Web前端之CSS基础总结
Posted Huang_xianlong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端之CSS基础总结相关的知识,希望对你有一定的参考价值。
Web前端之CSS基础总结(2)
六、CSS三大特性
1. CSS 层叠性

-概念:
-
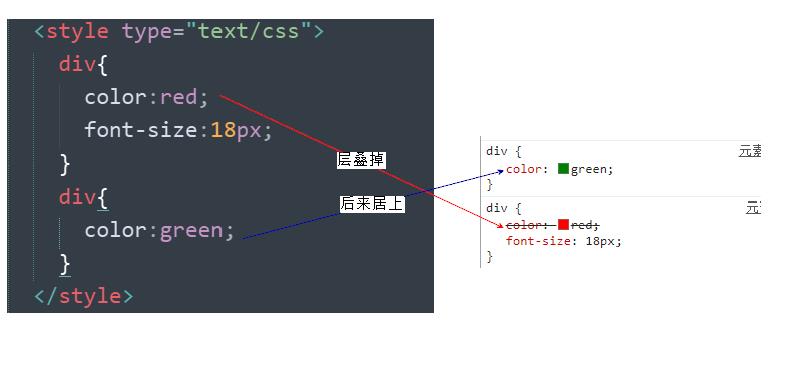
所谓层叠性是指多种CSS样式的叠加
-
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
-原则:
-
样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
-
样式不冲突,不会层叠。
2. CSS 继承性

-概念:
-
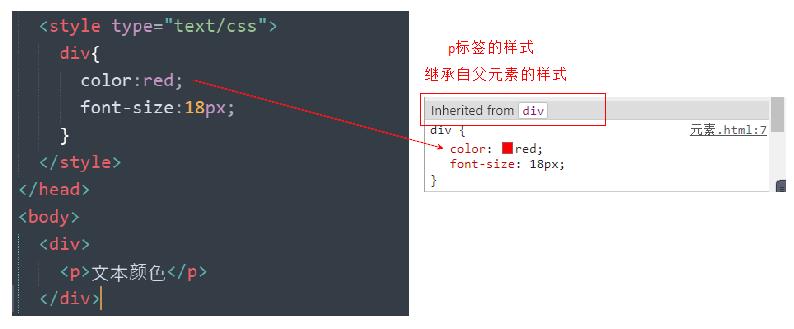
子标签会继承父标签的某些样式,如文本颜色和字号。
-
想要设置一个可继承的属性,只需将它应用于父元素即可。
-注意:
-
恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
-
子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
3. CSS 优先级(CSS特殊性)

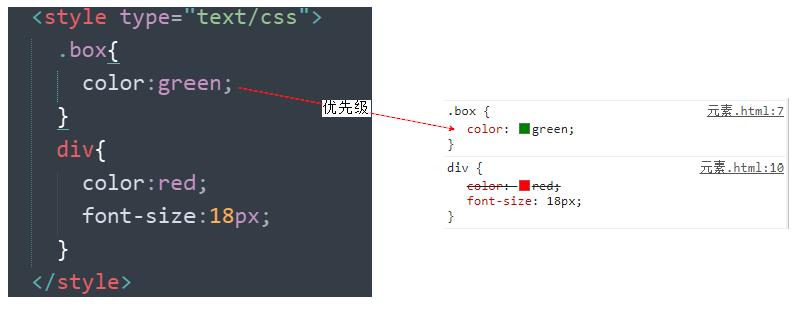
-概念:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
-
选择器相同,则执行层叠性
-
选择器不同,就会出现优先级的问题。
-权重计算公式:
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style="" | 1,0,0,0 |
| 每个!important 最重要的 | ∞ 无穷大 |
-
值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
-
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
-
div color: pink !important;
-权重叠加:
div ul li ------> 0,0,0,3
.nav ul li ------> 0,0,1,2
a:hover -----—> 0,0,1,1
.nav a ------> 0,0,1,1
-继承的权重是0:
-
我们修改样式,一定要看该标签有没有被选中
-
如果选中了,那么以上面的公式来计权重。谁大听谁的。
-
如果没有选中,那么权重是0,因为继承的权重为0.
七、盒子模型
css学习三大重点: css 盒子模型 、 浮动 、 定位
网页布局的本质
-
首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
-
最后把网页元素比如文字图片等等,放入盒子里面。
1. 盒子模型(Box Model)
-
盒子模型就是把html页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
-
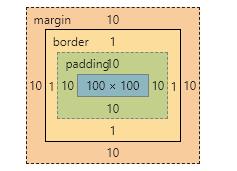
盒子模型由元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
-
盒子里面的文字和图片等元素是 内容区域
-
盒子的厚度 我们称为为盒子的边框
-
盒子内容与边框的距离是内边距
-
盒子与盒子之间的距离是外边距
W3c标准盒子模型
标准 w3c 盒子模型的范围包括 margin、border、padding、content
当设置为box-sizing: content-box;时,将采用标准模式解析计算,也是默认模式;
内盒尺寸计算(元素实际大小)
-
宽度:Element Height = content height + padding + border (Height为内容高度)
-
高度:Element Width = content width + padding + border (Width为内容宽度)
-
盒子的实际大小:内容的宽度和高度 + 内边距 + 边框

