英文改为中文和设置文字的颜色
1、显示取消英文的代码如下:
#pragma mark 显示取消的SearchBar
-(void)showEngCancleSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
NetWorkSearchBar.showsCancelButton = YES;
[self.view addSubview:NetWorkSearchBar];
2、英文取消效果如下:
#pragma mark 显示取消的SearchBar
-(void)showEngCancleSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
NetWorkSearchBar.showsCancelButton = YES;
[self.view addSubview:NetWorkSearchBar];

3、修改为中文和颜色
#pragma mark 修改显示的取消为中文
-(void)modificationTitleAndColorOfSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
NetWorkSearchBar.showsCancelButton = YES;
if (@available(ios 9.0 ,*))
[[UIBarButtonItem appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] setTitle:@"取消"];
[[UIBarButtonItem appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] setTintColor:[UIColor redColor]];
else
[[UIBarButtonItem appearanceWhenContainedIn:[UISearchBar class], nil] setTitle:@"取消"];
[[UIBarButtonItem appearanceWhenContainedIn:[UISearchBar class], nil] setTintColor:[UIColor redColor]];
[self.view addSubview:NetWorkSearchBar];

第四、修改搜索框里的光标的颜色
1、代码如下:#pragma mark 修改搜索框里的光标颜色
-(void)modificationCursorOfSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
NetWorkSearchBar.showsCancelButton = YES;
if (@available(iOS 9.0 ,*))
[[UIBarButtonItem appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] setTitle:@"取消"];
[[UIBarButtonItem appearanceWhenContainedInInstancesOfClasses:@[[UISearchBar class]]] setTintColor:[UIColor redColor]];
else
[[UIBarButtonItem appearanceWhenContainedIn:[UISearchBar class], nil] setTitle:@"取消"];
[[UIBarButtonItem appearanceWhenContainedIn:[UISearchBar class], nil] setTintColor:[UIColor redColor]];
// 修改光标
NetWorkSearchBar.tintColor = [UIColor greenColor];
[self.view addSubview:NetWorkSearchBar];
2、效果如下:

第五、给系统搜索框内置框添加切角和边线
1、代码如下:#pragma mark 给搜索框内置框添加边线和切角
-(void)addLineOfSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
UITextField * SearchBarTextField = [NetWorkSearchBar valueForKey:@"searchField"];
SearchBarTextField.layer.masksToBounds = YES;
SearchBarTextField.layer.cornerRadius = 10.0;
SearchBarTextField.layer.borderWidth = 1.0;
SearchBarTextField.layer.borderColor = [UIColor redColor].CGColor;
[self.view addSubview:NetWorkSearchBar];
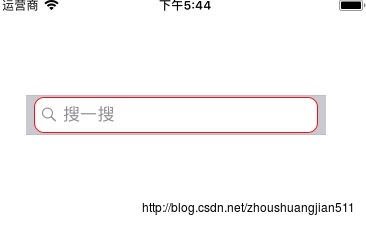
2、效果如下:

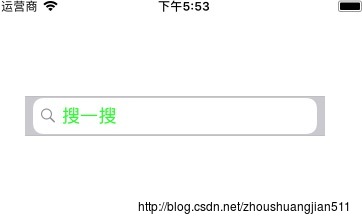
第六:修改搜索框的提示文字的颜色和大小
1、代码如下:#pragma mark 修改搜索框的提示文字大小和颜色
-(void)modificationPlaceholderOfSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
UITextField * SearchBarTextField = [NetWorkSearchBar valueForKey:@"searchField"];
NSAttributedString * str = [[NSAttributedString alloc]initWithString:@"搜一搜" attributes:@NSFontAttributeName:[UIFont systemFontOfSize:18],NSForegroundColorAttributeName:[UIColor greenColor]];
[SearchBarTextField setAttributedPlaceholder:str];
[self.view addSubview:NetWorkSearchBar];

