el-tree树形控件的应用
Posted 辣可乐少加冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-tree树形控件的应用相关的知识,希望对你有一定的参考价值。
文章目录

前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、Tree树形控件
1 展示信息,可展开折叠
用于tree树菜单导航
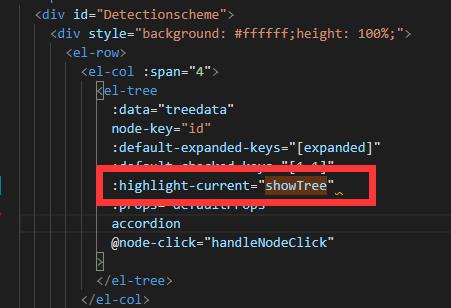
2 常用的属性:
current-node-key:标记当前选中节点
node-key:节点上绑定对应的id值
default-expand-all:展开所有树结构
highlight-current:高亮选中项
check-on-click-node:点击节点的时候选中节点


3. 获取后端数据渲染
第一种:需要将后端数据进行更改
// if (this.treedata[0].children.length > 0)
// this.currentNodekey = this.treedata[0].children[0].id;
// console.log(this.currentNodekey);
// this.expanded.push(this.treedata[0].children[0].id);
//
// if (res.data.data.length > 0)
// //'nextTick()' 下次dom更新时触发回调函数
// //默认点击
// this.$nextTick().then(() =>
// const filterNode = document.querySelector(".el-tree-node");
// filterNode.click();
// );
//
// 转换类型
// let data1 = res.data.data;
// function treedatas(arr)
// arr.forEach(function(item)
// delete item.children;
// );
// let map = ;
// arr.forEach(i =>
// map[i.id] = i;
// );
// let treedata = [];
// arr.forEach(child =>
// const mapItem = map[child.pId];
// if (mapItem)
// (mapItem.children || (mapItem.children = [])).push(child);
// else
// treedata.push(child);
//
// );
// return treedata;
//
// this.treedata[0].children = treedatas(data1);
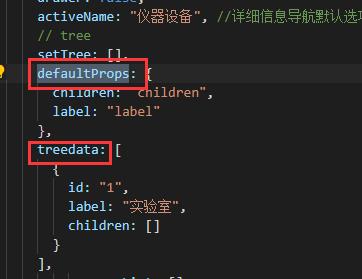
第二种:(后端传回的数据直接赋值到children中)

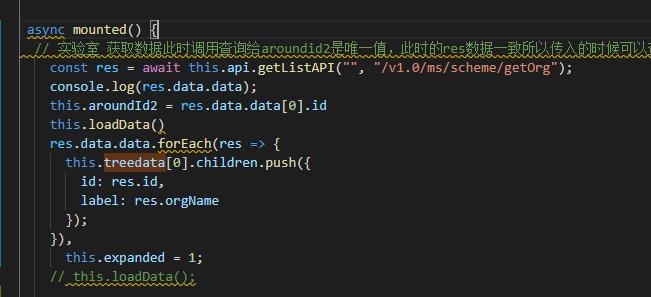
将name对应的label字段名称和id赋值到treedate的数组中我这个直接给他的children赋值就可以
至于里边的赋值id值是因为还有个table表格需要首次渲染数据,所以在此获取了id值调用了查询接口
expanded我设置的为1,展开为第一层,还有一个默认点击属性大家可以研究一下
// if (res.data.data.length > 0)
// //'nextTick()' 下次dom更新时触发回调函数
// //默认点击
// this.$nextTick().then(() =>
// const filterNode = document.querySelector(".el-tree-node");
// filterNode.click();
// );
//
在这里插入代码片
二. 页面缩放(兼容性)
methods中
Resize()
var Height = $(window).height() - 220;
$(".el-table__body-wrapper").css( height: Height );
mounted中直接调用即可
// 页面缩放
this.Resize();
$(window).resize(function()
var Height = $(window).height() - 220;
$(".el-table__body-wrapper").css( height: Height );
);
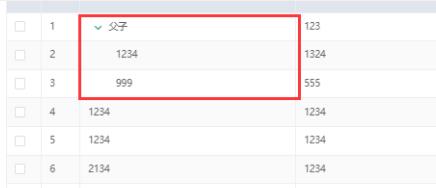
三、table表格(树形数据与懒加载)
官方文档地址:支持树类型的数据的显示。 当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。设置 Table 的 lazy 属性为 true 与加载函数 load 。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。

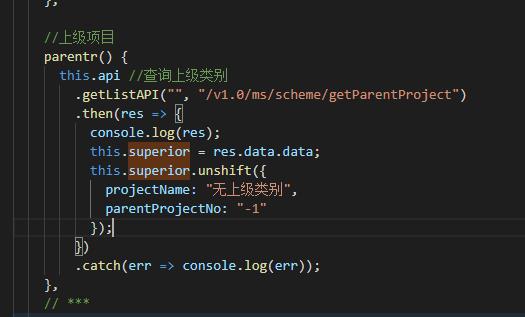
这里的table数据虽然是和新增的el-select有关联

新增的table数据和 上级项目关系:
上级项目调用接口呈现数据在新增时,保存时如果是有上级那么新增的数据保存在他的下边,如果没有默认本身就是就是父项,更改时也是同理
逻辑清楚上代码:
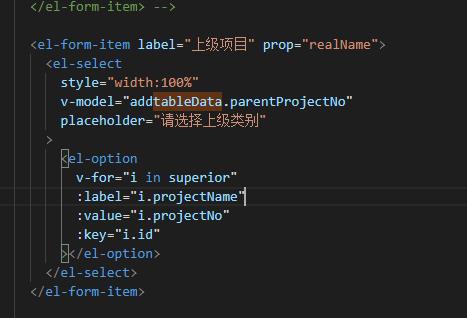
el-select中有el-option

将数据渲染到options中即可;

el-select有数据还不行,到这里还没有结束我们接着往下看:
新增:
新增和tree的关系;
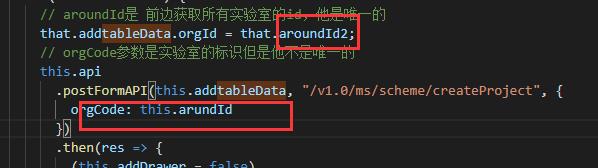
点击一般情况tree树是和table产生关联的,那么点击tree导航他每一个tree树有一个对应的唯一的id值,和一个不唯一的值我们就叫他
orgid吧,在添加时将数据id值传给后端,后端给我们返回数据是children即可

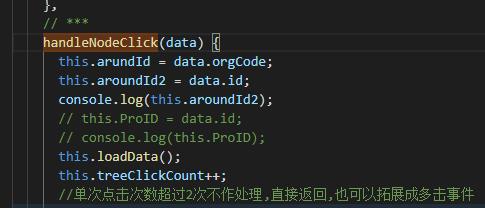
@node-click="handleNodeClick"通过tree中的树形将两个id值获取到这两个id值

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了使用,而vue提供了大量能使我们快速便捷地处理数据的方法。
以上是关于el-tree树形控件的应用的主要内容,如果未能解决你的问题,请参考以下文章