IE盒子模型
IE 盒子模型的 content 部分包含了 border 和 pading
当设置为box-sizing: border-box时,将采用怪异模式解析计算;
2. 盒子边框(border)
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式:
-
none:没有边框即忽略所有边框的宽度(默认值)
-
solid:边框为单实线(最为常用的)
-
dashed:边框为虚线
-
dotted:边框为点线
边框综合设置
border : border-width || border-style || border-color
border: 1px solid red; 没有顺序要求
盒子边框写法总结表:
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
表格的细线边框:

-
通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0, -
但是两个单元格之间的边框会出现重叠,从而使边框变粗
-
通过css属性:table border-collapse:collapse;
-
collapse单词是合并的意思,border-collapse: collapse;表示相邻边框合并在一起。
-
<style>
table
width: 500px;
height: 300px;
border: 1px solid red;
td
border: 1px solid red;
text-align: center;
table, td
border-collapse: collapse; /*合并相邻边框*/
</style>3. 内边距(padding)
padding属性用于设置内边距。是指边框与内容之间的距离。
设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding简写
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
当我们给盒子指定padding值之后, 发生了2件事情:
-
内容和边框 有了距离,添加了内边距。
-
盒子会变大
解决措施:通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小。
padding不影响盒子大小情况:如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
4. 外边距(margin)
margin属性用于设置外边距。margin就是控制盒子和盒子之间的距离
设置
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
块级盒子水平居中
-
盒子必须指定宽度(width)
-
然后就给左右的外边距都设置为auto
实际工作中常用这种方式进行网页布局,示例代码如下:
.header width: 960px; margin: 0 auto;
常见的写法,以下下三种都可以。
-
margin-left: auto; margin-right: auto;
-
margin: auto;
-
margin: 0 auto;
文字居中和盒子居中区别
-
盒子内的文字水平居中是 text-align: center; 而且还可以让 行内元素和行内块居中对齐
-
块级盒子水平居中 左右margin 改为 auto
插入图片和背景图片区别
-
插入图片我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin -
背景图片我们一般用于小图标背景或者超大背景图片、背景图片,移动位置只能通过 background-position
清除元素的默认内外边距
-
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
*
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
5.外边距合并
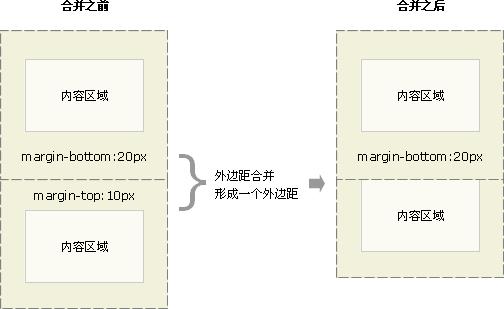
使用margin定义块元素的「垂直外边距」时,可能会出现外边距的合并。
(1). 相邻块元素垂直外边距的合并
-
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
-
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
-
「取两个值中的较大者」这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

「解决方案:尽量给只给一个盒子添加margin值」。
(2). 嵌套块元素垂直外边距的合并(塌陷)
-
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
-
父元素的上外边距会与子元素的上外边距发生合并
-
合并后的外边距为两者中的较大者

「解决方案:」
-
可以为父元素定义上边框。
-
可以为父元素定义上内边距
-
可以为父元素添加overflow: hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题。
盒子模型布局稳定性
优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)
width > padding > margin
原因:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug,所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 没有问题,我们经常使用宽度剩余法 高度剩余法来做。
6. CSS3 新增
圆角边框:
border-radius:length;
border-top-left-radius 定义了左上角的弧度
border-top-right-radius 定义了右上角的弧度
border-bottom-right-radius 定义了右下角的弧度
border-bottom-left-radius 定义了左下角的弧度
-
其中每一个值可以为 数值或百分比的形式。
-
技巧:让一个正方形 变成圆圈
border-radius: 50%;

