uni-app最新获取微信头像方法getUserProfile?
Posted 曹豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app最新获取微信头像方法getUserProfile?相关的知识,希望对你有一定的参考价值。
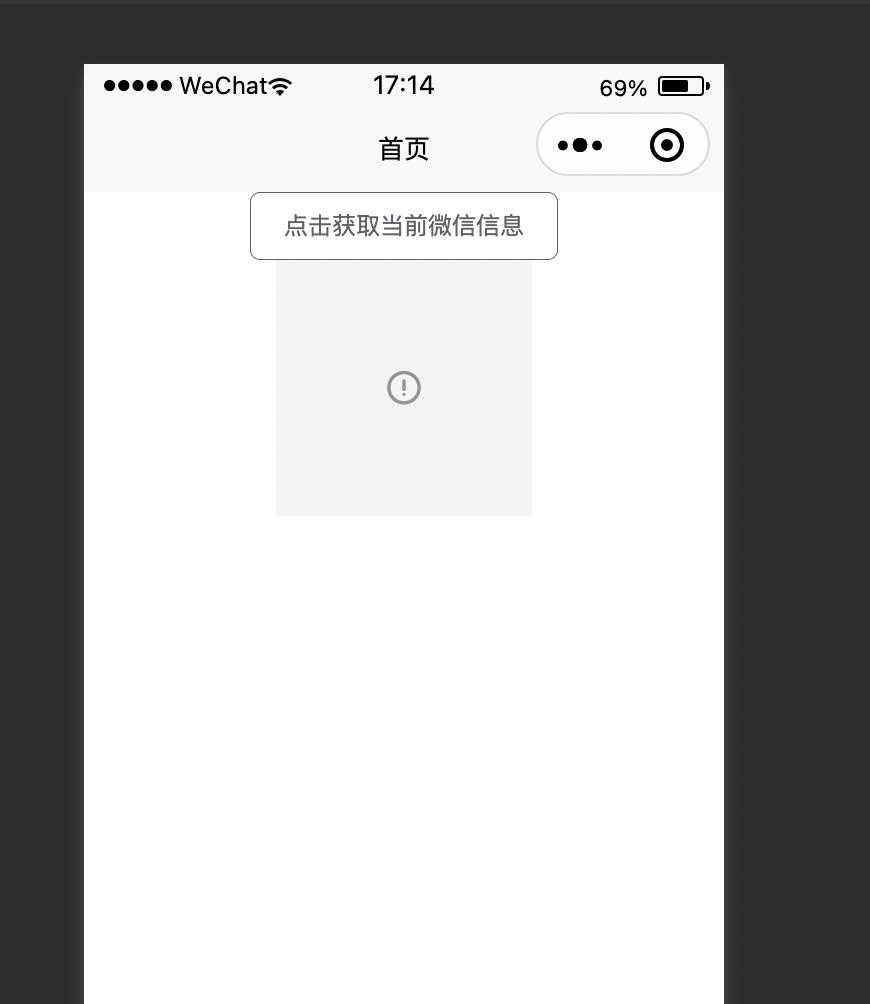
端午节豆芽在家整理关于uni-app的知识点,动手操作的时候,豆芽发现我去调用微信头像的时候,我用以前获取头像的方法,现在获取的是一个白色状态和微信用户的名称。下面先贴豆芽以前获取微信头像和微信名的代码。
<template>
<view class="content">
<u-button @click="getList">点击获取当前微信信息</u-button>
<text>userList.nickName</text>
