Android Gradle 插件自定义 Gradle 插件优化图片 ① ( Android 中的 WebP 图片格式使用 | WebP 格式转换 | WebP 参考文档 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Gradle 插件自定义 Gradle 插件优化图片 ① ( Android 中的 WebP 图片格式使用 | WebP 格式转换 | WebP 参考文档 )相关的知识,希望对你有一定的参考价值。
文章目录
Android Plugin DSL Reference 参考文档 :
-
Android Studio 构建配置官方文档 : https://developer.android.google.cn/studio/build
-
添加构建依赖项 参考文档 : https://developer.android.google.cn/studio/build/dependencies
-
Android Gradle 插件配置与 Gradle 配置关联 : 【Android Gradle 插件】Gradle 依赖管理 ① ( org.gradle.api.Project 配置 | Android Gradle 插件配置与 Gradle 配置关联 ) ★
-
Android Gradle 插件文档主页 : https://google.github.io/android-gradle-dsl/2.3/
-
BaseExtension 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.BaseExtension.html
-
AppExtension ( build.gradle#android 配置 ) 文档位置 : android-gradle-dsl-gh-pages/2.3/com.android.build.gradle.AppExtension.html
-
build.gradle#android 模块配置文档 : android-gradle-dsl/2.3/com.android.build.gradle.AppExtension.html
-
ProductFlavor ( build.gradle#android#defaultConfig 配置 ) 文档 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.ProductFlavor.html
-
ProductFlavor#externalNativeBuild 配置 ( build.gradle#android#defaultConfig#externalNativeBuild 配置 ) : com.android.build.gradle.internal.dsl.ProductFlavor:externalNativeBuild
-
ExternalNativeBuildOptions ( build.gradle#android#defaultConfig#externalNativeBuild 配置 ) 文档位置 : android-gradle-dsl-gh-pages/2.3/com.android.build.gradle.internal.dsl.ExternalNativeBuildOptions.html
-
NdkBuildOptions ( build.gradle#android#defaultConfig#externalNativeBuild#ndkBuild 配置 ) 文档位置 : android-gradle-dsl-gh-pages/2.3/com.android.build.gradle.internal.dsl.NdkBuildOptions.html
-
CmakeOptions ( build.gradle#android#defaultConfig#externalNativeBuild#cmake 配置 ) 文档位置 : android-gradle-dsl-gh-pages/2.3/com.android.build.gradle.internal.dsl.CmakeOptions.html
-
JackOptions ( build.gradle#android#defaultConfig#jackOptions 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.JackOptions.html
-
AnnotationProcessorOptions ( 注解处理器配置 ) ( build.gradle#android#defaultConfig#javaCompileOptions配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.AnnotationProcessorOptions.html
-
NdkOptions ( build.gradle#android#defaultConfig#ndk 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.NdkOptions.html
-
NDK 参考文档 : Add C and C++ Code to Your Project.
