prettier保存代码时自动格式化
Posted Gleason.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了prettier保存代码时自动格式化相关的知识,希望对你有一定的参考价值。
- 打开vscode 在商店中搜索
prettier并安装

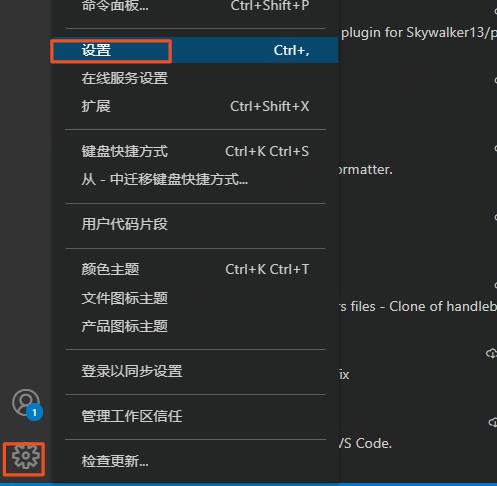
- 打开 设置

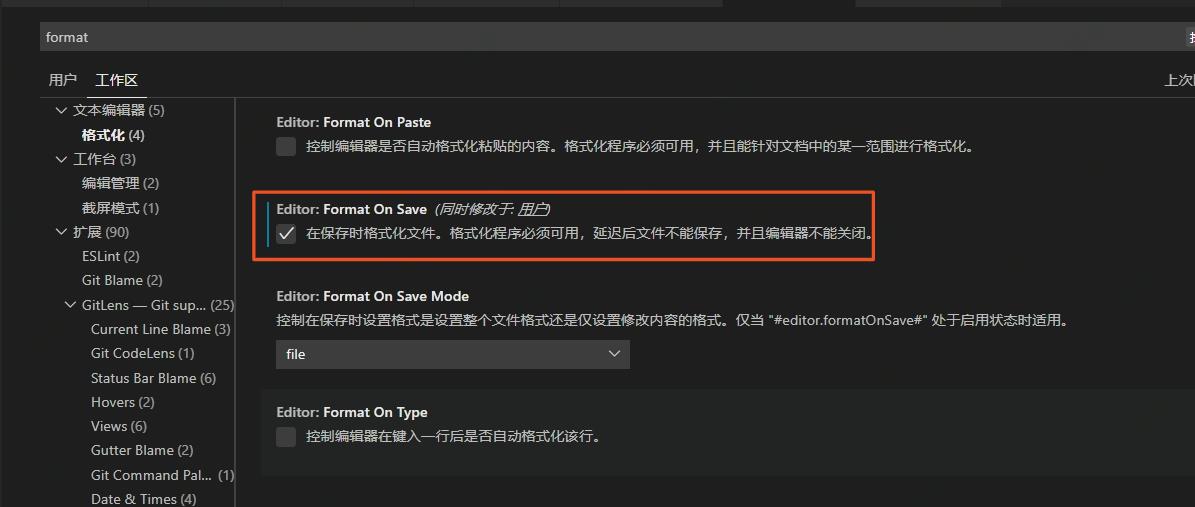
- 搜索
Format并勾选Format On Save

- 设置 窗口失去焦点自动保存并格式化

- 设置默认格式化程序
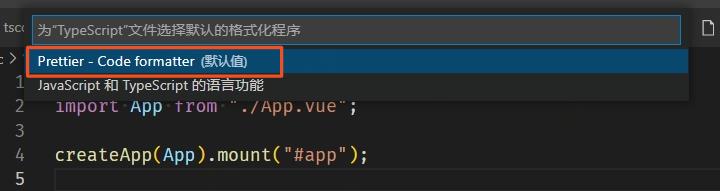
任意打开一个js文件单击右键调出菜单选择使用...格式化文档