如果要在四个角上一一指定,可以使用以下规则👇👇:
border-radius: 左上角 右上角 右下角 左下角;
-
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
-
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
-
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
-
一个值:四个圆角值相同
盒子阴影(box-shadow):
box-shadow: offset-x offset-y [blur [spread]] [color] [inset]
| 值 | 描述 |
|---|---|
| offset-x | 阴影的水平偏移量。正数向右偏移,负数向左偏移。 |
| offset-y | 阴影的垂直偏移量。正数向下偏移,负数向上偏移。 |
| blur | 可选。阴影模糊距离,不能取负数。 |
| spread | 可选。阴影大小 |
| color | 可选。阴影的颜色 |
| inset | 可选。表示添加内阴影,默认为外阴影 |
div
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
八、浮动
浮动
1. CSS布局的三种机制
网页布局的核心——就是用CSS来摆放盒子。
CSS 提供了3种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
A. 普通流(标准流)
-
块级元素会独占一行,从上向下顺序排列;
-
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
-
常用元素:span、a、i、em等
-
B. 浮动
-
让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
C. 定位
-
将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
「2. 什么是浮动」元素的浮动是指设置了浮动属性的元素会
-
脱离标准普通流的控制,不占位置,脱标
-
移动到指定位置。
作用:
-
让多个盒子(div)水平排列成一行,使得浮动称为布局的重要手段。
-
可以实现盒子的左右对齐等等。
-
浮动最早是用来控制图片,实现文字环绕图片效果。
-
float属性会改变元素的display属性,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。生成的块级框和我们前面的行内块极其相似。
语法:
选择器 float: 属性值;
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
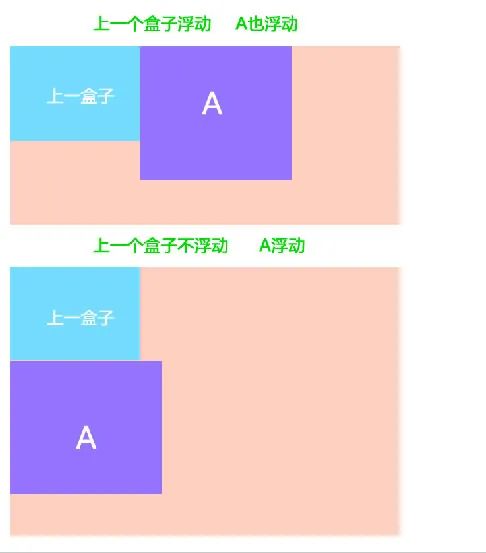
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
建议:如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题

浮动(float)小结
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子「是浮起来」的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子「是不占位置的」,它原来的位置「漏给了标准流的盒子」。 |
| 特 | 「特别注意」:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
清除浮动
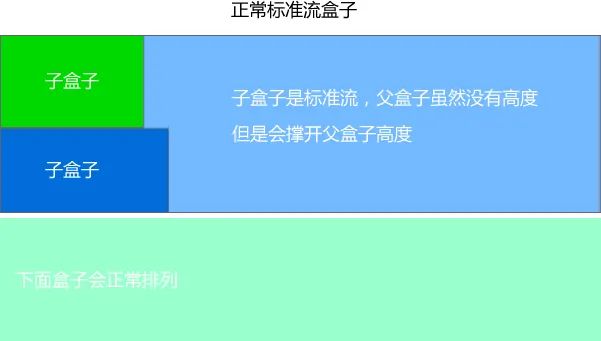
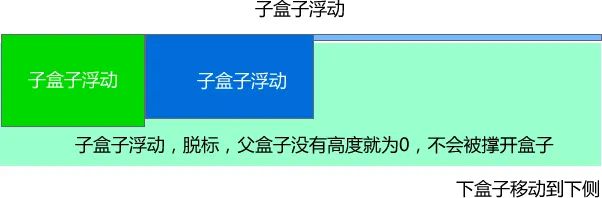
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。


总结:
-
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
-
准确地说,并不是清除浮动,而是清除浮动后造成的影响
清除浮动本质清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动的方法
选择器 clear: 属性值; clear 清除
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
实际工作中,几乎只用clear: both
1).额外标签法(隔墙法)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
-
优点:通俗易懂,书写方便
-
缺点:添加许多无意义的标签,结构化较差。
2).父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
-
优点: 代码简洁
-
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3).使用after伪元素清除浮动:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
.clearfix:after
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
/* IE6、7 专有 */
.clearfix
*zoom: 1;
-
优点:符合闭合浮动思想 结构语义化正确
-
缺点:由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
4).使用双伪元素清除浮动
.clearfix:before,
.clearfix:after
content: "";
display: table;
.clearfix:after
clear: both;
.clearfix
*zoom: 1;
-
优点: 代码更简洁
-
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
清除浮动总结
什么时候用清除浮动呢?
-
父级没高度
-
子盒子浮动了
-
影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
CSS属性书写顺序
建议遵循以下顺序:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
.jdc
display: block;
position: relative;
float: left;
width: 100px;
height: 100px;
margin: 0 10px;
padding: 20px 0;
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif;
color: #333;
background: rgba(0,0,0,.5);
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
border-radius: 10px;
九、定位(position)
1. 定位详解
将盒子「定」在某一个「位」置 自由的漂浮在其他盒子(包括标准流和浮动)的上面。
所以,我们脑海应该有三种布局机制的上下顺序
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
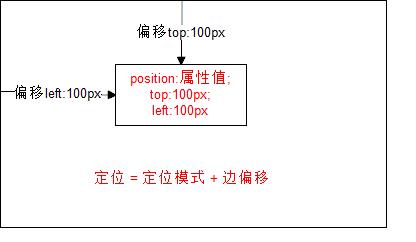
定位是用来布局的,它有两部分组成:定位 = 定位模式 + 边偏移在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的「边偏移」:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 「顶端」偏移量,定义元素相对于其父元素「上边线的距离」。 |
bottom | bottom: 80px | 「底部」偏移量,定义元素相对于其父元素「下边线的距离」。 |
left | left: 80px | 「左侧」偏移量,定义元素相对于其父元素「左边线的距离」。 |
right | right: 80px | 「右侧」偏移量,定义元素相对于其父元素「右边线的距离」 |