-
VectorDrawablesOptions ( build.gradle#android#defaultConfig#vectorDrawables 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.VectorDrawablesOptions.html
-
BuildType ( build.gradle#android#buildTypes 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.BuildType.html
-
SigningConfig ( build.gradle#android#signingConfigs 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.SigningConfig.html
-
AaptOptions ( build.gradle#android#aaptOptions 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.AaptOptions.html
-
AndroidSourceSets ( build.gradle#android#sourceSets 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.api.AndroidSourceSet.html
-
AndroidSourceDirectorySet ( build.gradle#android#sourceSets#aidl/assets/java/jni/jniLibs 配置 ) 文档位置 :android-gradle-dsl/2.3/com.android.build.gradle.api.AndroidSourceDirectorySet.html
-
AndroidSourceFile ( build.gradle#android#sourceSets#manifest 配置 ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.api.AndroidSourceFile.html
-
DataBindingOptions ( build.gradle#android#dataBinding ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.DataBindingOptions.html
-
DexOptions ( build.gradle#android#dexOptions ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.DexOptions.html
-
LintOptions ( build.gradle#android#lintOptions ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.LintOptions.html
-
PackagingOptions ( build.gradle#android#packagingOptions ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.PackagingOptions.html
-
Splits ( build.gradle#android#splits ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.Splits.html
-
AbiSplitOptions ( build.gradle#android#splits#abi ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.AbiSplitOptions.html
-
LanguageSplitOptions ( build.gradle#android#splits#language ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.LanguageSplitOptions.html
-
DensitySplitOptions ( build.gradle#android#splits#density ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.DensitySplitOptions.html
