上传头像裁剪功能
Posted weimengduzun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了上传头像裁剪功能相关的知识,希望对你有一定的参考价值。
我之前做项目的时候有需求是需要实现上传头像裁剪再上传到服务器,所以上网看了一下别人写的案例、方法、文章,浪费了1天的时间,最后才跌跌碰碰的终于写了出来。
现在给大家分享一下吧。
所用到的js文件
cropper.min.js,
canvas-to-blob.js(这个是IE上需要用到的,不然会不支持转blob)
jquery.min.js,
bootstrap.min.js
ajaxfileupload.js
css文件
cropper.min.css,bootstrap.min.css
html部分
<div class="dtitem">
<div class="dt">个人头像:</div>
<div class="dd">
<div class="upportrait" style="float: left;">
<!-- hidden crop params -->
<!-- 上传方法自己写啊 -->
<input type="file" class="upportrait_btn" name="image_file" id="image_file" onchange="fileSelectHandler()" />
<!--这个div当用户选择的不是规定格式图片时显示错误提示消息-->
<img src="<%=basePath%>upload/${user.userPic}" onerror="this.src=‘<%=basePath%>image/portrait/200/upportrait_bg.jpg‘" id="preview" style="width: 120px; height: 120px;" />
<img src="" alt="裁剪结果" id="result">
<input type="hidden" value="1" id="cutState"/>
</div>
<div id="cutImgDiv" style="width: 500px;height: 244px;float: left;margin-left: 30px;display: none;">
<div class="row">
<div class="col-sm-6">
<img src="" id="photo">
</div>
<div class="col-sm-2">
<div>
<p>
预览:
</p>
<div class="img-preview">
</div>
</div>
<button class="btn btn-primary" onclick="crop()">裁剪图片</button>
</div>
</div>
</div>
<div class="error"></div>
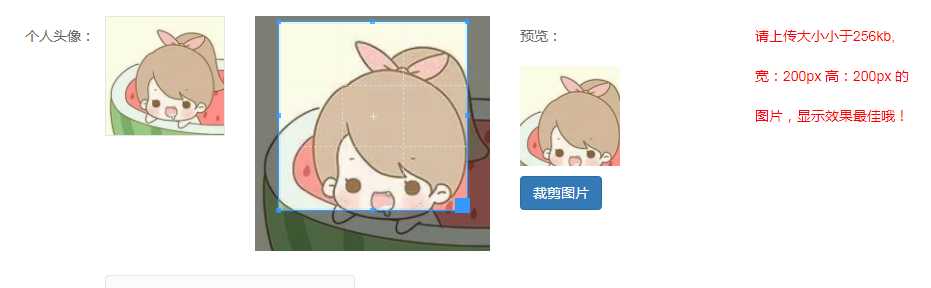
<div class="prompt">请上传大小小于256kb, 宽:200px 高:200px 的图片,显示效果最佳哦!</div>
</div>
</div>
页面js部分
//上传方法
function fileSelectHandler() {
//获取选择的文件
var oFile = $(‘#image_file‘)[0].files[0];
// 隐藏错误提示信息
$(‘.error‘).hide();
// 检查图片格式 (jpg和png格式)
var rFilter = /^(image/jpeg|image/png)$/i;
if (! rFilter.test(oFile.type)) {
$(‘.error‘).html(‘请选择正确的图片文件(支持jpg和png格式)‘).show();
//格式不符合规范就将上传按钮隐藏起来
$(‘.yincang‘).hide();
return;
}
// 检查文件大小
if (oFile.size > 250 * 1024) {
$(‘.error‘).html(‘选择的图片文件过大,请重新选择一张小点的图片‘).show();
//图片太大隐藏上传按钮,让他丫的点不了
$(‘.yincang‘).hide();
return;
}
// 获取id=preview中的元素
oImage = document.getElementById(‘preview‘);
// HTML5创建FileReader实例读取文件,注意:无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中;
var oReader = new FileReader();
oReader.onload = function(e) {
// e.target.result 包含 DataURL 可以用来当图片使用;
oImage.src = e.target.result;
// console.log(oImage.src);
oImage.onload = function () { // 加载事件处理函数
// 显示出class=step2的元素
$(‘.yincang‘).fadeIn(300);
};
};
$("#cutImgDiv").show();//用来显示裁剪框那部分的,一开始我是隐藏的
// 将文件读取为DataURL
oReader.readAsDataURL(oFile);
}
// 这是修改自官方demo的js
var initCropper = function (img, input){
var $image = img;
var options = {
aspectRatio: 1, // 纵横比 现在即为1:1 如需要调成长方形 改:1/2
viewMode: 2, //显示模式
preview: ‘.img-preview‘ // 预览图的class名
};
$image.cropper(options); //使用这些参数
var $inputImage = input;
var uploadedImageURL;
if (URL) {
// 给input添加监听
$inputImage.change(function () {
var files = this.files;
var file;
if (!$image.data(‘cropper‘)) {
return;
}
if (files && files.length) {
file = files[0];
// 判断是否是图像文件
if (/^image/w+$/.test(file.type)) {
// 如果URL已存在就先释放