<u-image width="300rpx" height="300rpx" :src="userList.avatarUrl"></u-image>
</view>
</template>
<script>
export default
data()
return
userList:
,
onLoad()
,
methods:
getList()
uni.getUserInfo(
provider: "weixin",
success: (res) =>
this.userList = res.userInfo;
console.log(res.userInfo)
)
</script>
<style>
</style>


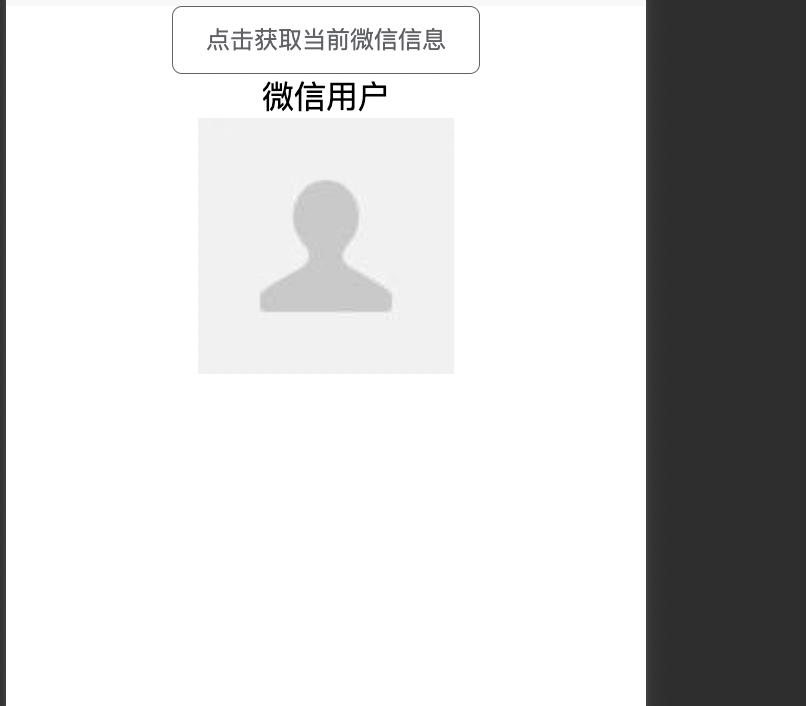
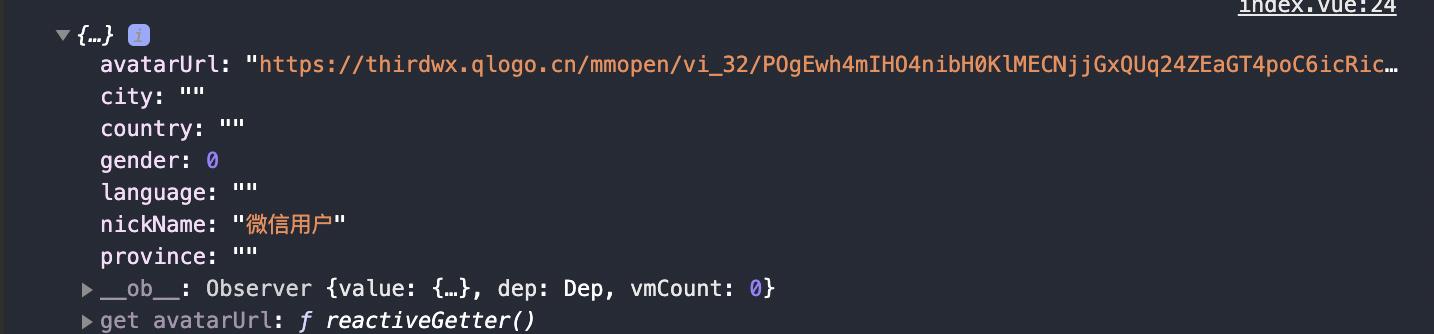
豆芽点击发现数据是存在的,但是当会发现不是当前登陆人的数据。只是单纯一个微信用户的数据。

