自写JQ控件-树状菜单控件[demo下载]
Posted 小宝鸽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自写JQ控件-树状菜单控件[demo下载]相关的知识,希望对你有一定的参考价值。
一个多月没有写博客了,最近也弄一个基于JQ的树状菜单控件,在此分享给大家。另外呢,通过这个例子分享一下怎么写JQ控件的。
事实上工作中,也是经常遇到的,有些时候自己想实现一些前端效果,用网上一些插件吧,很强大,但是一些样式可能不是你想要的,改起来牵一发而动全身。这种情况自己写控件会好一些。
【小宝鸽也是前端菜鸟,毕竟咱们算是专攻后台的,不规范的地方还望猿友指正】
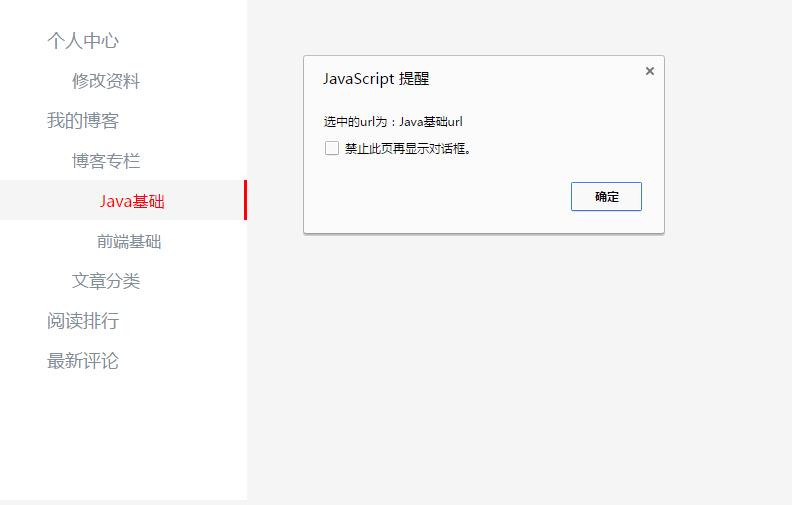
费话不多说,直接看看效果吧

这效果图吧,说不上好看,但是呢,我们主要了解怎么写JQ控件的。
需要下载源码看效果的请访问链接:http://download.csdn.net/detail/u013142781/9586987
先看看代码吧
<!DOCTYPE html>
<html>
<head>
<title>小宝鸽菜单树控件</title>
<link rel="stylesheet" type="text/css" href="./css/XBGMenuTree.css"/>
<script type="text/javascript" src="./js/jquery-1.8.1.min.js"></script>
<script type="text/javascript" charset="gb2312" src="./js/XBGMenuTree.js"></script>
<style type="text/css">
body
background-color: #f5f5f5;
*
margin: 0;
padding: 0;
outline: none;
font-size: 14px;
font-family: "Microsoft Yahei";
color: #333333;
.menu-show
width: 250px;
height: 500px;
overflow: auto;
background-color: #ffffff;
</style>
</head>
<body>
<div class="menu-show" id="menuDiv">
<!-- 这里加入菜单菜单-->
</div>
<script type="text/javascript">
$(function()
var data = [
name : '个人中心',
url : '个人中心url',
children: [
name : '修改资料',
url : '修改资料url'
]
,
name : '我的博客',
url : '我的博客url',
children : [
name : '博客专栏',
url : '博客专栏url',
children : [
name : 'Java基础',
url : 'Java基础url'
,
name : '前端基础',
url : '前端基础url'
]
,
name : '文章分类',
url : '文章分类url',
children : [
name : 'Dubbo入门',
url : 'Dubbo入门url'
]
]
,
name : '阅读排行',
url : '阅读排行榜url'
,
name : '最新评论',
url : '最新评论url'
];
$("#menuDiv").XBGMenuTree(
click:function(a)
if($(a).attr("hasChild") == 'false')
//这里写点击菜单的响应事件
alert("选中的url为:" + $(a).attr("ref"));
, data, "menuDiv");
);
</script>
</body>
</html>这html代码也很简答,相信有一些基础的猿友应该很容易看懂。真正使用的时候,后台只需要传data到前端,加载到页面就ok了。
这里面依赖了JQuery、XBGMenuTree.css、XBGMenuTree.js。
JQuery文件没什么好说的。
下面我们直接来看看XBGMenuTree.css和XBGMenuTree.js吧
XBGMenuTree.css:
@charset "utf-8";
.st_tree
margin-top: 20px;
/* 超链接 */
.st_tree a
text-decoration:none;
color:#7e8f9b;
.st_tree li
overflow: hidden;
text-overflow:ellipsis;
-o-text-overflow: ellipsis;
white-space:nowrap;
/* 菜单项 */
.st_tree ul li
height: 40px;
font-size:18px;
line-height:40px;
cursor:pointer;
list-style:none;
text-align: left;
padding-left: 20%;
/** 鼠标经过样式 **/
.st_tree ul li:hover
background-color: #F5F5F5;
/** 被选中样式 **/
.st_tree .selected-li
background-color: #F8ECE6;
border-right: 3.5px solid red;
border-left: 3.5px solid red;
.st_tree .selected-li a
color:red;
/* 菜单项 */
.st_tree ul li a
font-size: 18px;
/* 子菜单项 */
.st_tree ul ul li a
font-size: 17px;
/* 子子菜单项 */
.st_tree ul ul ul li a
font-size: 16px;
/* 子菜单项 */
.st_tree ul ul li
padding-left: 30%;
/* 子子菜单项 */
.st_tree ul ul ul li
padding-left: 40%;
XBGMenuTree.js:
$(function()
$.fn.extend(
XBGMenuTree:function(options,data,elementId)
initMenuTree(data,elementId);
//初始化参数
var option = options;
option.tree=this;
option._init=function()
this.tree.find("ul ul").hide(); /* 隐藏所有子级菜单 */