2. 定位模式(position)
在 CSS 中,通过 position 属性定义元素的「定位模式」,语法如下:
选择器 position: 属性值;
| 值 | 语义 |
|---|---|
static | 「静态」定位 |
relative | 「相对」定位 |
absolute | 「绝对」定位 |
fixed | 「固定」定位 |
3. 静态定位(static)
-
静态定位是元素的默认定位方式,无定位的意思。它相当于border里面的none,不要定位的时候用。
-
静态定位 按照标准流特性摆放位置。它没有边偏移。
-
静态定位在布局时几乎不用
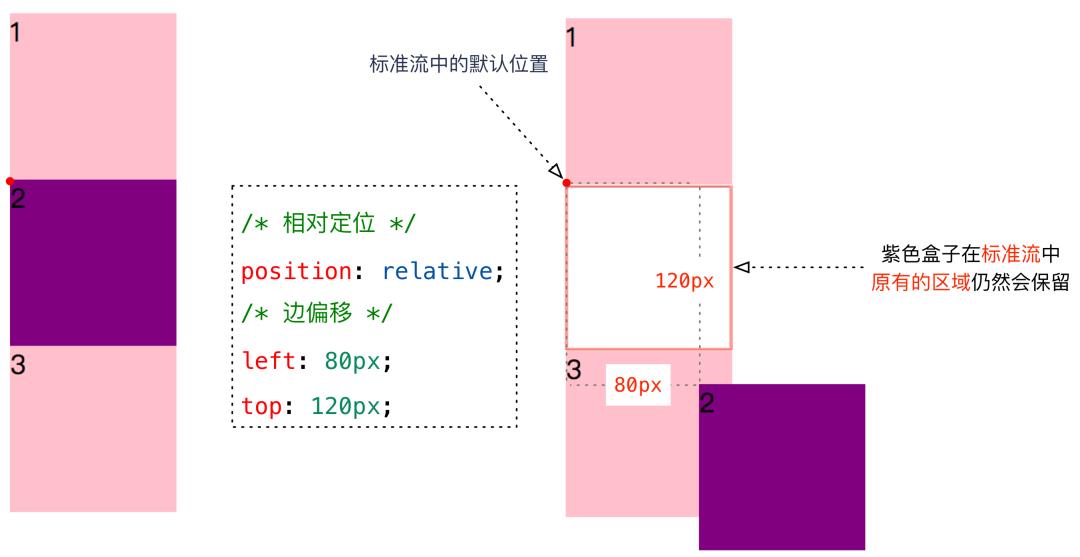
4. 相对定位(relative)
-
相对定位是元素相对于它原来在标准流中的位置来说的。

-
相对于自己原来在标准流中位置来移动的
-
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
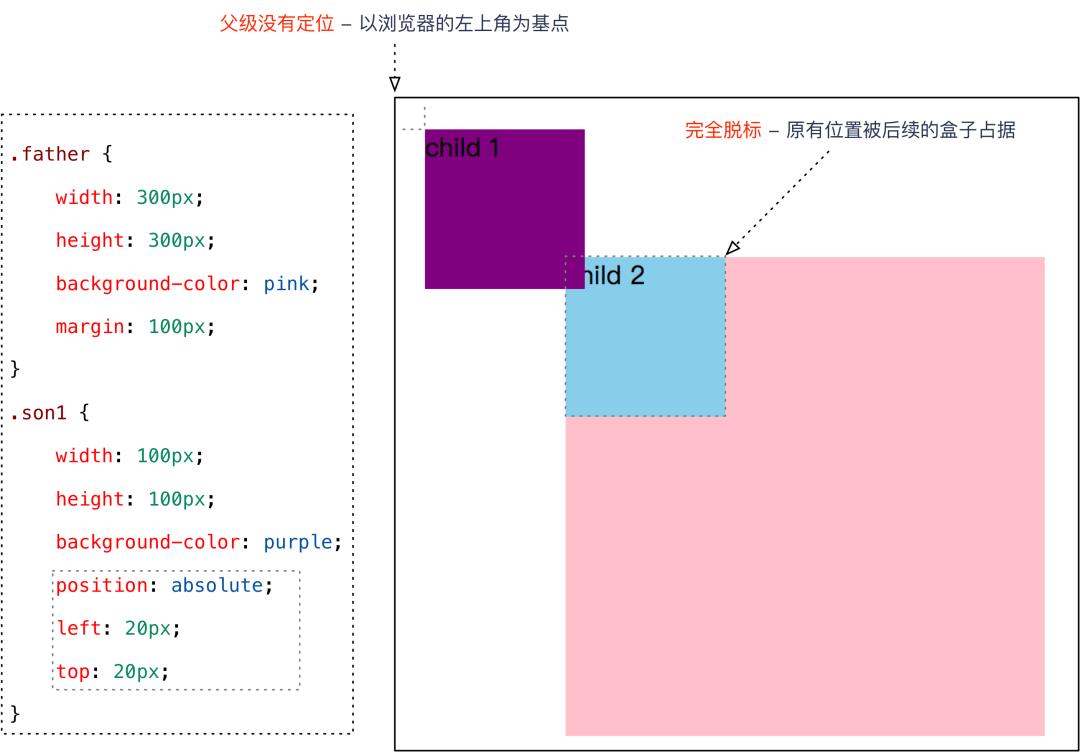
5. 绝对定位(absolute)
绝对定位是元素以带有定位的父级元素来移动位置
-
完全脱表--完全不占位置;
-
父元素没有定位,则以浏览器为准定位(Document文档)。

