译 10 个 Flutter 组件推荐 – 5
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了译 10 个 Flutter 组件推荐 – 5相关的知识,希望对你有一定的参考价值。

译 10 个 Flutter 组件推荐 – 5
我们将关注网站、软件包、 GitHub 仓库、小工具、扩展以及更多内容,所以我建议你现在就跟随我,不要错过这个!
阅读愉快!
Flutter Carplay
与此同时,它在炒作,扑卡玩。你可以用它在 Flutter 开发一个可以在苹果 Carplay 上运行的应用程序。

Scribble
http://pub.dev/packages/scribble
Scribble 是一个简单的包,可以让你画。它能对压力的变化做出反应,支持不同厚度的划臂等等。
它仍然处于开发阶段,但是它正在不断地获得新的特性,并且已经具备了最重要的特性。

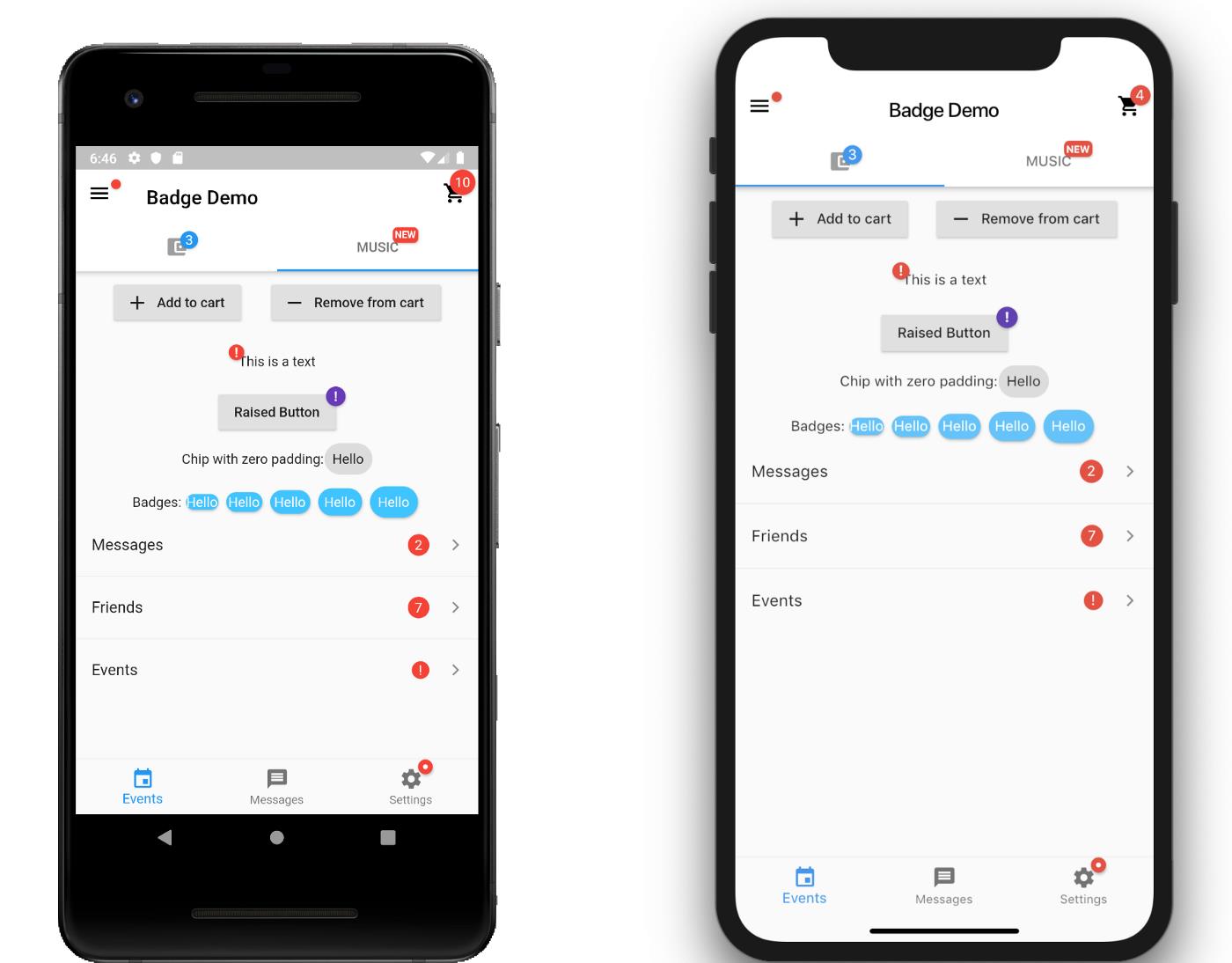
Badges
http://pub.dev/packages/badges
包徽章用于向任何小部件添加徽章。这个数字可以表示你的购物车里有多少商品或者有多少条新消息,但是它也可以用来表示警告,例如一个叹号或者一个新的功能。正如你所见,可能性几乎是无穷无尽的。
最棒的是它非常容易使用。您只需用“ Badge”小部件包装您的小部件,然后指定 badeContent,例如文本。下面是一个例子:

Pinput
https://pub.flutter-io.cn/packages/pinput
Pinput 用于创建引脚代码输入,其中每个像素都是可定制的。

Flutter Blurhash
https://pub.dev/packages/flutter_blurhash
这个软件包是为图像添加一个模糊效果。Blurhash 是一种代码,它指定您的图像看起来会变得模糊不清。要得到这个代码,你需要去 https://blurha.sh/图片库,并粘贴你的图片到那里。这里有一个视觉示例来说明这是如何工作的:

现在要插入 blurhash,你必须在你的 flutter 代码中实现下面的代码:
Bottom Bar with Sheet
https://pub.dev/packages/bottom_bar_with_sheet
是一个普通的底部栏,但是它提供了一个非常有用的功能。有时候你想在屏幕上有更多的空间,但是你是怎么做到的呢?嗯,非常简单: 有了这个导航条,你可以拉出一个“第二屏幕”/表,通过这样做,你得到更多的空间。下面是一个小例子:

看起来有点复杂,但实际上并不复杂。包中有一个很棒的自述文件,可以详细解释一切。
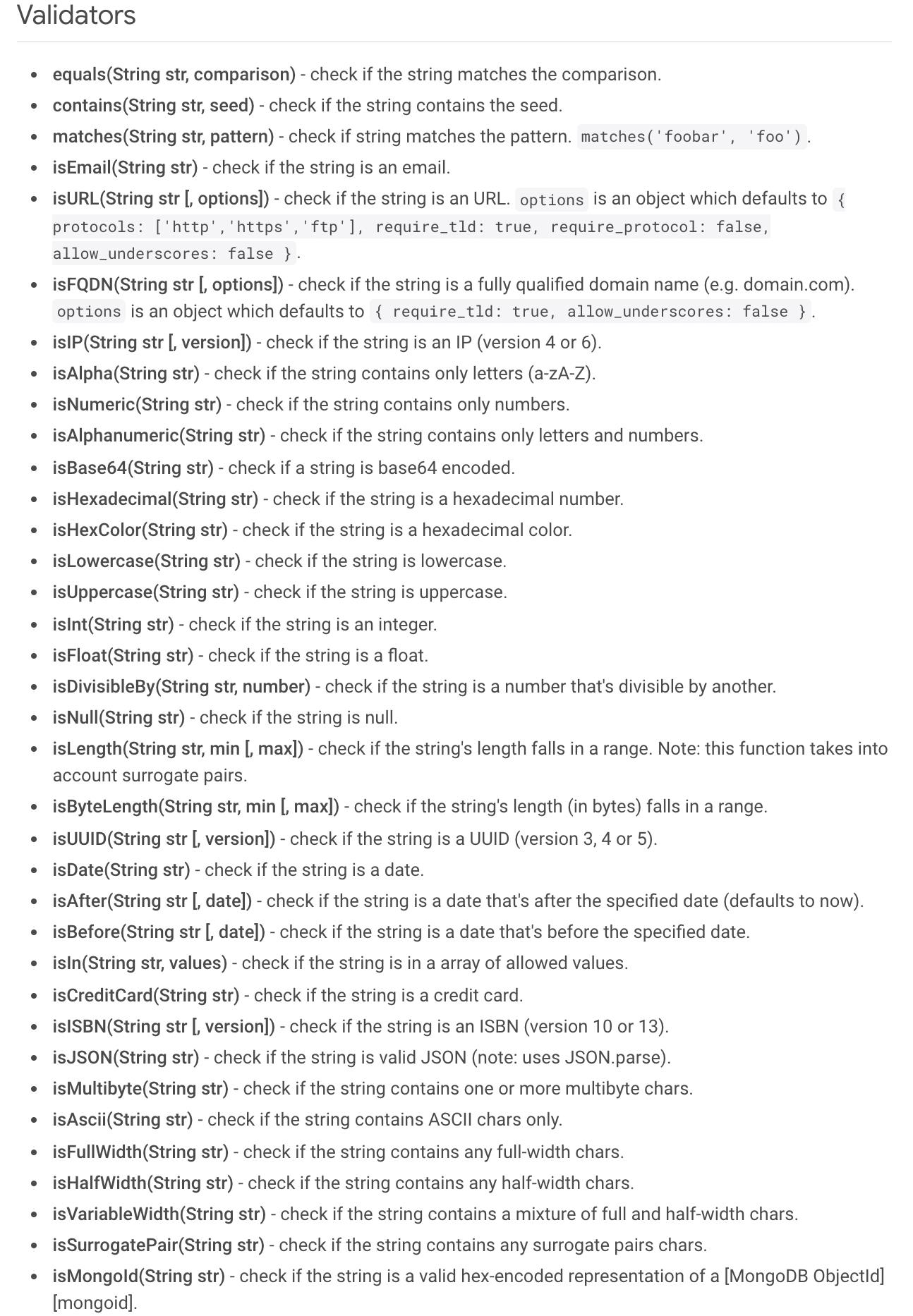
String Validator
http://pub.dev/packages/string_validator
这个包裹已经为我节省了很多时间。String _ validator 用于验证一个字符串(谁会想到呢)。这听起来并不令人兴奋,但是如果你看看有多少种可能性可以用这个包验证一个字符串,那么它几乎属于每个 Flutter 项目。