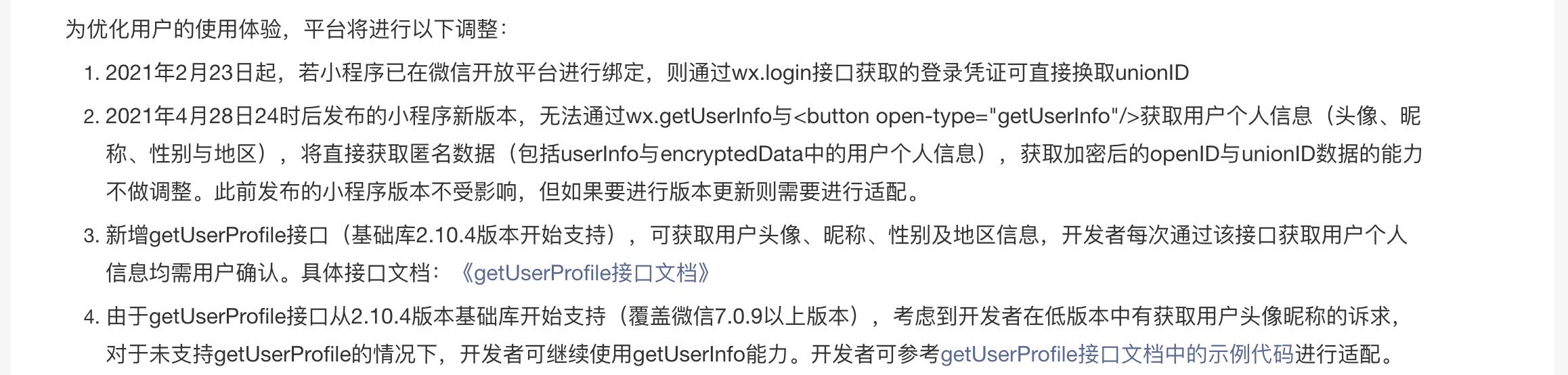
因为豆芽以前项目操作是这么获取的没有什么问题,然后豆芽去查阅微信小程序的文档,在公告中,发现了问题的所在,
原来在4.28之后,就无法使用getUserInfo去获取用户的个人信息,随后豆芽发现新增了getUserProfile去获取用户的个人信息。下面贴代码。
<template>
<view class="content">
<u-button @click="getList">点击获取当前微信信息</u-button>
<text>userList.nickName</text>
<u-image width="300rpx" height="300rpx" :src="userList.avatarUrl"></u-image>
</view>
</template>
<script>
export default