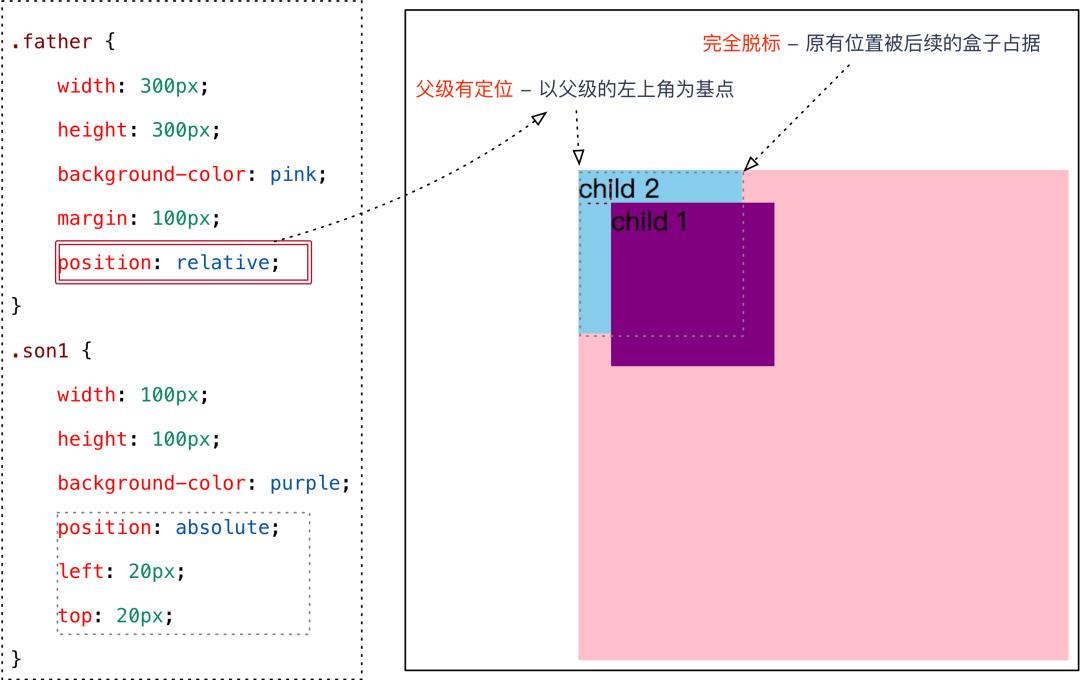
父元素有定位

定位口诀--子绝父相
6. 固定定位(fixed)
固定定位是绝对定位的一种特殊形式;
-
完全脱标--完全不占位置;
-
只认浏览器的可视窗口--浏览器可视窗口+边偏移属性来设置元素的位置
-
跟父元素没有任何关系;单独使用
-
不随滚动条滚动
-
定位(position)的扩展
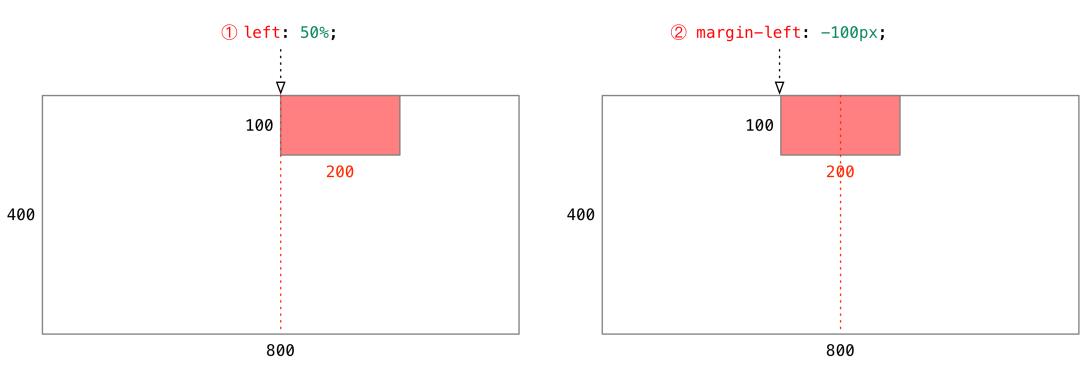
绝对定位的盒子居中
绝对定位/固定定位的盒子不能通过设置margin: auto设置水平居中 在使用绝对定位时要向实现水平居中,可以按照下面的方法:

-
left : 50%:让盒子的左侧移动到父级元素的水平中心位置;
-
margin-left: -100px;让盒子向左移动自身宽度的一半。
-
同理垂直居中。
堆叠顺序(z-index)
在使用「定位」布局时,可能会「出现盒子重叠的情况」。
加了定位的盒子,默认「后来者居上」, 后面的盒子会压住前面的盒子。
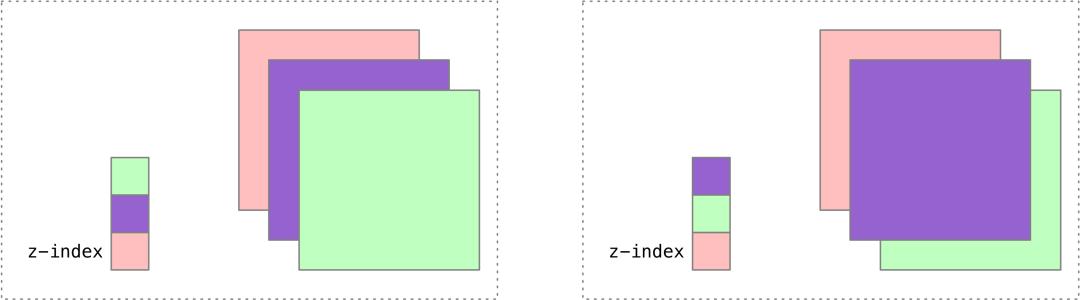
应用 z-index 层叠等级属性可以「调整盒子的堆叠顺序」。如下图所示:

z-index的特性如下:
-
属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
-
如果属性值相同,则按照书写顺序,后来居上;
-
数字后面不能加单位
-
z-index只能用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
前面提过, display 是 显示模式, 可以通过以下方式改变显示模式:
-
可以用inline-block 转换为行内块
-
可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
-
绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了「浮动」、「固定定位」和「绝对定位」,不用转换,就可以给这个盒子直接设置宽度和高度等。
定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
-
边偏移需要和定位模式联合使用,单独使用无效; -
top和bottom不要同时使用; -
left和right不要同时使用。
十、CSS高级技巧
1. 元素的显示与隐藏
-
目的:让一个元素在页面中消失或者显示出来
-
场景:类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
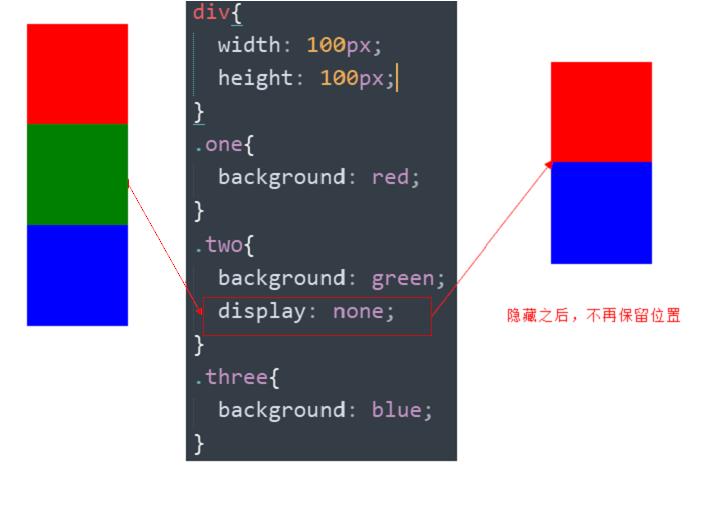
1.1 display 显示(重点)
display设置或检索对象是否显示或如何显示。
-
display: none 隐藏对象
-
特点:隐藏之后,不再保留位置。
-
-
display: block 除了转换为块级元素之外,同时还有显示元素的意思。

实际开发场景:配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
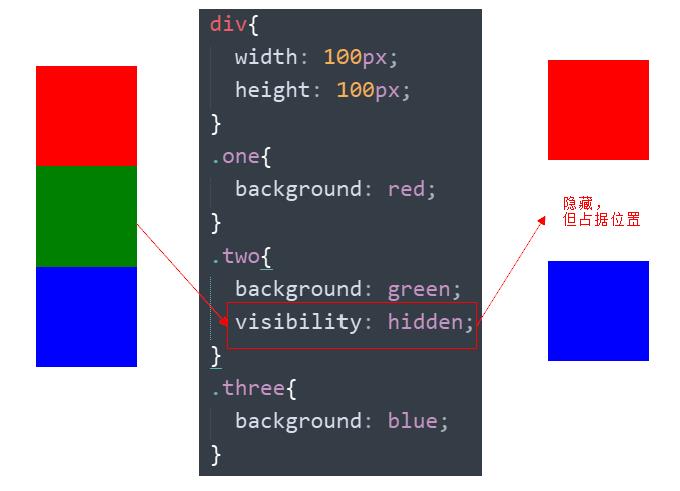
1.2 visibility 可见性
设置或检索是否显示对象
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏
-
特点:隐藏之后,继续保留原有位置。