this.tree.find("ul ul[show='true']").show(); /* 显示 show 属性为 true 的子级菜单 */
/* option._init() End */
/* 设置所有超链接不响应单击事件 */
this.find("a").click(function() $(this).parent("li").click(); return false; );
/* 菜单项 <li> 接受单击 */
this.find("li").click(function()
option.click($(this).find("a")[0]); /* 触发单击 */
/*
* 如果当前节点下面包含子菜单,并且其 show 属性的值为 true,则修改其 show 属性为 false
* 否则修改其 show 属性为 true
*/
if($(this).next("ul").attr("show")=="true")
$(this).next("ul").attr("show","false");
else
$(this).next("ul").attr("show","true");
/* 初始化菜单 */
option._init();
);
/* 设置所有父节点样式 */
this.find("ul").prev("li").addClass("folder");
/* 设置节点“是否包含子节点”属性 */
this.find("li").attr("hasChild",false);
this.find("li").find("a").attr("hasChild",false);
this.find("ul").prev("li").attr("hasChild",true);
this.find("ul").prev("li").find("a").attr("hasChild",true);
/* 初始化菜单 */
option._init();
//添加元素
function initMenuTree(data, elementId)
var html = '<div class="st_tree"><ul>';
for(var i=0;i<data.length;i++)
html = html + createChildren(data[i]);
html = html + '</ul></div>';
$("#" + elementId).html(html);
$(".st_tree ul li").bind("click",function()
if($(this).attr("hasChild") == 'false')
$(".st_tree ul li").removeClass("selected-li");
$(this).addClass("selected-li");
);
;
function createChildren(data)
var html = '<li><a href="#" ref="' + data.url + '">' + data.name + '</a></li>';
if(data.children)
html = html + '<ul>';
for(var i=0;i<data.children.length;i++)
html = html + createChildren(data.children[i]);
html = html + '</ul>';
return html;
;
);
);从css文件里面的样式可以看出,目前这个菜单控件支持三层,如果想支持更多层级,可以自己加样式就好了。
样式可能会比较好理解一些,就是一些初始背景颜色、鼠标放过去的样式、被选中的样式、缩进、子菜单字体等等。所以不多介绍了。
主要js可能需要解释一下。主要有这几点:
(1)$(function() ); 当文档载入完毕就执行的意思
(2)jQuery插件开发分为两种:
1、 类级别
类级别你可以理解为拓展jquery类,最明显的例子是$.ajax(…),相当于静态方法。
开发扩展其方法时使用$.extend方法,即jQuery.extend(object);
$.extend(
add:function(a,b)return a+b; ,
minus:function(a,b)return a-b;
); 页面中调用:
var i = $.add(3,2);
var j = $.minus(3,2); 2、 对象级别
对象级别则可以理解为基于对象的拓展,如$(“#table”).changeColor(…); 这里这个changeColor呢,就是基于对象的拓展了。
开发扩展其方法时使用$.fn.extend方法,即jQuery.fn.extend(object);
$.fn.extend(
check:function()
return this.each(
this.checked=true;
);
,
uncheck:function()
return this.each(
this.checked=false;
);
); 页面中调用:
$('input[type=checkbox]').check();
$('input[type=checkbox]').uncheck(); 很明显本文使用的就是第二种。
(3)this关键字:this是Javascript语言的一个关键字。在XBGMenuTree.js有大量使用到,理解其含义,自然可以理解到其精妙之处。虽然this随着函数使用场合的不同,this的值会发生变化。但是有一个总的原则,那就是this指的是,调用函数的那个对象!好好体会吧。
看到这里,猿友再反复看看上面的代码,估计有点基础的基本可以理解了。
但是,想要写出一个比较不错的控件,还要不断积累。不但是js知识,还有css知识。
(1)比如一些位置的知识:
jquery获取元素位置的方法有两个:
position方法:
获取匹配元素集中第一个元素的坐标,获取的是该元素相当于最近的一个拥有绝对或者相对定位的父元素的偏移位置。使用:
$("#target").position().left;
$("#target").position().top;offset方法:
获取匹配元素集中第一个元素的坐标,获取的是该元素相对于document对象的偏移位置。
使用:
offset方法:
获取匹配元素集中第一个元素的坐标,获取的是该元素相对于document对象的偏移位置。
使用:(2)CSS 伪元素

(3)JQ的选择器,以及CSS选择器,都有很多十分巧妙的用法。了解理解后,会大大提高你的效率。
先到这里吧,有空再相互交流学习分享!
以上是关于自写JQ控件-树状菜单控件[demo下载]的主要内容,如果未能解决你的问题,请参考以下文章
Redrain 通用菜单控件使用方法和说明(增加动态添加功能附源码和demo)