JavaScript中的事件处理
Posted 水上由岐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的事件处理相关的知识,希望对你有一定的参考价值。
事件最早在IE3和Netscape navigator2中出现,当时是作为分担服务器运算的一种手段……DOM2级规范开始尝试以一种符合逻辑的方式来标准化DOM事件。
当浏览器发展到第四代时(IE4及Netscape Communicator4),浏览器开发团队遇到了一个很有意思的问题:页面的那一部分会拥有某个特定的事件?……可以想象画在一张纸上的一组同心圆。如果你把手指放在圆心上,那么你的手指指向的不是一个圆,而是纸上的所有圆。……在单击按钮的同时,你也单击了按钮的容器元素,也单击了整个页面
––––《javascript高级程序设计》
IE和Netscape分别使用了事件冒泡和事件捕获的方式来处理事件,结果就有DOM2规范和稀泥的产物–––“DOM2级事件流”。
在程序设计上的表现就是允许程序员在捕获阶段和冒泡阶段处理事件。
最直观的方法就是addEventListener方法
原型
element.addEventListener(event, function, useCapture)第三个参数规定了是在哪个阶段捕获事件
true - 事件句柄在捕获阶段执行
false- false- 默认。事件句柄在冒泡阶段执行以如下代码为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="test1" style="width: 800px;height: 600px;border: 1px red solid;">
<div id="test2" style="width: 400px;height: 300px;border: 1px black solid;">
</div>
</div>
</body>
<script type="text/javascript">
function onClick(e)
if(e.type == "click")
console.log(e.target.id);
console.log(e.currentTarget);
document.getElementById("test1").addEventListener("click",onClick,true);
document.getElementById("test2").addEventListener("click",onClick,true);
</script>
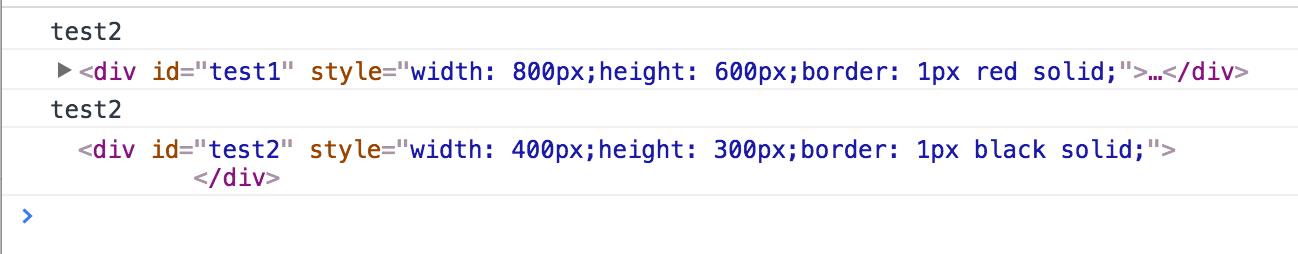
</html>当点击内部id为test2的div时,结果如下

当addEventListener的参数为false时,结果顺序相反
以上是关于JavaScript中的事件处理的主要内容,如果未能解决你的问题,请参考以下文章