if (uploadedImageURL) {
URL.revokeObjectURL(uploadedImageURL);
}
uploadedImageURL = URL.createObjectURL(file);
// 销毁cropper后更改src属性再重新创建cropper
$image.cropper(‘destroy‘).attr(‘src‘, uploadedImageURL).cropper(options);
$inputImage.val(‘‘);
} else {
window.alert(‘请选择一个图像文件!‘);
}
}
});
} else {
$inputImage.prop(‘disabled‘, true).addClass(‘disabled‘);
}
}
var crop = function(){
var $image = $(‘#photo‘);
var $target = $(‘#preview‘);
$image.cropper(‘getCroppedCanvas‘,{
width:300, // 裁剪后的长宽
height:300
}).toBlob(function(blob){
// 裁剪后将图片放到指定标签
$target.attr(‘src‘, URL.createObjectURL(blob));
//裁剪后将图片状态改变(用于保存数据)
$("#cutState").val(2);//不需要在意这个,这是我自己需要用到的
//把blob对象转为base64
var vvv = getBase64(URL.createObjectURL(blob));
});
}
function getBase64(img){//传入图片路径,返回base64
function getBase64Image(img,width,height) {//width、height调用时传入具体像素值,控制大小 ,不传则默认图像大小
var canvas = document.createElement("canvas"); //创建一个canvas用来放图片
canvas.width = width ? width : img.width;
canvas.height = height ? height : img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);//这里就裁剪图片的范围了
var dataURL = canvas.toDataURL();//转base64
$("#result").attr(‘src‘,dataURL)//页面显示这个
return dataURL;
}
var image = new Image();
image.src = img;
var deferred=$.Deferred();
if(img){
image.onload =function (){
deferred.resolve(getBase64Image(image));//将base64传给done上传处理
}
return deferred.promise();//问题要让onload完成后再return sessionStorage[‘imgTest‘]
}
}
/*** 保存base64到服务器 ***/
var imgbase = $("#result")[0].src;//获取base64
var cutState = $("#cutState").val();//获取图片状态 不需要注意这个
if(cutState=="1"){
imgbase = null;
}
$.ajax({
type : "POST",
dataType : "json",
url : "<%=basePath %>user/subIntroduce",//你的地址
data:{"imgbase":imgbase},
success : function(data) {
if (data.resultCode == -1) {
//$("#loginmsg").html(data.msg);
alert("提交失败");
}
if (data.resultCode == 1) {
// fileUpload();
// console.info(1);
alert("提交成功");
}
},
error : function(data) {
// 输出错误信息;
console.log(data.info);
}
});
$(function(){
initCropper($(‘#photo‘),$(‘#image_file‘));
});
JAVA主要代码部分
/***************************base64图片转换成png/jpg**************************************/
String imgbase = request.getParameter("imgbase");//图片base64
if (imgbase!=null&&imgbase!=""){
String base64 = imgbase.substring(imgbase.indexOf(",") + 1);
String path = request.getSession().getServletContext().getRealPath("/")
+ "upload/";//存放的路径
String picName = user.getUuid()+".jpg";//格式什么的可以自己传,也可以自己定义哦。
BASE64Decoder decoder = new BASE64Decoder();
try
{
//Base64解码
byte[] b = decoder.decodeBuffer(base64);
for(int i=0;i<b.length;++i)
{
if(b[i]<0)
{//调整异常数据
b[i]+=256;
}
}
//生成jpeg图片
OutputStream out = new FileOutputStream(path + picName);
out.write(b);
out.flush();
out.close();
}
catch (Exception e){
e.printStackTrace();
}
user.setUserPic(picName);//存入
}
效果图:

cropper站点实例:
http://fengyuanchen.github.io/cropper/
这里面也有详细介绍哦:
以上是关于上传头像裁剪功能的主要内容,如果未能解决你的问题,请参考以下文章
基于cropper和sweetalert的简单图片/头像裁剪上传
jQuery插件ImgAreaSelect 实例讲解一(头像上传预览和裁剪功能)