第七、修改搜索框里的搜索图片、取消按钮图片、书页图片、搜索结果下拉列表的图片
1、代码如下:
#pragma mark 更换搜索框里的搜索图片
-(void)replaceSearchImageOfSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
[NetWorkSearchBar setImage:[UIImage imageNamed:@"w22"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal];
[self.view addSubview:NetWorkSearchBar];
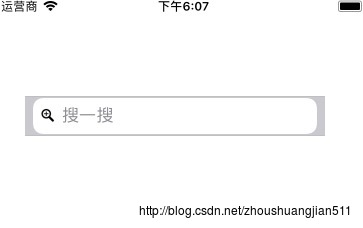
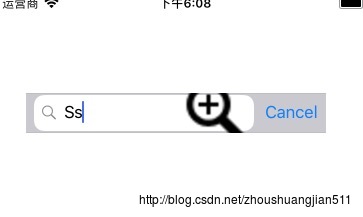
2、效果如下:
#pragma mark 更换搜索框里的搜索图片
-(void)replaceSearchImageOfSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.placeholder = @"搜一搜";
[NetWorkSearchBar setImage:[UIImage imageNamed:@"w22"] forSearchBarIcon:UISearchBarIconSearch state:UIControlStateNormal];
[self.view addSubview:NetWorkSearchBar];



八、自定义搜索框
1、代码如下:
#pragma mark 给你搜索框添加按钮
-(void)addBtnInSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.delegate = self;
NetWorkSearchBar.placeholder = @"搜一搜";
[self.view addSubview:NetWorkSearchBar];
// 要添加的按钮
VideoBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[VideoBtn setImage:[UIImage imageNamed:@"vio"] forState:UIControlStateNormal];
[VideoBtn addTarget:self action:@selector(viodeClick) forControlEvents:UIControlEventTouchDragInside];
// 将其添加到搜索框内
[NetWorkSearchBar addSubview:VideoBtn];
// 设置添加按钮的约束条件
VideoBtn.translatesAutoresizingMaskIntoConstraints = NO;
NSDictionary * Views = NSDictionaryOfVariableBindings(VideoBtn);
// 设置水平约束
[NetWorkSearchBar addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"[VideoBtn(21)]-|" options:NSLayoutFormatAlignAllRight | NSLayoutFormatAlignAllLeft metrics:nil views:Views]];
// 设置高度约束
[NetWorkSearchBar addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"[VideoBtn(21)]-|" options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:nil views:Views]];
//设置垂直方向居中约束
[NetWorkSearchBar addConstraint:[NSLayoutConstraint constraintWithItem:VideoBtn attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:NetWorkSearchBar attribute:NSLayoutAttributeCenterY multiplier:1 constant:0]];
-(void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText
VideoBtn.hidden = searchText.length>0;
-(void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar
VideoBtn.hidden = YES;
// 点击事件
-(void)viodeClick
2、效果如下:
#pragma mark 给你搜索框添加按钮
-(void)addBtnInSearchBar
NetWorkSearchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(30, 100, 300, 40)];
NetWorkSearchBar.delegate = self;
NetWorkSearchBar.placeholder = @"搜一搜";
[self.view addSubview:NetWorkSearchBar];
// 要添加的按钮
VideoBtn = [UIButton buttonWithType:UIButtonTypeCustom];
[VideoBtn setImage:[UIImage imageNamed:@"vio"] forState:UIControlStateNormal];
[VideoBtn addTarget:self action:@selector(viodeClick) forControlEvents:UIControlEventTouchDragInside];
// 将其添加到搜索框内
[NetWorkSearchBar addSubview:VideoBtn];
// 设置添加按钮的约束条件
VideoBtn.translatesAutoresizingMaskIntoConstraints = NO;
NSDictionary * Views = NSDictionaryOfVariableBindings(VideoBtn);
// 设置水平约束
[NetWorkSearchBar addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"[VideoBtn(21)]-|" options:NSLayoutFormatAlignAllRight | NSLayoutFormatAlignAllLeft metrics:nil views:Views]];
// 设置高度约束
[NetWorkSearchBar addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"[VideoBtn(21)]-|" options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:nil views:Views]];
//设置垂直方向居中约束
[NetWorkSearchBar addConstraint:[NSLayoutConstraint constraintWithItem:VideoBtn attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:NetWorkSearchBar attribute:NSLayoutAttributeCenterY multiplier:1 constant:0]];
-(void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText
VideoBtn.hidden = searchText.length>0;
-(void)searchBarTextDidBeginEditing:(UISearchBar *)searchBar
VideoBtn.hidden = YES;
// 点击事件
-(void)viodeClick

以上是关于UISearchBar的外观自定义,打造你的搜索框的主要内容,如果未能解决你的问题,请参考以下文章