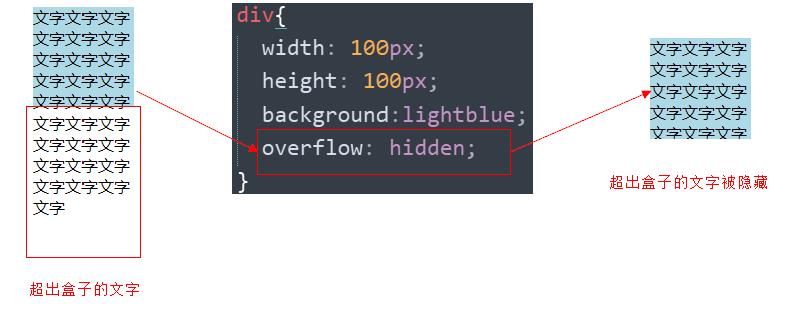
1.3 overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |

实际开发场景:
-
清除浮动
-
隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
1.4 显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
2. CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
-
更改用户的鼠标样式
-
表单轮廓等。
-
防止表单域拖拽
2.1 鼠标样式
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
<li style="cursor:not-allowed">我是文本</li>
</ul>
2.2 轮廓线 outline

是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
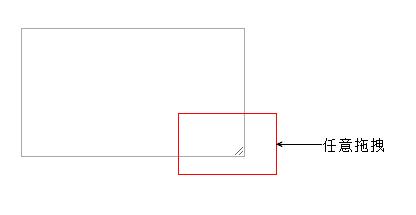
2.3 防止拖拽文本域resize

<textarea style="resize: none;"></textarea>
2.4 用户界面样式总结
| 属性 | 用途 | 用途 |
|---|---|---|
| 鼠标样式 | 更改鼠标样式cursor | 样式很多,重点记住 pointer |
| 轮廓线 | 表单默认outline | outline 轮廓线,我们一般直接去掉,border是边框,我们会经常用 |
| 防止拖拽 | 主要针对文本域resize | 防止用户随意拖拽文本域,造成页面布局混乱,我们resize:none |
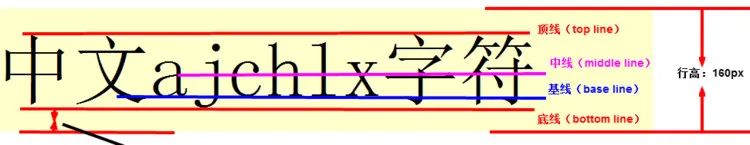
3. vertical-align 垂直对齐
-
有宽度的块级元素居中对齐,是margin: 0 auto;
-
让文字居中对齐,是 text-align: center;
vertical-align 垂直对齐,它只针对于「行内元素」或者「行内块元素」

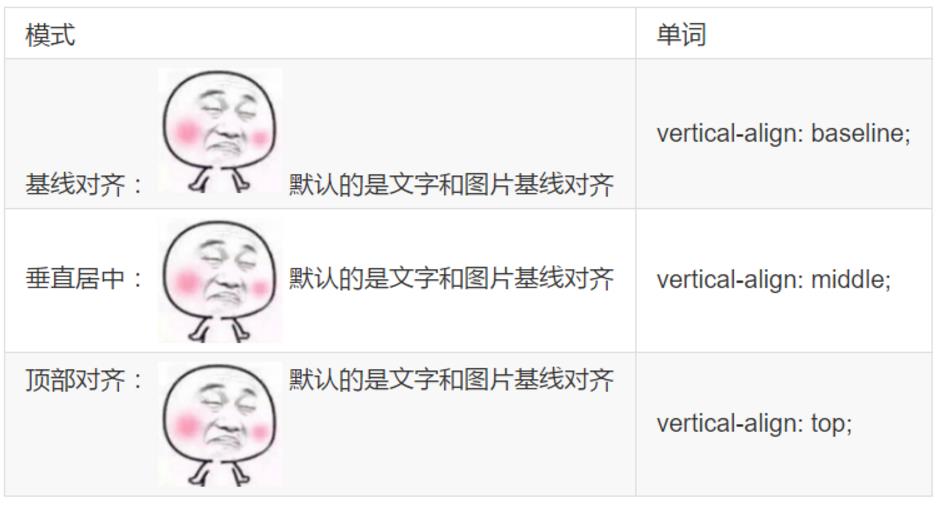
设置或检索对象内容的垂直对其方式。
vertical-align : baseline |top |middle |bottom
注意:
vertical-align 不影响块级元素中的内容对齐,它只针对于「行内元素」或者「行内块元素」,
特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
3.1 图片、表单和文字对齐
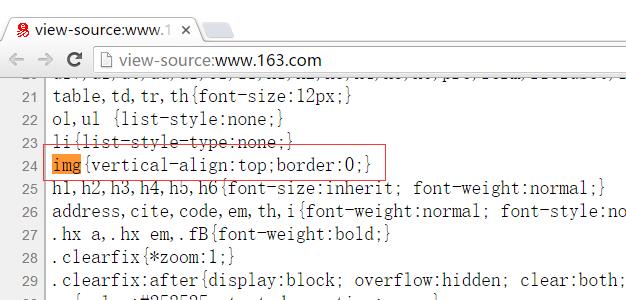
我们可以通过vertical-align 控制图片和文字的垂直关系了。默认的图片会和文字基线对齐。


