整理了Http协议get和post请求应该是全网最全了,收藏起来慢慢看
Posted 程序员二黑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了整理了Http协议get和post请求应该是全网最全了,收藏起来慢慢看相关的知识,希望对你有一定的参考价值。
POST请求方法的特点
根据 HTTP 规范,POST 表示可能修改变服务器上的资源的请求。例如我们在刷微博的时候对某篇文章进行点赞,就是提交的POST 请求,因为它改变了服务器中的数据(该篇文章的点赞数)。
POST 方法因为有可能修改服务器上的资源,所以它是不符合安全和幂等性的。
从前面关于 POST 的请求报文也可以看出,POST 是将请求信息放置在请求数据中的,这也是POST 和 GET 的一点不那么重要的区别。因为 POST 方法的请求信息是放置在请求数据中的,所以它的请求信息是没有长度限制的。POST 方法会产生两个TCP 数据包,浏览器会先将请求头发送给服务器,待服务器响应100 continue,浏览器再发送请求数据,服务器响应200 ok(返回数据)。这么看起来 GET 请求的传输会比 POST 快上一些(因为GET 方法只发送一个 TCP 数据包),但是实际上在网络良好的情况下它们的传输速度基本相同。
HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
HTTP的状态码含义
①大致可分为五大类
100-199 信息,服务器收到请求,需要请求者继续执行操作。指定客户端应相应的某些动作。
200-299 用于表示请求成功。
300-399 重定向,需要进一步的操作以完成请求
400-499 用于指出客户端的错误。请求包含语法错误或无法完成请求
500-599 用于支持服务器错误。服务器在处理请求的过程中发生了错误
②常见的状态码
206 部分内容。服务器成功处理了部分GET请求
301 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替。
302 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
400 (错误请求)服务器不理解请求的语法。
404 (未找到)服务器找不到请求的网页。
500 (服务器内部错误)服务器遇到错误,无法完成请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
9、GET和POST请求的区别
说了那么多 GET 方法和 POST 方法各自的特点,它们在外在的表现上似乎是有着众多的不同,但是实际上,它们的本质是一样的,并无区别!这似乎有些不可思议,但是我们重新回想一下GET 和 POST 是什么?它们是 HTTP 请求协议的请求方法,而 HTTP 又是基于TCP/IP的关于数据如何在万维网中如何通信的协议,所以 GET/POST 实际上都是TCP 链接。
也就是说,GET 和 POST 所做的事其实是一样的,如果你给GET 加上请求数据,给 POST 加上 URL 参数,这在技术上是完全可行的,事实上确实有一些人为了贪图方便在更新资源时用了GET,因为用POST必须要到FORM(表单),但是一般不建议大家这样做。
其实可以想象一下,如果我们直接使用 TCP 进行数据的传输,那么无论是单纯获取资源的请求还是修改服务器资源的请求在外观上看起来都是TCP 链接,这样就非常不利于进行管理。所以在 HTTP 协议中,就会对这些不同的请求设置不同的类别进行管理,例如单纯获取资源的请求就规定为GET、修改服务器资源的请求就规定为 POST,并且也对它们的请求报文的格式做出了相应的要求(例如请求参数GET 位于 URL 而 POST 则位于请求数据中)。
对于 GET 和 POST 的区别,总的来说就是:它们的本质都是TCP 链接,并无区别。但是由于 HTTP 的规定以及浏览器/服务器的限制,导致它们在应用过程中可能会有所不同。
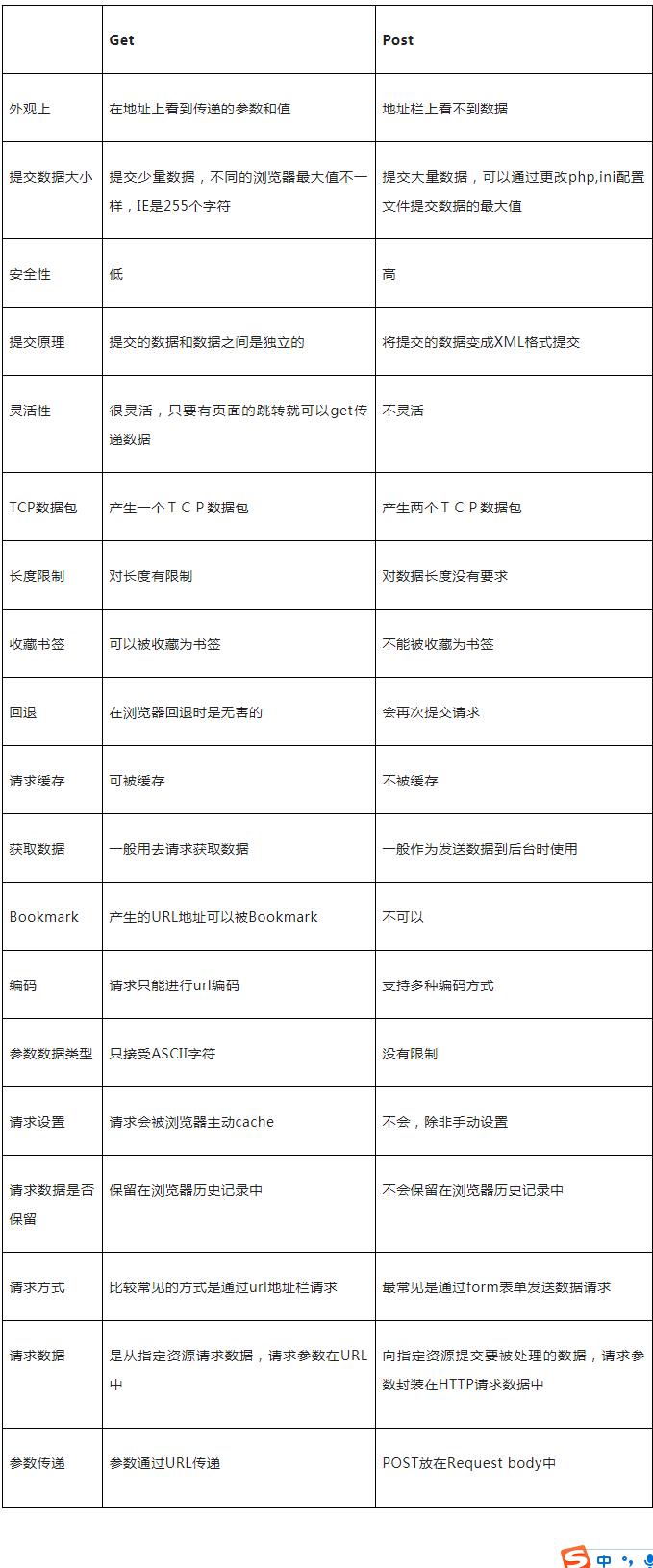