-
TestOptions ( build.gradle#android#testOptions ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.TestOptions.html
-
Android 测试相关文档 : https://developer.android.google.cn/training/testing
-
UnitTestOptions ( build.gradle#android#testOptions#unitTests ) 文档位置 : android-gradle-dsl/2.3/com.android.build.gradle.internal.dsl.TestOptions.UnitTestOptions.html
-
org.gradle.api.tasks.testing.Test 单元测试配置类 : https://docs.gradle.org/current/javadoc/org/gradle/api/tasks/testing/Test.html
-
LibraryExtension ( Library 依赖库的 build.gradle#android 配置 ) 文档 : android-gradle-dsl/2.3/com.android.build.gradle.LibraryExtension.html
-
org.gradle.api.Project 配置 ( build.gradle 根配置 ) 文档 : https://docs.gradle.org/current/javadoc/org/gradle/api/Project.html
-
org.gradle.api.initialization.Settings 配置 文档 : https://docs.gradle.org/current/javadoc/org/gradle/api/initialization/Settings.html
-
org.gradle.api.artifacts.dsl.DependencyHandler 配置 ( build.gradle#dependencies#implementation 配置 ) : https://docs.gradle.org/current/javadoc/org/gradle/api/artifacts/dsl/DependencyHandler.html
-
添加构建依赖项 参考文档 : https://developer.android.google.cn/studio/build/dependencies
-
org.gradle.api.Task 配置 ( Gradle 任务类型 ) 文档 : https://docs.gradle.org/current/javadoc/org/gradle/api/Task.html
-
org.gradle.api.tasks.TaskContainer配置 ( Gradle 任务容器类型 ) 文档 : https://docs.gradle.org/current/javadoc/org/gradle/api/tasks/TaskContainer.html
-
org.gradle.api.DefaultTask 配置 ( Gradle 自定义任务类父类 ) 文档 : https://docs.gradle.org/current/javadoc/org/gradle/api/DefaultTask.html
-
org.gradle.api.tasks.Delete 自带任务 ( clean 任务类型 ) 文档 : https://docs.gradle.org/current/dsl/org.gradle.api.tasks.Delete.html
-
org.gradle.api.tasks.bundling.Zip 自带任务 ( 任务类型 ) 文档 :https://docs.gradle.org/current/dsl/org.gradle.api.tasks.bundling.Zip.html
-
org.gradle.api.tasks.bundling.Jar自带任务 ( 任务类型 ) 文档 : https://docs.gradle.org/current/dsl/org.gradle.api.tasks.bundling.Jar.html
-
