(项目实战一)响应式导航
Posted shyroke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(项目实战一)响应式导航相关的知识,希望对你有一定的参考价值。
- 源码如下:
<%-- Created by IntelliJ IDEA. User: shyroke Date: 2018/6/13 0013 Time: 17:18 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <% String path = request.getContextPath(); %> <!DOCTYPE html> <html> <head> <title>boostrap</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="stylesheet" href="<%=path%>/script/bootstrap/css/bootstrap.css"> <style> </style> </head> <body > <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand" style="padding:0;"><img height="50" width="179" src="<%=path%>/img/logo.jpg" alt="shyroke博客"></a> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="navbar-collapse"> <ul class="nav navbar-nav navbar-right" style="margin-top:0"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> 首页</a></li> <li><a href="#"><span class="glyphicon glyphicon-list"></span> 资讯</a></li> <li><a href="#"><span class="glyphicon glyphicon-fire"></span> 案例</a></li> <li><a href="#"><span class="glyphicon glyphicon-question-sign"></span> 关于</a></li> </ul> </div> </div> </nav> <script src="<%=path%>/script/jquery-3.2.1.min.js"></script> <script src="<%=path%>/script/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript"> </script> </body> </html>
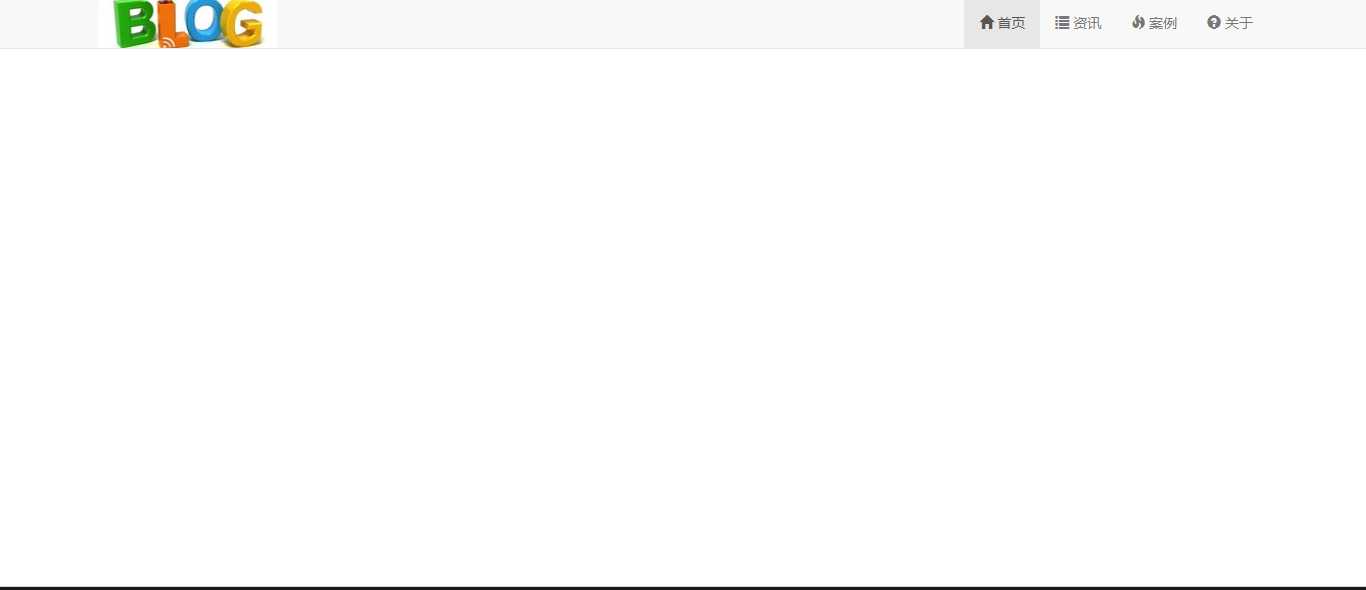
- 如果是大屏幕,则显示导航栏。如下图

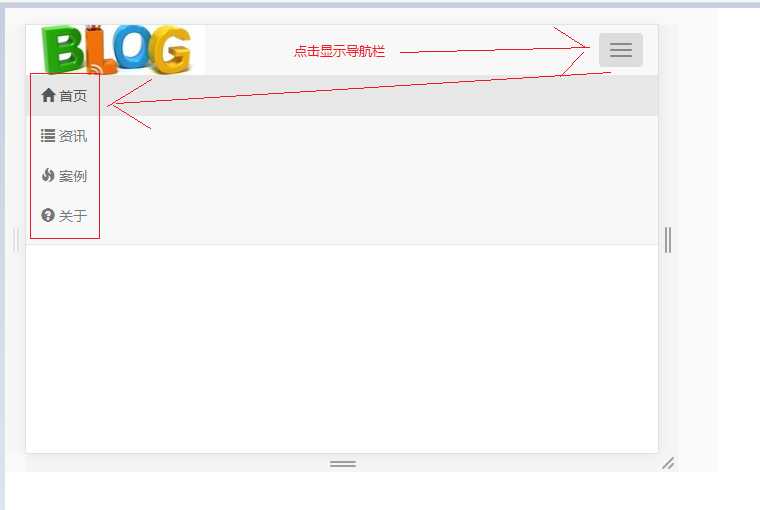
- 如果屏幕长度不够显示导航栏,则收起导航栏,如下图

以上是关于(项目实战一)响应式导航的主要内容,如果未能解决你的问题,请参考以下文章