data()
return
userList:
,
onLoad()
,
methods:
getList()
uni.getUserProfile(
desc:"获取个人信息",
success: (res) =>
this.userList = res.userInfo;
console.log(res.userInfo)
)
</script>
<style>
</style>
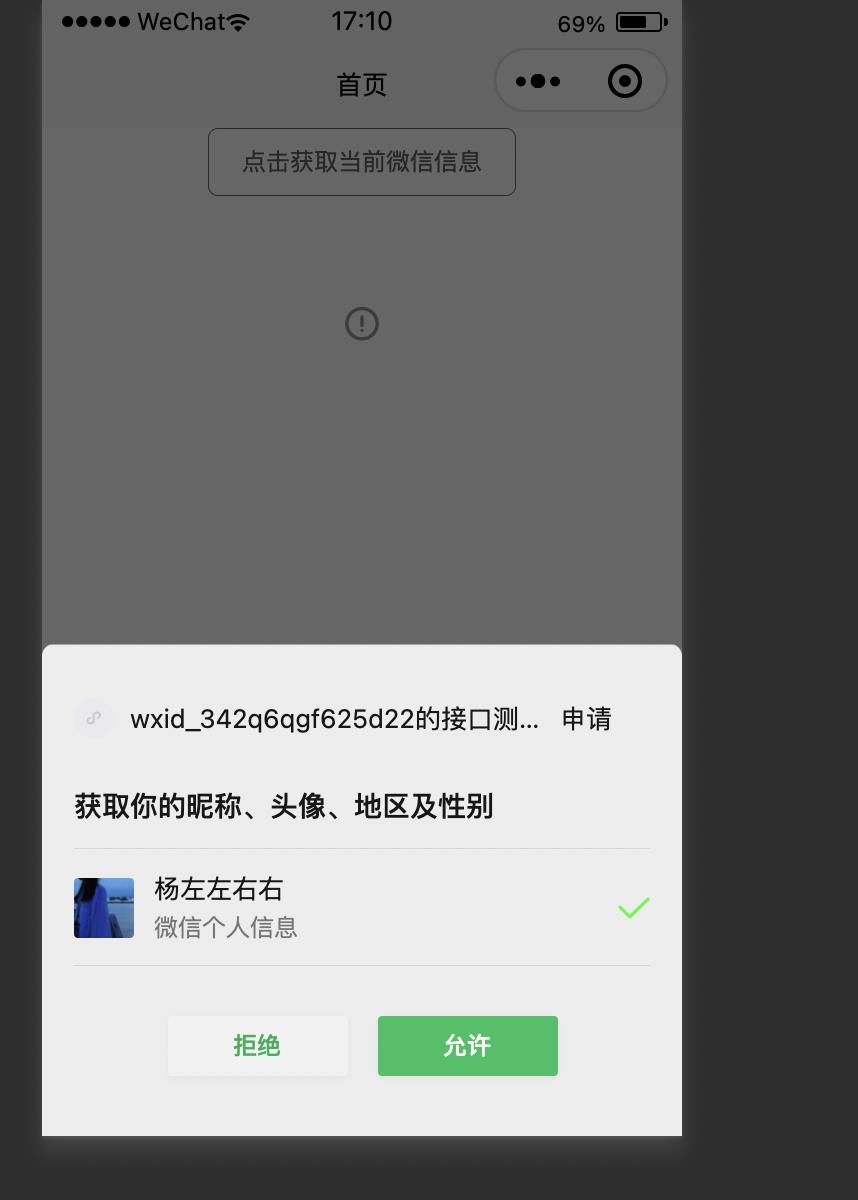
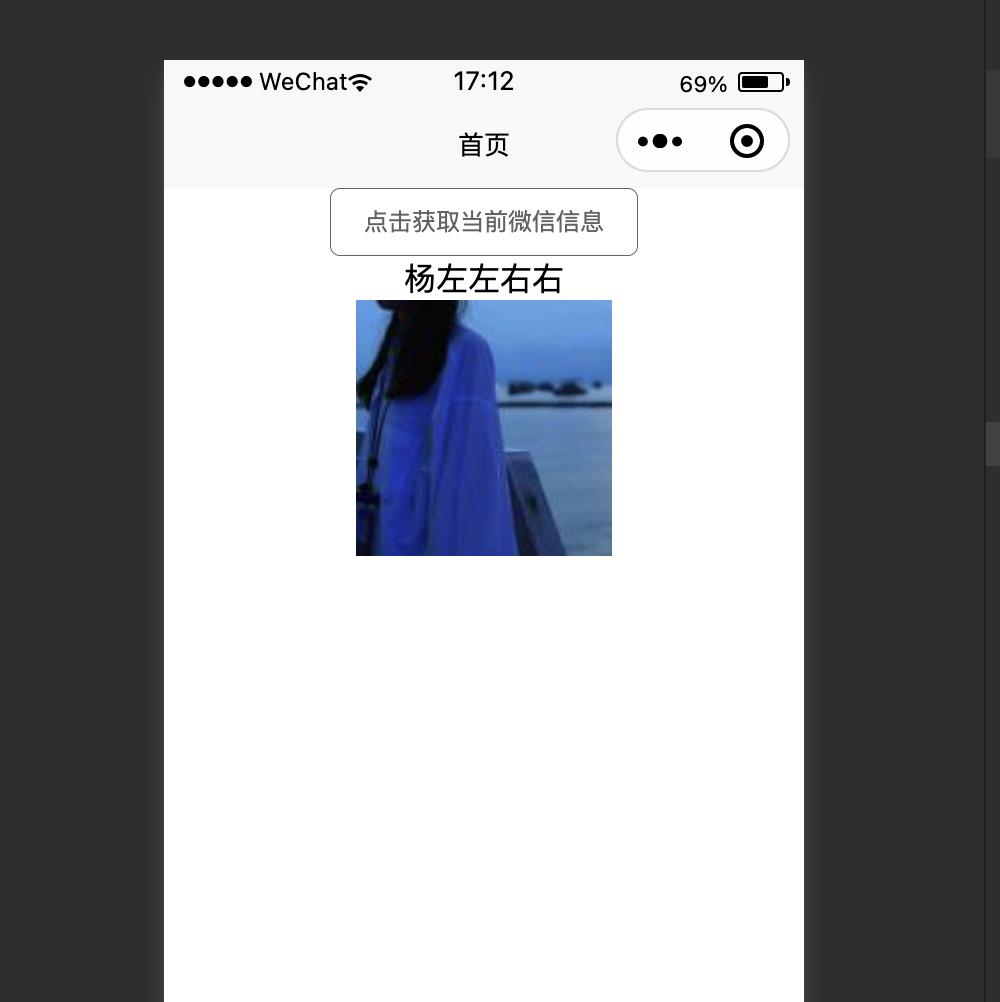
这个时候我们就会发现正常弹出的一个申请获取用户信息的页面。会发现正常去获取到了用户的头像和微信名等微信个人信息。


欢迎大家在评论区和豆芽一起交流🙏🏿🙏🏿🙏🏿🙏🏿
以上是关于uni-app最新获取微信头像方法getUserProfile?的主要内容,如果未能解决你的问题,请参考以下文章