Gradle 自带任务查询界面 ( 搜索 Task Types ) : https://docs.gradle.org/current/dsl/#N1045C
-
org.gradle.api.invocation.Gradle 文档 ( 可设置 Gradle 构建声明周期监听器 ) : https://docs.gradle.org/current/javadoc/org/gradle/api/invocation/Gradle.html
-
org.gradle.BuildListener 构建监听器 文档 : https://docs.gradle.org/current/javadoc/org/gradle/BuildListener.html
-
org.gradle.execution.TaskExecutionGraphListener 构建监听器 文档 : https://docs.gradle.org/current/javadoc/org/gradle/api/execution/TaskExecutionGraphListener.html
-
自定义 Gradle 插件 - GitHub 地址 : https://github.com/han1202012/Android_UI
一、android 中的 WebP 图片格式使用
在 Android 安装包优化 专栏中 , 介绍了如何 给 Android APK 安装文件进行瘦身 , 介绍了
- 移除未使用资源
- 最小化函数库资源
- 支持特定的密度资源
- 开启资源压缩
- 使用 Tint 着色器
- 使用 SVG 图片
- 使用 lib7zr.so 处理压缩文件
- 使用 WebP 图片替换 PNG 图片
等方法进行 APK 瘦身 ;
之后的系列文章开始介绍如何使用 自定义 Gradle 插件 , 在编译时将资源中的图片都转为 WebP 格式 ;
注意 :
- 在低于 Android 3.2 版本的系统中 , WebP 格式无法使用 ;
- Launcher 图标必须使用 PNG 格式的 ;
- 9patch 图片不能转为 WebP 格式的 ;
使用 WebP 格式的图片 的前提是 API 版本需要大于 14 ;
使用 带透明度通道 的 WebP 格式的图片 的前提是 API 版本需要大于 18 ;
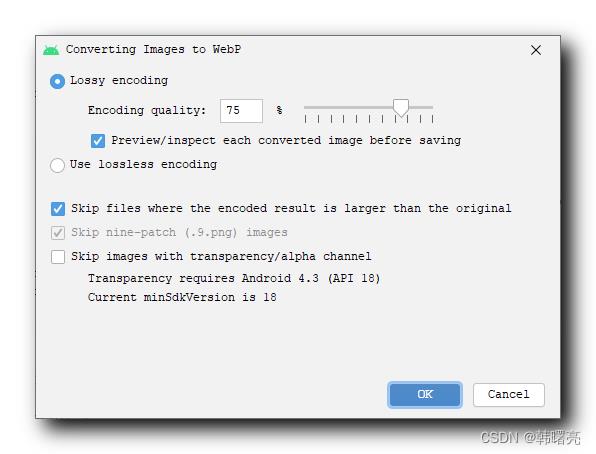
Android Studio 自带 WebP 转换功能 , 右键点击资源文件中的图片 , 弹出的菜单中有 " Convert to WebP … " 选项 ,

会弹出如下对话框 , 进行图片格式转换为 WebP 格式 ;

二、WebP 格式转换
美工交付给我们的一般都是 png 格式的图片 , 这里需要将其转为 WebP 格式的 ;
Google 推出了 WebP 图片格式 , 同时也推出了相应的 WebP 图片格式转换器 libwebp ;
参考 【Android 安装包优化】WebP 应用 ( libwebp 源码下载 | Android.mk 和 Application.mk 构建脚本修改 | libwebp 函数库编译 ) 博客 , 可以到对应的资源页面下载 cwebp 工具 ;
下载 cwebp 工具 , 下载地址 https://download.csdn.net/download/han1202012/17498155 ;
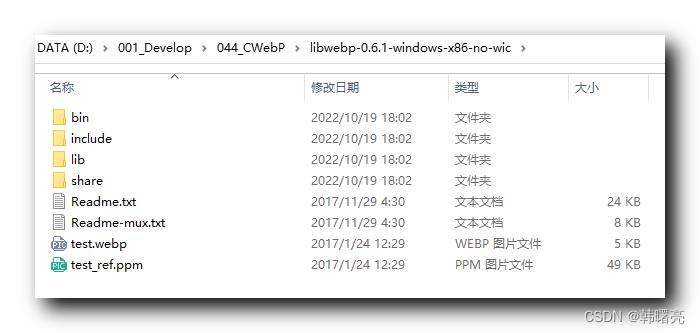
下载 libwebp-0.6.1-windows-x86-no-wic.zip 压缩包 , 解压后内容如下 :

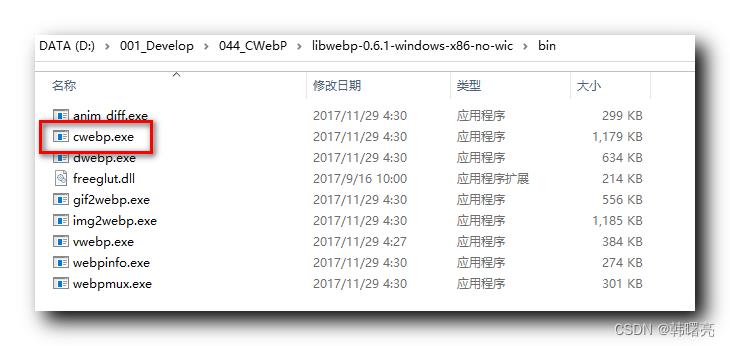
进入 bin 目录 , 该目录下是工具的可执行文件 , 其中的 cwebp.exe 就是转换工具 ;

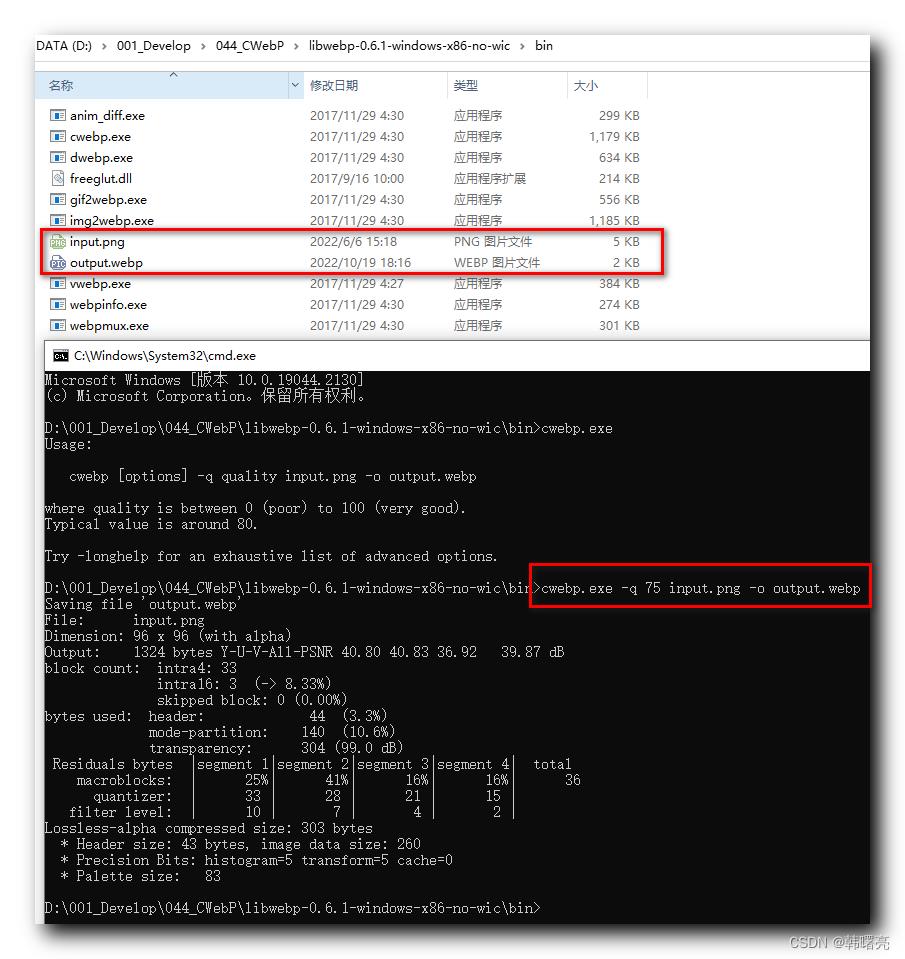
在命令行中执行 cwebp.exe 命令 ,

提示如下内容 :
D:\\001_Develop\\044_CWebP\\libwebp-0.6.1-windows-x86-no-wic\\bin>cwebp.exe
Usage:
cwebp [options] -q quality input.png -o output.webp
where quality is between 0 (poor) to 100 (very good).
Typical value is around 80.
Try -longhelp for an exhaustive list of advanced options.