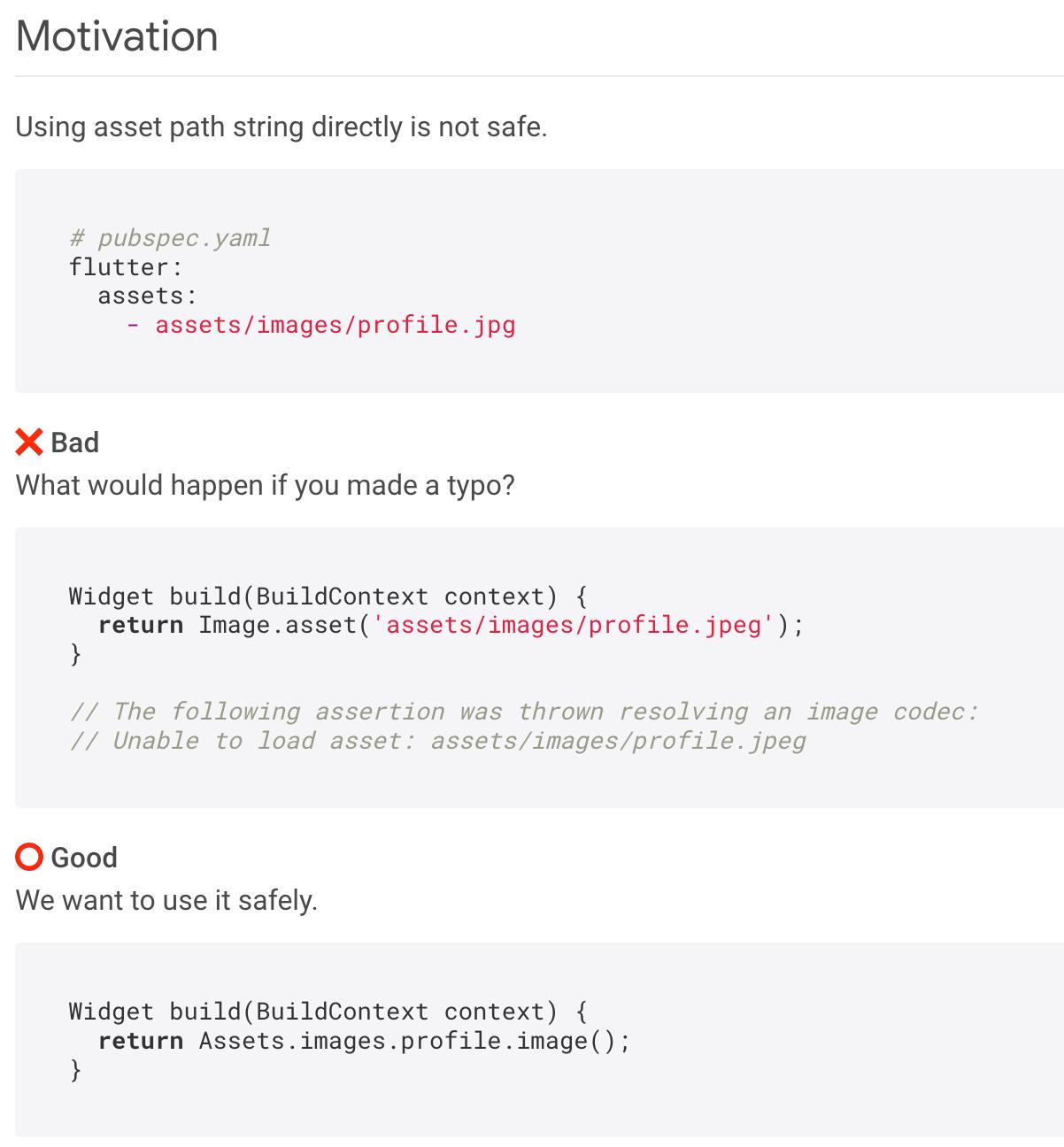
Flutter gen
http://pub.dev/packages/flutter_gen
这个工具非常有用。我们都知道基于字符串的 api 并不是最安全的。如果插入的单个字符不正确,整个字符串将停止工作。问题是您经常在 Flutter 中使用 sting api。资产,字体,颜色… 颤动原是有解决这个问题。
它的设置有点复杂,但非常值得,你应该在每个项目中使用它!

Photo View
https://pub.dev/packages/photo_view
照片视图是一个非常简单但有用的包。当你显示一张照片时,你也希望能够放大和缩小以及其他东西。只要用 PhotoView 小工具包装你的图片,就可以完成了

你也可以创建一个照片库。
Wakelock
https://pub.dev/packages/wakelock
防止屏幕自动关闭
如果用户已经设置了,那么屏幕会在一段时间后关闭,手机会自动锁定。但是这有时候是非常烦人的,因为一个进程正在应用程序或其他东西中运行。通过这个简单的插件,你可以防止手机自动锁定:
祝你有愉快的一天,谢谢阅读!
© 猫哥
以上是关于译 10 个 Flutter 组件推荐 – 5的主要内容,如果未能解决你的问题,请参考以下文章