接口全周期的生产力利器Apifox
Posted 张维鹏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口全周期的生产力利器Apifox相关的知识,希望对你有一定的参考价值。
一、Apifox整体介绍:
1、接口管理的需求与现状:
在软件项目研发的过程中,必然存在以下几个需求:
- API 接口文档的管理,常用的解决方案有 Swagger
- API 接口的调试,常用的解决方案有 Postman
- API 接口的自动化测试,缩小版本迭代过程的测试周期,提高版本的代码质量,常用的解决方案有 JMeter
- API 接口数据的 Mock,节省数据构造的时间、以及告别等待后端接口,常用的解决方案有 MockJs
虽然 Swagger、Postman、JMeter、MockJS 各自能非常出色地满足上面研发流程中的不同环节的需求,但是由于完成 接口设计、文档编写、调试、数据Mock、测试验证 等工作需要使用好几个不同工具,所以实际中使用时,会遇到如下情况:
(1) 开发人员基于Swagger定义好文档之后,接口调试时还需要去 Postman 再定义一遍
(2) 前端开发 Mock 数据时又要使用 MockJs 定义一遍,还需要手动设置 Mock 规则
(3) 测试人员在构造测试用例时需要使用 JMeter 再定义一遍
(4) 前端基于 MockJs Mock 出来的数据开发完,后端根据 Swagger 定义的接口文档开发完,各自都试测试通过了,本以为可以马上上线,结果一对接发现各种问题:
a.开发过程中接口变更了,但只修改了 Swagger,没有及时同步修改 MockJs
b.后端开发的接口数据类型和文档不一致,肉眼难以发现问题。
(5) 同样,测试在 JMeter 写好的测试用例,真正运行的时候也会发现各种不一致。
(6) 随着时间的推移,各种不一致会越来越严重。
总结下来就是存在以下问题:
(1)多系统数据不互通,无法相互导入,造成用 Swagger 定义和编写接口后,API设计者、前端开发、后端开发、测试人员 在使用 Postman、MockJS、Jmeter 等工具时还需要重复大量相同的工作,效率低。
(2)数据一致性困难。由于数据不互通,每次变更接口内容,都需要不同角色去修改多套系统,一致性的维护非常困难,且随时间的推移越来越严重。
(3)多套系统间无法团队协作,变更无法及时通知和同步到团队成员手中,导致各种沟通不及时、协作低效、频繁出问题。
2、什么是Apifox:
那有没有一款工具能够实现上述功能的统一,从而解决刚才提到的问题呢?答案肯定是有的,也就是我们这篇文章的主人公 Apifox。官方对 Apifox 定位是:Apifox = Postman + Swagger + Mock + JMeter,作为一款接口全周期的生产力工具、一站式接口管理平台,它真正实现了数据流的打通,在一个软件上就能实现 接口设计-> 接口文档 -> 接口调试 -> 接口修改 -> 接口mock -> 接口测试 -> 接口自动化 -> 接口迭代 的工作流闭环,后端,前端,测试不同领域既能各取所需,又能协同合作。
通过 Apifox,我们只要定义接口文档,就可以直接使用 接口调试、数据Mock、接口测试 等功能,无需再次定义,在接口调试完成后即可保证和接口文档定义完全一致,高效、及时、准确!也就是说,Apifox 主要为我们提供了这 4 类功能:API 文档设计、API 接口调试、API 自动化测试、API 数据 Mock

二、接口管理模块:
1、接口的设计(swagger):
接口设计,即定义接口文档规范,如接口请求路径、参数、返回值、数据结构等, Apifox 的接口文档遵循 OpenAPI 规范,不仅具备 swagger 的核心功能 ,同时具备更多的优势:
- 可视化的 API 文档设计和管理页面,零学习成本,上手使用成本低
- 接口和文档一体化,修改接口可同步修改文档,节省维护文档的精力
- 支持在线分享 API 文档,方便与外部团队协作。
- 支持数据模型,接口间可以复用相同数据结构。
Apifox 新建接口的方式如下:

在打开的窗口中,就可以直接定义接口相关的信息了,如请求路径、请求方式、参数、接口名称、分组等等,完善好了之后直接保存即可

2、接口的调试(postman)
完成接口与文档设计后,就可以直接运行接口来调试了。Apifox 的接口文档功能和调试功能一体,调试和修改文档能节省掉切换工具和系统间同步数据的成本。Apifox 不仅拥有 Postman 所有的调试功能,甚至对调试功能的支持更强大:
(1)数据库操作:支持读取数据库数据,作为接口请求参数使用
(2)前/后置脚本:脚本100% 兼容 Postman 语法,并且支持运行 javascript、java、python、php、js、BeanShell、go、shell、ruby、lua 等各种语言代码。
(3)可视化断言:前后置操作支持可视化设置断言,断言可处理响应 Json、响应 XML、响应 Header、耗时等多种对象,可断言是否等于、是否存在、是否包含、是否为空、正则匹配等逻辑。
(4)自动校验数据结构:校验返回的数据结构是否符合文档定义,自动发现接口数据异常。
(5)接口用例功能:接口运行完之后可以保存为接口用例,后续可直接运行接口用例,无需再输入参数
2.1、可视化设置断言:

2.2、接口的调试:

2.3、接口用例功能:
Apifox 支持将当前调试的参数保存起来,作为一个接口用例,方便下次调试接口。保存为用例后,接口用例会显示在左侧树状菜单里接口的下一级显示,建议每次运行后都保存为用例,因为后续用接口用例来调试接口可以节省大量时间成本。

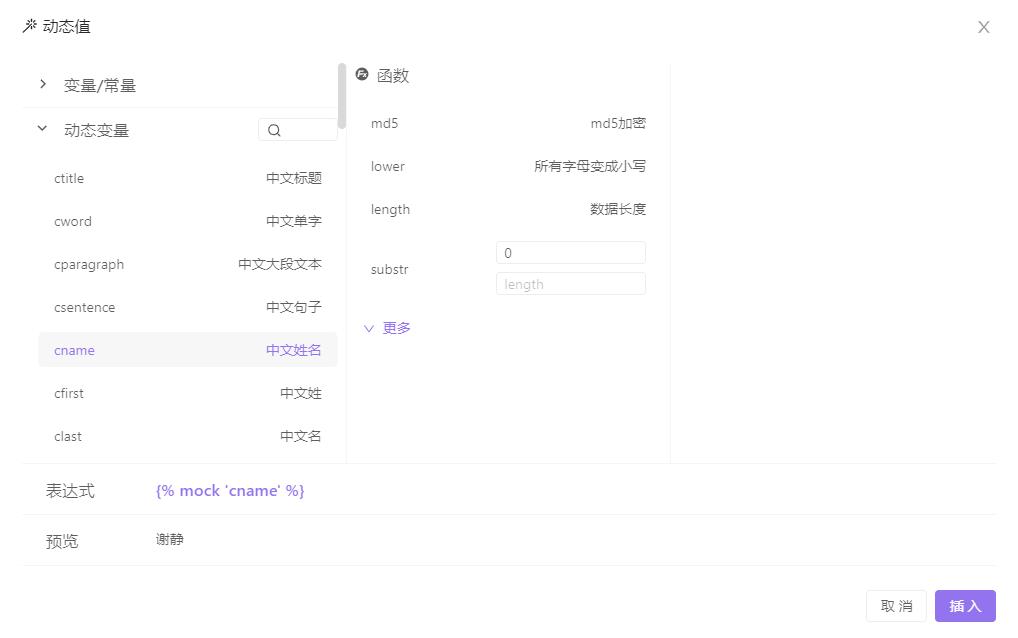
2.4、动态变量值:
动态变量是在调试运行接口时,参数的值按照指定规则生成的变量,从而减少我们构造数据的时间。在请求参数值的位置上,当鼠标移动到输入框上时,会显示一个 ”魔法棒“ 的图标,点击即可设置动态变量。