选择 配置默认格式化程序
选择 prettier

- 本地安装 Prettier
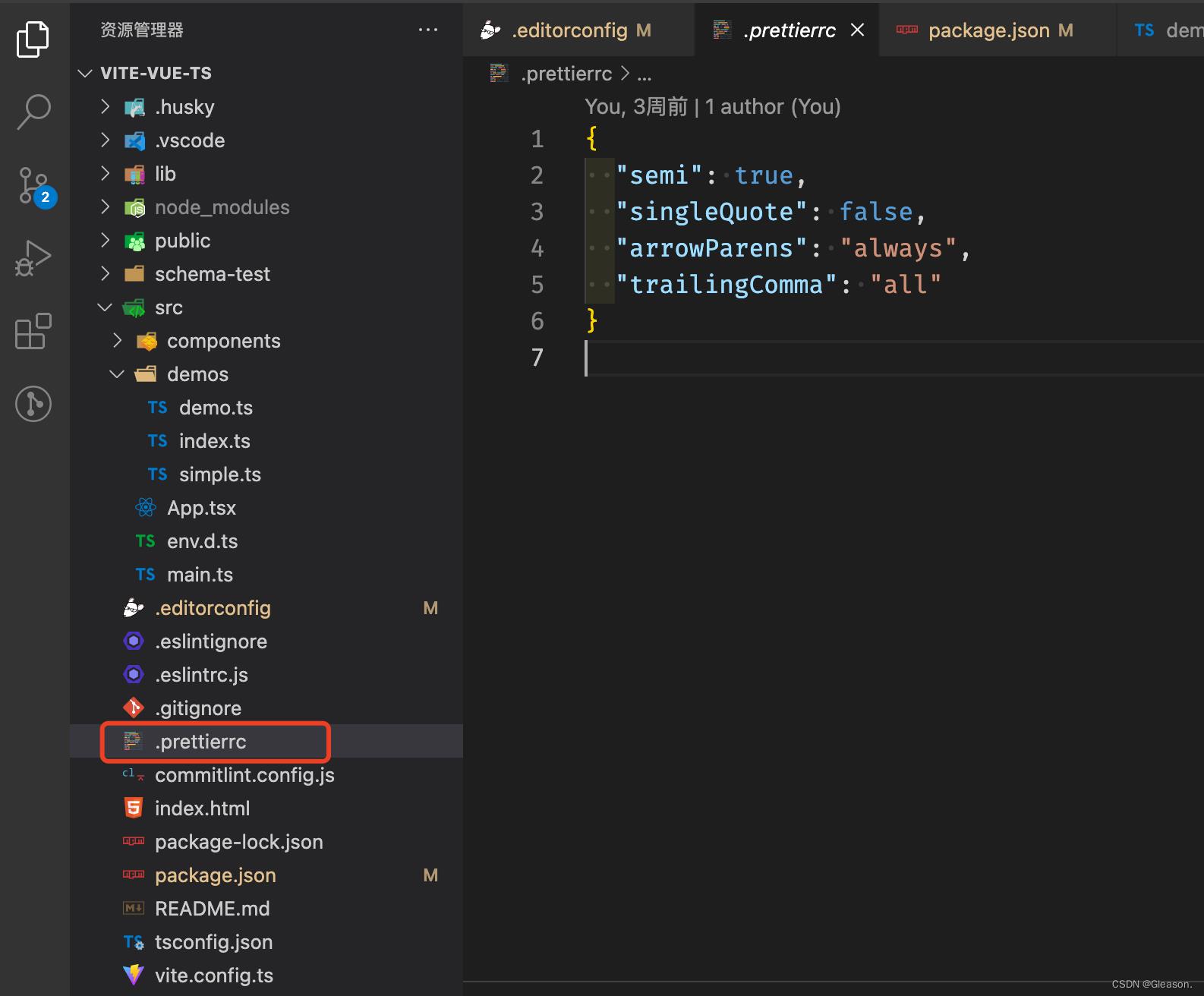
在每个项目中本地安装Prettier很重要,每个项目都会获得正确的 Prettier 版本支持。// npm npm install --save-dev --save-exact prettier // yarn yarn add --dev --exact prettier - 项目根目录添加 prettier 配置文件

"semi": true, "singleQuote": false, "arrowParens": "always", "trailingComma": "all" - 配置忽略文件

# 忽略的文件夹: build/ coverage/ .vscode/ docker/ node_modules/ # 忽略的文件 *.html *.js
配置完成,更改文件试试吧
以上是关于prettier保存代码时自动格式化的主要内容,如果未能解决你的问题,请参考以下文章