我们看看GET和POST的区别:

GET和POST请求的误区
针对上面常见的区别,如果面试的时候这么说,肯定是有很大的毛病,但是现在想想刚参加工作的时候也这样说过,现在回过头再想以前的错误认知,又有许多新的认识。
误区一:“用处:get常用于取回数据,post用于提交数据”
有这样一种说法:get替换post来优化网站性能,虽然这种说法没错,也的确get常被用于取回数据,但是post也被一些ui框架使用于取回数据,比如kendo ui中的grid,就是用post来接受数据的。所以结论是get、post用途也是因地制宜。如果你有使用过kendo UI,会发现分页、过滤、自定义的参数都包含在form data里面。
get是querystring(仅支持url编码),post是放在body(支持多种编码)
query参数是URL的一部分,而GET、POST等是请求方法的一种,不管是哪种请求方法,都必须有URL,而URL的query是可选的,可有可无。
误区二“请求参数长度限制:get请求长度最有限制,post对请求数据没有限制”
看起来这句话是没有错的,其实GET方法提交的url参数数据大小没有限制,在http协议中没有对url长度进行限制(不仅仅是querystring的长度),这个限制是特定的浏览器及服务器对他的限制。所以为了符合所有标准,url的最好不好超过最低标准的2083个字符(2k+35)。当然在做客户端程序时,url并不展示给用户,只是个程序调用,这时长度只收web服务器的影响了。对于中文的传递,一个汉字最终编码后的字符长度是9个字符。
最常见的form表单,浏览器默认的form表单,默认的content-typeapplication/x-www-form-urlencoded,提交的数据会按照key value的方式,jquery的ajax默认的也是这种content-type。当然在post方式中添加querystring一定是可以接收的到,但是在get方式中加body参数就不一定能成功接收到了。
误区三:“post比get安全性要高”
这里的安全是相对性,并不是真正意义上的安全,通过get提交的数据都将显示到url上,页面会被浏览器缓存,其他人查看历史记录会看到提交的数据,而post不会。另外get提交数据还可能会造成CSRF攻击。
误区四:“GET产生一个TCP数据包;POST产生两个TCP数据包。”
这一点理解起来还是有一定难度的,实际上,不论哪一种浏览器,在发送 POST 的时候都没有带Expect 头,server 也自然不会发 100continue。通过抓包发现,尽管会分两次,body 就是紧随在header 后面发送的,根本不存在『等待服务器响应』这一说。
从另一个角度说,TCP 是传输层协议。别人问你应用层协议里的 GET 和POST 有啥区别,GET和POST还有一个重大区别,简单的说:GET产生一个TCP数据包;POST产生两个TCP数据包。长的说:对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
也就是说,GET只需要跑一趟就送到了,而POST得跑两趟,第一趟,先去和服务器打个招呼“嗨,我等下要送一东西来,你们打开门迎接我”,然后再回头把东西送过去。
- GET与POST都有自己的语义,不能随便混用。
- 据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
- 并不是所有浏览器都会在POST中发送两次包,Firefox就只发送一次。
绵薄之力
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走

这些资料,对于想进阶【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助,需要的小伙伴点击下方插件关注公众号免费领取:
以上是关于整理了Http协议get和post请求应该是全网最全了,收藏起来慢慢看的主要内容,如果未能解决你的问题,请参考以下文章