js怎么实现点击选中,再次点击取消。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么实现点击选中,再次点击取消。相关的知识,希望对你有一定的参考价值。
js怎么实现点击下面包房为选中状态(厅的名字显示在上面,包房图片变换加深),再次点击某厅取消(厅的名字从上面取消,包房图片变换为原来未加深图片)。

1、首先输入下方的代码:
<body>
<div id="div1" style="width:100px; height:100px; background:red";></div>
</body>
<script>
var vDiv = document.getElementById('div1');

2、然后点击输入下方的代码:
oDiv.onclick=function()
if(this.style.backgroundColor == 'red')
this.style.backgroundColor = '#000';
else
this.style.backgroundColor = 'red';
;
</script>

3、然后这样就完成了。

<html>
<head>
<title>zhong</title>
<style type="text/css">
#divName height:100px;
#divName label display:inline-table; height:20px; line-height:20px; margin:0 5px;
.divImgIn width:100px; height:100px; background:blue; color:#000;
.divImgOut background:green;
</style>
</head>
<body>
<div id="divName">
</div>
<div>
<div class="divImgIn" name="广州">广州</div>
<div class="divImgIn" name="上海">上海</div>
<div class="divImgIn" name="深圳">深圳</div>
</div>
</body>
</html>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function()
// 为 class = divImgIn 的控件绑定 click 事件
$(".divImgIn").click(function()
// 使用 toggleClass ,如果 class 中没有 divImgOut 则附加上,有则减掉
$(this).toggleClass("divImgOut");
// 获得当前的 class ,要么是 divImgIn ,要么是 divImgIn divImgOut
var css = $(this).attr("class");
// 获得点击的房子的 name 属性
var name = $(this).attr("name");
// 这个逻辑判断根据你的需求写
if (css != "divImgIn")
// 这句是加上一个label
$("#divName").append($("<label name='" + name + "'>" + name + "</label>"));
else
// 这句是删除 label 中 name = name 的
$("#divName").find("label[name='" + name + "']").remove();
)
)
</script>本回答被提问者采纳 参考技术B 这个最简单的逻辑就是if判断一下就看可以了。下面是简单的例子,以变色为主,点击一下变灰色,再点击一下恢复原来的颜色。
<body>
<div id="div1" style="width:100px; height:100px; background:red";></div>
</body>
<script>
var oDiv = document.getElementById('div1');
oDiv.onclick=function()
if(this.style.backgroundColor == 'red')
this.style.backgroundColor = '#ccc';
else
this.style.backgroundColor = 'red';
;
</script> 参考技术C JQuery代码
$("要选的元素").toggle(
function ()
$(this).addClass("selected");//添加选中
,
function ()
$(this).removeClass("selected"); //移除选中
); 参考技术D <div class="aa"></div>
.aawidth:100px;height:100px;background:#000000
div.xz background:#ff0000
<script language="javascript">
$(function()
$(".aa").click(function()
$(this).toggleClass("xz");
)
)
</script>
需要连接jq的类库追问
解决了一部分,点击一下背景是变了。请问大侠,那个点击一下某个厅,那个厅的名字就显示在上面,我该怎么做,让它再次点击一下时,那个厅的名字就不显示在上面了。
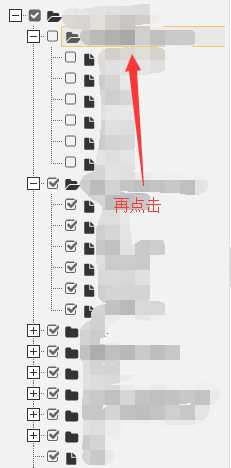
ztree点击节点实现选中/取消复选框
效果






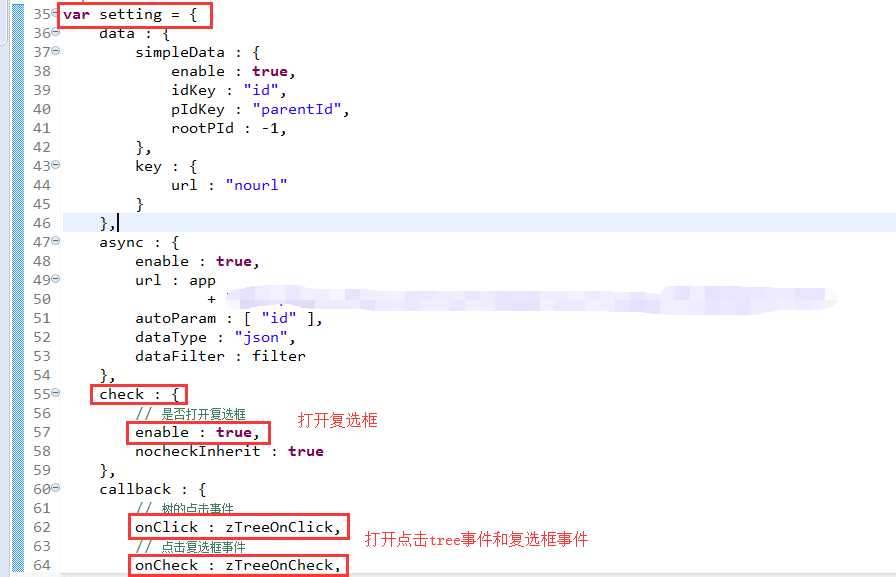
代码
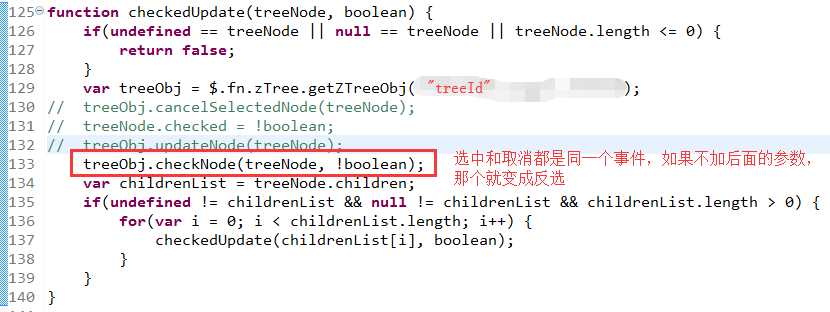
在js中初始化tree时

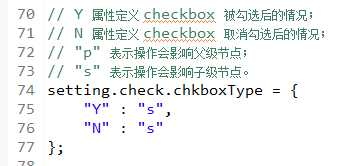
设置复选框操作只影响子节点



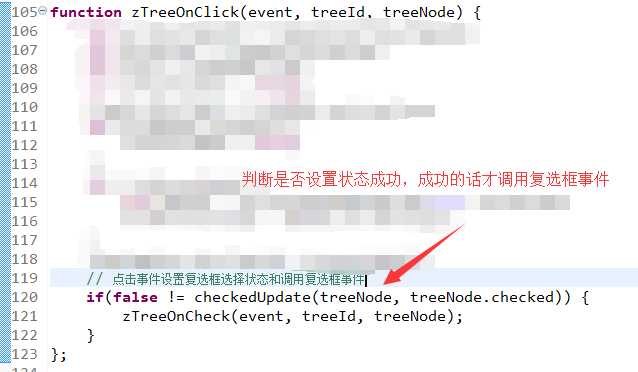
复选框事件,想怎么处理就怎么处理

以上是关于js怎么实现点击选中,再次点击取消。的主要内容,如果未能解决你的问题,请参考以下文章