-q 参数用于设置图片的压缩质量 , 一般设置 75 ;
执行
cwebp.exe -q 75 input.png -o output.webp
命令 , 可以将图片转为 webp 格式的 ;
命令行输出 :
D:\\001_Develop\\044_CWebP\\libwebp-0.6.1-windows-x86-no-wic\\bin>cwebp.exe -q 75 input.png -o output.webp
Saving file 'output.webp'
File: input.png
Dimension: 96 x 96 (with alpha)
Output: 1324 bytes Y-U-V-All-PSNR 40.80 40.83 36.92 39.87 dB
block count: intra4: 33
intra16: 3 (-> 8.33%)
skipped block: 0 (0.00%)
bytes used: header: 44 (3.3%)
mode-partition: 140 (10.6%)
transparency: 304 (99.0 dB)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 25%| 41%| 16%| 16%| 36
quantizer: | 33 | 28 | 21 | 15 |
filter level: | 10 | 7 | 4 | 2 |
Lossless-alpha compressed size: 303 bytes
* Header size: 43 bytes, image data size: 260
* Precision Bits: histogram=5 transform=5 cache=0
* Palette size: 83
对比两张图片 , 原图 input.png 大小为 5KB , 转换完成后的图片为 output.webp 大小为 2KB ;

三、WebP 参考文档
WebP 参考文档 :
-
创建 WebP 图片 : https://developer.android.google.cn/studio/write/convert-webp
-
Android 中支持的媒体格式 : https://developer.android.google.cn/guide/topics/media/media-formats
-
isparta 工具官网 : http://isparta.github.io/
-
isparta 工具 GitHub 地址 : https://github.com/iSparta/iSparta
-
Google 提供的 WebP 工具 ( 国内不能访问 ) : https://developers.google.com/speed/webp/download
-
Google WebP 主页 : https://developers.google.com/speed/webp
-
WebP 相关工具下载页 : https://developers.google.com/speed/webp/download
-
WebP工具和函数库使用文档 : https://developers.google.com/speed/webp/docs/using
Android NDK 编译构建脚本参考文档 :
- ndk-build 脚本 : https://developer.android.google.cn/ndk/guides/ndk-build
- Android.mk 构建脚本 : https://developer.android.google.cn/ndk/guides/android_mk
- Application.mk 构建脚本 : https://developer.android.google.cn/ndk/guides/application_mk
博客资源 :
- iSparta 工具 : https://download.csdn.net/download/han1202012/17496041
- Google libwebp 库 : https://download.csdn.net/download/han1202012/17498155
- libwebp 源码及编译相关资源 : https://download.csdn.net/download/han1202012/17826464 ( 源码 , 编译脚本 , 编译结果 so 库 )
博客源码 :
- GitHub 地址 : https://github.com/han1202012/Webp
- CSDN 下载地址 : https://download.csdn.net/download/han1202012/17574192
以上是关于Android Gradle 插件自定义 Gradle 插件优化图片 ① ( Android 中的 WebP 图片格式使用 | WebP 格式转换 | WebP 参考文档 )的主要内容,如果未能解决你的问题,请参考以下文章
Android Gradle 插件Gradle 自定义 Plugin 插件 ⑤ ( 自定义插件中获定义方法 | 在插件中创建 Gradle 任务 | 代码示例 )
Android Gradle 插件Gradle 自定义 Plugin 插件 ⑦ ( 自定义 Gradle 插件导入方式 | buildSrc 插件导入 | 构建脚本中自定义插件 | 独立文件 )
Android Gradle 插件Gradle 自定义 Plugin 插件 ⑦ ( 自定义 Gradle 插件导入方式 | buildSrc 插件导入 | 构建脚本中自定义插件 | 独立文件 )
Android Gradle 插件自定义 Gradle 插件模块 ② ( 在模块中定义插件 | 引入自定义 Gradle 插件模块 | 配置 Gradle 插件上传选项 | 配置分组名称版本号 )
Android Gradle 插件Gradle 自定义 Plugin 插件 ④ ( 为自定义 Gradle 插件的扩展配置扩展 | 在自定义插件中获取扩展属性 )