动态变量的规则默认支持多种,比如 文本标题、长文本、姓名、手机号码、网址、地区、时间等等,如果内置的规则都没有符合你的需求,也可以自定义规则

3、代码的自动生成:
Apifox 的代码生成功能,可以根据接口与数据模型的定义,自动生成各种语言的业务代码,让服务调用端可以少写点代码,提高效率同时也提高了准确性。
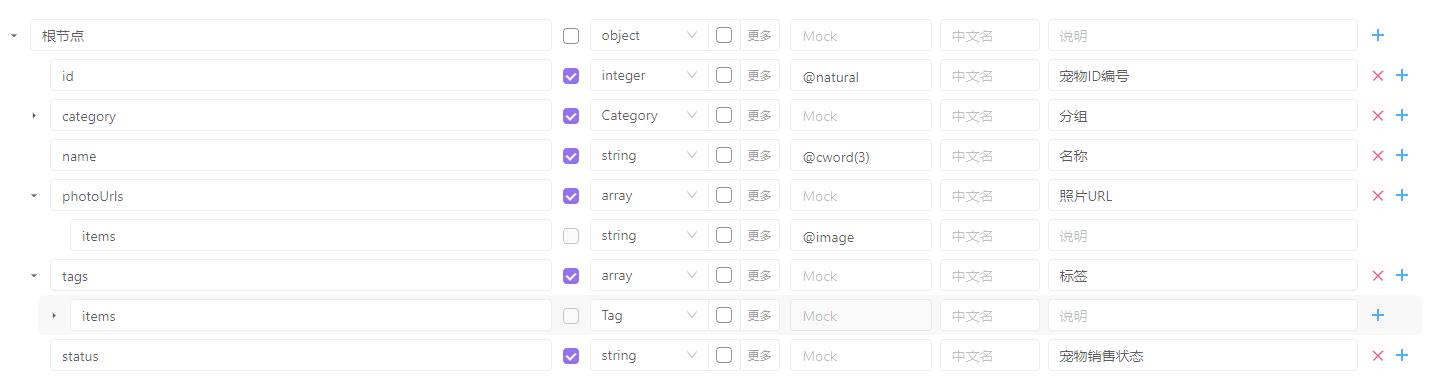
3.1、生成数据模型代码:

以上图定义的 Pet 宠物店数据模型为例,Apifox 自动生成的 Java 代码示例如下,基本上我们自己手动编写代码是十分相似的:
// Pet.java
package com.apifox;
import java.util.List;
@lombok.Data
public class Pet
private Category category;
private long id;
private String name;
private List<String> photoUrls;
private Status status;
private List<Tag> tags;
// Category.java
package com.apifox;
/**
* 分组
* Category
*/
@lombok.Data
public class Category
private Long id;
private String name;
// Status.java
package com.apifox;
import java.io.IOException;
/**
* 宠物销售状态
*/
public enum Status
AVAILABLE, PENDING, SOLD;
public String toValue()
switch (this)
case AVAILABLE: return "available";
case PENDING: return "pending";
case SOLD: return "sold";
return null;
public static Status forValue(String value) throws IOException
if (value.equals("available")) return AVAILABLE;
if (value.equals("pending")) return PENDING;
if (value.equals("sold")) return SOLD;
throw new IOException("Cannot deserialize Status");
// Tag.java
package com.apifox;
/**
* Tag
*/
@lombok.Data
public class Tag
private Long id;
private String name;
3.2、生成接口请求代码:

3.3、生成完整项目代码:
Apifox 也支持生成整个项目的完成代码,对于Java开发者而言,不仅支持客户端的Java示例代码,还支持服务端的Spring框架代码,简直不要太方便,并且支持自定义代码模板,自动生成符合自己团队的架构规范的代码,满足各种个性化的需求

4、数据的导入:
说到这里,如果真的要使用Apifox,肯定会考虑到我们的业务已经迭代了这么久了,存在大量的接口,重新用Apifox去一个个定义好接口文档,肯定不太现实吧?别担心,由于 Apifox 支持 OpenApi、Postman,Jmeter 等数据格式导入,所以旧项目可以一键无痛迁移到Apifox,无需再次新建项目。
4.1、导入swagger数据源:


只要把 Swagger 的 URL 填到 Apifox 里面去,Apifox 就会自动导入 API 定义,然后就能生成这个项目的文档,而且,还可以导入多个来源的 Swagger!一套接口文档来自多个不同的后端项目也没问题!除此之外,Apifox 还优化了 swagger 中的很多不足,比如:
- swagger 查看多级模型时要一级级点开,API 多的时候找起来特别吃力
- swagger 提交参数为 JSON 的时候不能格式化
- swagger 参数出错的时候查找麻烦
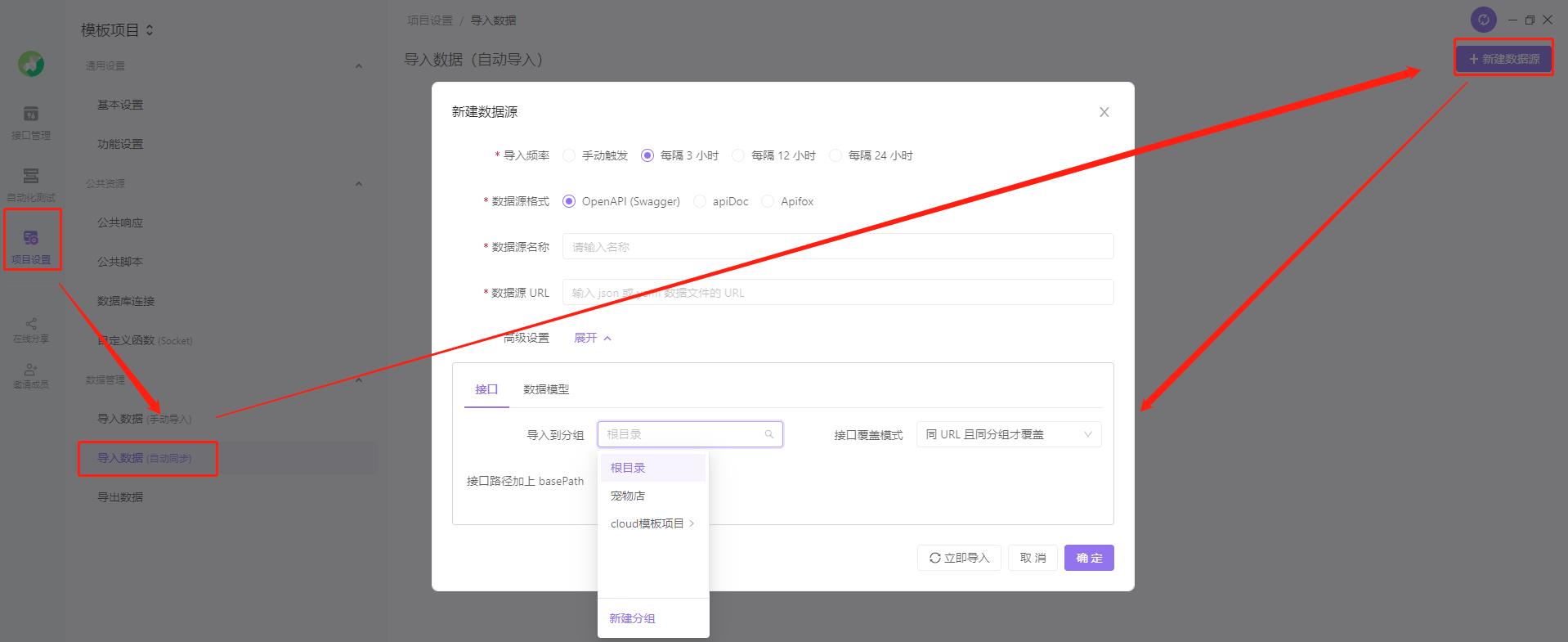
4.2、swagger 的自动导入:

Apifox 支持定时自动导入OpenApi (Swagger)、apiDoc、Apifox 格式数据。但需要注意的是,只有角色为管理员,且打开客户端的时候,才会按照设置的导入频率自动导入,其他角色不会触发自动导入。此外,结合Apifox 的同步通知功能,一旦接口数据有更新发生,就会即时同步更新并通知到项目内所有成员。从而解决团队成员之间依靠着社交软件进行同步项目信息数据存在的低效、不及时、甚至容易漏掉某些成员的情况,从沟通滞后到数据变更即时同步。
5、在线文档:
在之前的 API 开发、协作过程中,一般都是以 API 文档为标准,但以 Word、PDF 格式的 API 文档文件容易导致传输过程中,不同人的接口文档存在版本不一致的情况。为此 Apifox 提供了在线文档的形式,提高团队之间的沟通效率
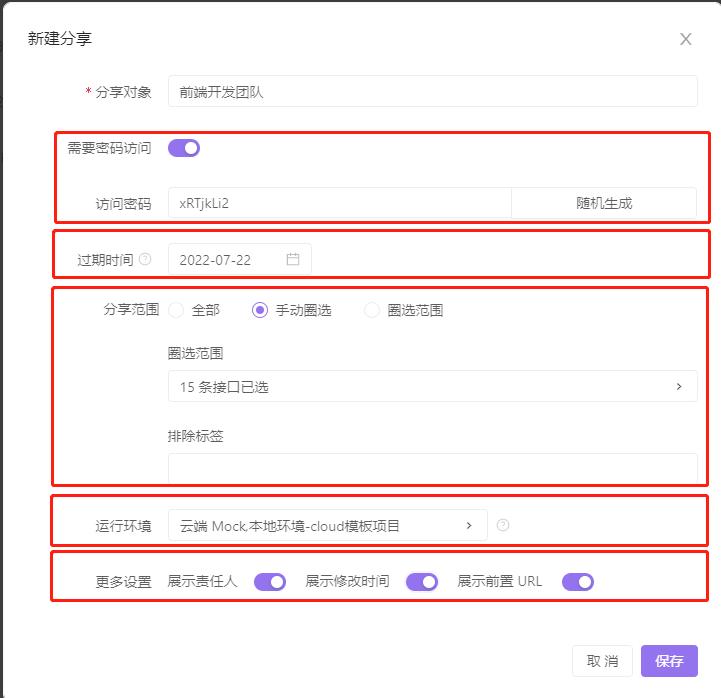
5.1、新建在线文档:


点击新建分享,就可以根据需要,设置分享的信息内容:
- (1)访问密码保护和过期时间,提高文档的安全性,也非常方便与外部团队协作
- (2)分享范围:可以选择项目全部,也可以选择部分接口,也可以根据标签维度导入
- (3)运行环境:可以选择运行的环境,和显示对应的前置 URL。选择后,分享出去的在线接口文档支持运行调试
- (4)可以显示接口文档对应的责任人、修改时间
5.2、查看与调试在线文档:
文档在线生成后,就可以在浏览器打开了,样式十分整洁美观,起码比我自己花时间做的文档好看多了,关键花的时间还更少,开发与联调效率再上一层楼,这难道不香吗?

(1)环境变量的修改:在线文档支持修改环境变量,也就是说,在使用在线文档进行调试接口的时候,可以修改环境变量并从而调试不同的环境。但前提条件是,设置在线分享时,需要设置接口引用的 环境变量
(2)示例代码:分享出去的 在线接口文档 支持显示示例代码,我们可以直接复制当前接口的代码,直接使用。
三、数据Mock模块:
前端开发往往依赖于后端数据接口,但很多时候前后端开发步调不一致,在后端接口还没开发完成之前,前端通常很难开工。而 Mock 功能就是用来解决这个问题的,有了 Mock 工具之后,前端可以通过 Mock 工具来制造假数据接口来进行模拟接口调用,前后端可以同步进入开发,进而保障前端的开发进度。
Apifox 内置了 Mock.js 的规则引擎,通过零配置即可 Mock 高仿真数据,并且和真实情况是非常接近的,前端开发可以直接使用,从而让我们告别苦逼造数据的过程,非常人性化。
Apifox 的零配置,正是通过内置的智能 mock 功能,可以根据字段名、字段数据类型,智能优化自动生成的 mock 规则,自动识别出图片、头像、用户名、手机号、网址、日期、时间、时间戳、邮箱、省份、城市、地址、IP 等字段,从而 Mock 出非常人性化的数据。比如:名称包含字符串image的string类型字段,自动 mock 出一个图片地址 URL;包含字符串time的string类型字段,自动 mock 出一个时间字符串;包含字符串city的string类型字段,自动 mock 出一个城市名。
当然,除了内置的 mock 规则,用户还可以灵活自定义规则库,满足各种个性化需求,比如在定义数据结构的同时写好 mock 规则,并支持添加“期望”,根据请求参数返回不同 mock 数据。
智能 Mock 结果示例:

如下图所示:就是上图数据对象智能化Mock出来的结果,基本和真实情况是非常接近的

对接口Mock感兴趣的读者可以移步官网进行了解详情:Mock 功能说明 | Apifox 使用文档
推荐阅读:如何满足一个前端对 Mock 的全部幻想
四、自动化测试模块:
Apifox 的自动化测试是基于测试用例实现的,测试用例,就是将多个接口有序地组合在一起运行,用来测试一个完整业务流程,Apifox的自动化测试有如下几个特色:
- 支持引用 API 文档中定义的接口 或者 引用接口用例 快速生成测试步骤。
- 支持绑定接口,接口发生变化时,自动更新测试用例。
- 支持自动生成测试报告
4.1、新建测试用例:


4.2、导入测试用例:
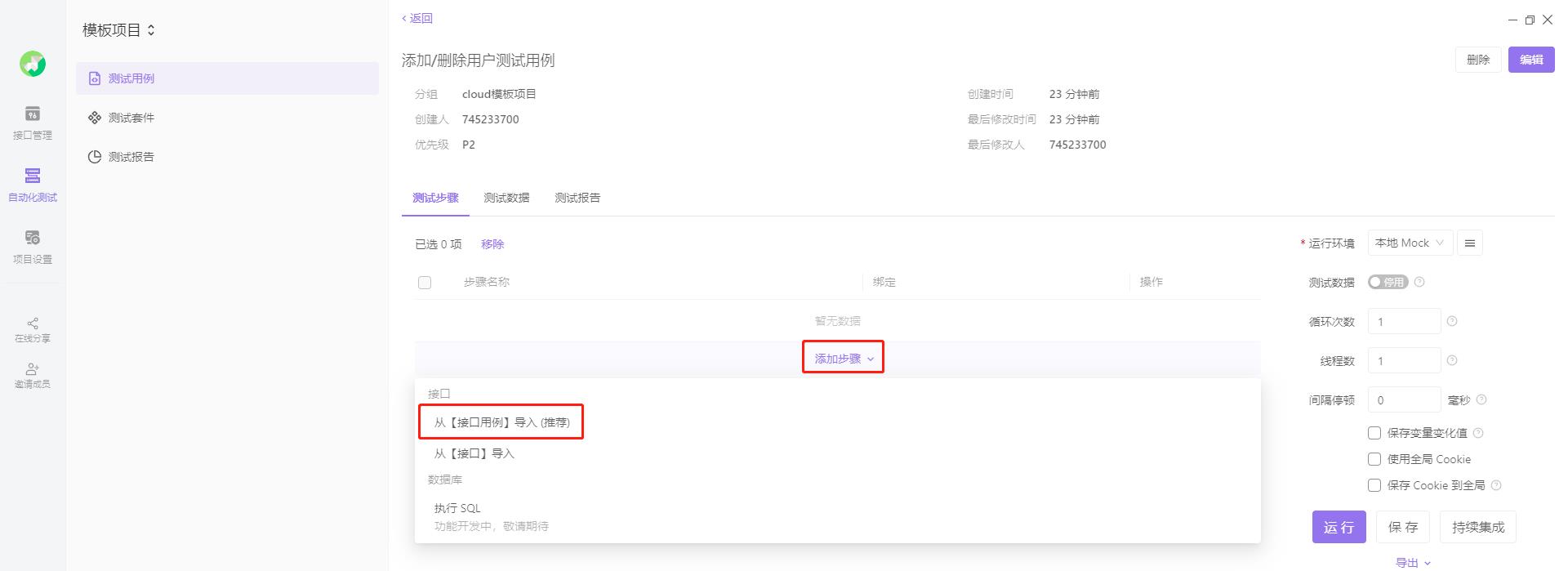
创建完成之后,进入用例详情,进而编辑用例信息并添加测试用例,添加用例有两种方式:
(1)从【接口】导入:根据接口参数自动生成一个用例,其参数值为空,需要手动填写。
(2)从【接口用例】导入(推荐):有“复制”和“绑定”两种模式。将接口用例以复制的方式导入,接口用例里的参数也会一同复制过来,和原来用例数据相互独立,各自改动后互不影响。将接口用例以绑定的方式导入,会直接引用原来的用例,两边的改动都会相互实时同步。导入接口用例的方式如下:


4.3、运行测试用例与测试报告:
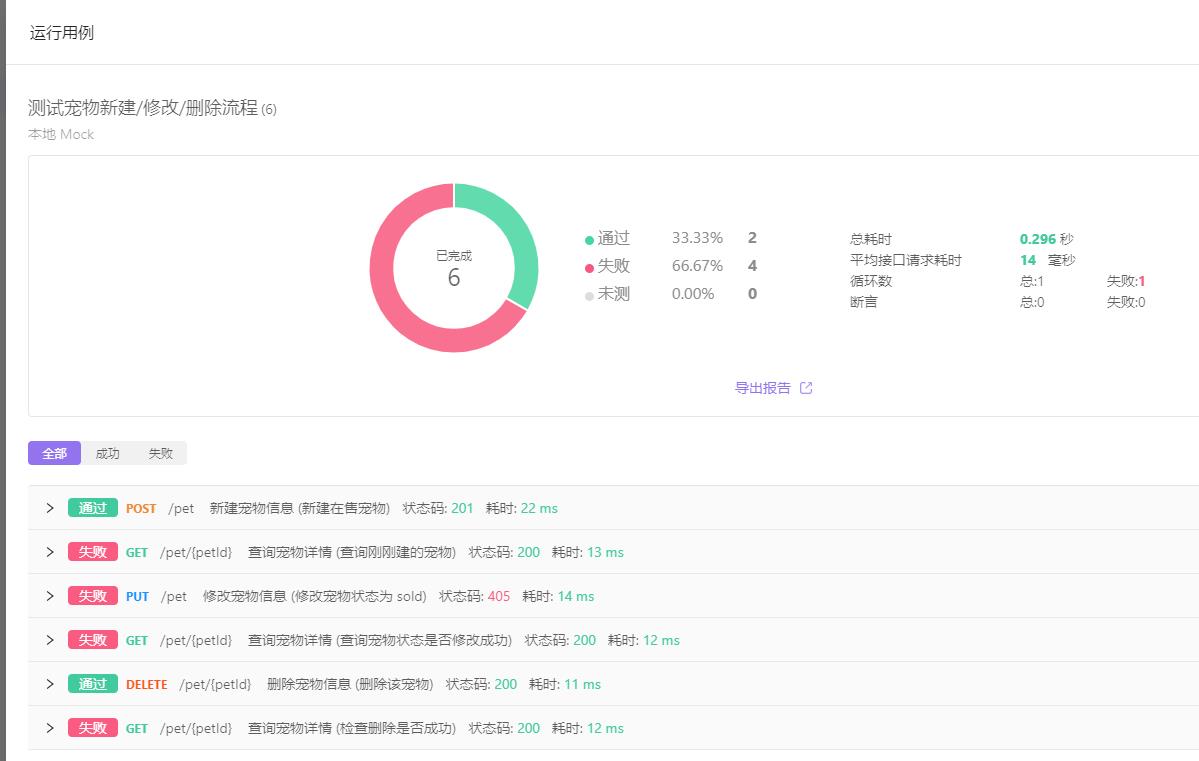
以官方提供的宠物店测试用例,我们试下运行情况怎么样:

运行完成之后,会生成对应的测试报告,可以很直观的看到哪些接口没有通过测试。点击对应的接口展开详情,可以查看该接口的运行结果,方便定位问题。

五、团队管理模块:
在团队协作这方面,Apifox 拥有成熟的 团队权限 和 项目权限 管理,支持管理员、普通成员、只读成员等角色设置,满足各类企业的需求。团队权限指成员对团队操作的权限,项目权限指成员对项目操作的权限。
5.1、团队权限:
团队角色分所有者、管理者和普通用户,对应权限如下:
| 权限名称 | 所有者 | 管理员 | 普通成员 |
|---|---|---|---|
| 修改团队资料 | √ | × | × |
| 移交团队 | √ | × | × |
| 解散团队 | √ | × | × |
| 查看成员权限列表 | √ | √ | × |
| 修改成员权限 | √ | √ | × |
| 邀请/移出成员 | √ | √ | × |
5.2、项目权限:
为了满足团队的多层次管理需求,每个成员可以按项目设置管理员、普通成员、只读成员、禁止访问的角色,对应权限如下:
| 权限名称 | 管理员 | 普通成员 | 只读成员 | 禁止访问 |
|---|---|---|---|---|
| 项目增删改 | √ | × | × | × |
| 项目信息修改 | √ | × | × | × |
| 访问接口文档 | √ | √ | √ | × |
| 接口增删改 | √ | √ | × | × |
| 接口查看调试 | √ | √ | √ | × |
| 用例增删改 | √ | √ | × | × |
| 用例查看和运行 | √ | √ | √ | × |
| 测试套件增删改 | √ | √ | × | × |
| 测试套件运行 | √ | √ | √ | × |
| 数据模型增删改 | √ | √ | × | × |
| 数据模型查看 | √ | √ | √ | × |
| 环境增删改 | √ | √ | × | × |
| Mock 规则增删改 | √ | √ | × | × |
| 公共 Response 增删改 | √ | √ | × | × |
| 公共脚本增删改 | √ | √ | × | × |
| 数据库连接增删改 | √ | √ | × | × |
| 自定义函数增删改 | √ | √ | × | × |
| 变量增删改 | √ | √ | × | × |
| 变量本地值设置 | √ | √ | √ | × |
| 导入导出数据 | √ | × | × | × |
六、说在最后:
1、功能思维导图:
事实上,前面提到的功能只是冰上一角,Apifox 还拥有很多非常强大功能,看下面的思维导图你就清楚了

2、团队协作流程:
作为一款接口全周期的生产力工具、一站式接口管理平台,Apifox 在传统软件的基础上做了不少操作优化和团队协同提效的功能,对研发人员来说,可以减少无意义的工作量和繁杂耗时的沟通成本,将时间花在能提升自身竞争力的地方。对企业来说,它能通过提高整体的合作效率来为企业节约成本;因此,官方建议的团队协作流程是这样子的:
(1)前/后端 在 Apifox 可视化接口设计界面上定义好项目各个接口文档的初稿
(2)前后端 一起评审,完善接口文档
(3)前端 使用根据接口文档并使用 Mock 功能自动生成 Mock 数据进入开发,无需手写mock规则
(4)后端 每次调试完一个功能就保存为一个接口用例。如开发过程中接口有变化,调试的时候就自动更新了文档,零成本的保障了接口维护的及时性。
(5)测试 在接口管理页面一键生成接口参数测试用例,并依据业务场景生成自动化测试用例,一键运行接口用例,完整测试整个接口调用流程并生成接口测试报告并分享给相关人员。
(6)前后端 都开发完之后,前端将 Mock 数据切换到正式数据进行联调,由于使用同一个接口数据源,且遵循了接口规范,联调一般会非常顺利
(7)即使 版本需求变更导致接口发生了变化,后端提交修改后,前端和测试也能实时同步到修改后的数据
(8)项目经理 通过权限设置给 研发、产品、测试、外部合作人员 分配不同的操作权限,维护了项目安全
(9)项目经理 通过各个接口的开发状态来跟进项目的进度情况,把控项目风险。
3、下载地址:
文末附上官网下载地址,感兴趣的朋友赶紧下载一个体验体验这款工具的好处吧:https://apifox.cn
以上是关于接口全周期的生产力利器Apifox的主要内容,如果未能解决你的问题,请参考以下文章