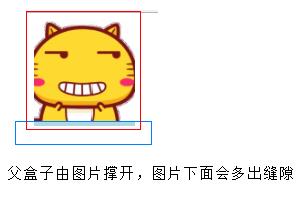
3.2 去除图片底侧空白缝隙

原因:图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
就是图片底侧会有一个空白缝隙。
解决方法:
-
给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。

-
给img 添加 display:block; 转换为块级元素就不会存在问题了。
4. 溢出的文字省略号显示
4.1 white-space
-
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space:normal ;默认处理方式
white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
4.2 text-overflow 文字溢出
-
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切
text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
「注意」:
一定要首先强制一行内显示,再次和overflow属性 搭配使用

4.3 总结三步曲
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
5. CSS精灵技术(sprite)
CSS精灵技术(也称CSS Sprites、CSS雪碧)。

-
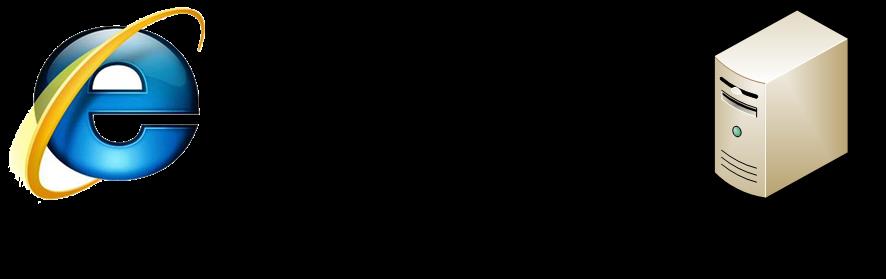
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
-
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
为什么需要精灵技术:为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
5.1 精灵技术讲解
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。

这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的:
-
background-image、
-
background-repeat
-
background-position属性进行背景定位,
-
其中最关键的是使用
background-position属性精确地定位。
5.2 精灵技术使用的核心总结
首先我们知道,css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
-
精确测量,每个小背景图片的大小和 位置。
-
给盒子指定小背景图片时, 背景定位基本都是 负值。
6. 滑动门

6.1 滑动门出现的背景
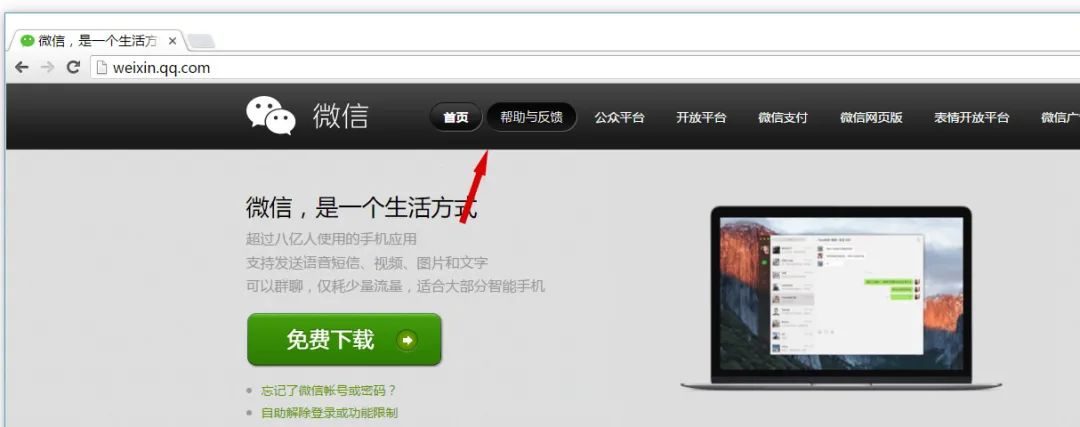
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?

为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。最常见于各种导航栏的滑动门。
6.2 核心技术
核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
*
padding:0;
margin:0;
body
background: url(images/wx.jpg) repeat-x;
.father
padding-top:20px;
li
padding-left: 16px;
height: 33px;
float: left;
line-height: 33px;
margin:0 10px;
background: url(./images/to.png) no-repeat left ;
a
padding-right: 16px;
height: 33px;
display: inline-block;
color:#fff;
background: url(./images/to.png) no-repeat right ;
text-decoration: none;
li:hover,
li:hover a
background-image:url(./images/ao.png);
总结:
-
a 设置 背景左侧,padding撑开合适宽度。
-
span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
-
之所以a包含span就是因为 整个导航都是可以点击的。
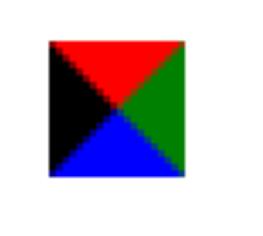
7. CSS 三角形
div
width: 0;
height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid #000;

-
我们用css 边框可以模拟三角效果
-
宽度高度为0
-
我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
-
为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
以上是关于Web前端之CSS基础总结的主要内容,如果未能解决你的问题,请参考以下文章