Uranium UI Kit
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Uranium UI Kit相关的知识,希望对你有一定的参考价值。

Uranium UI Kit
控件名:Uranium UI Ki
作者:enisn
原文链接: https://github.com/enisn/UraniumUI
项目使用 Apache-2.0 开源许可协议。
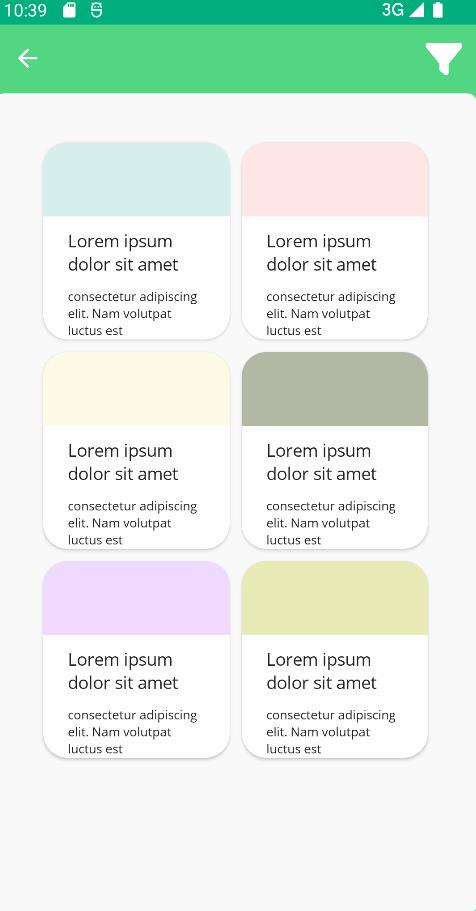
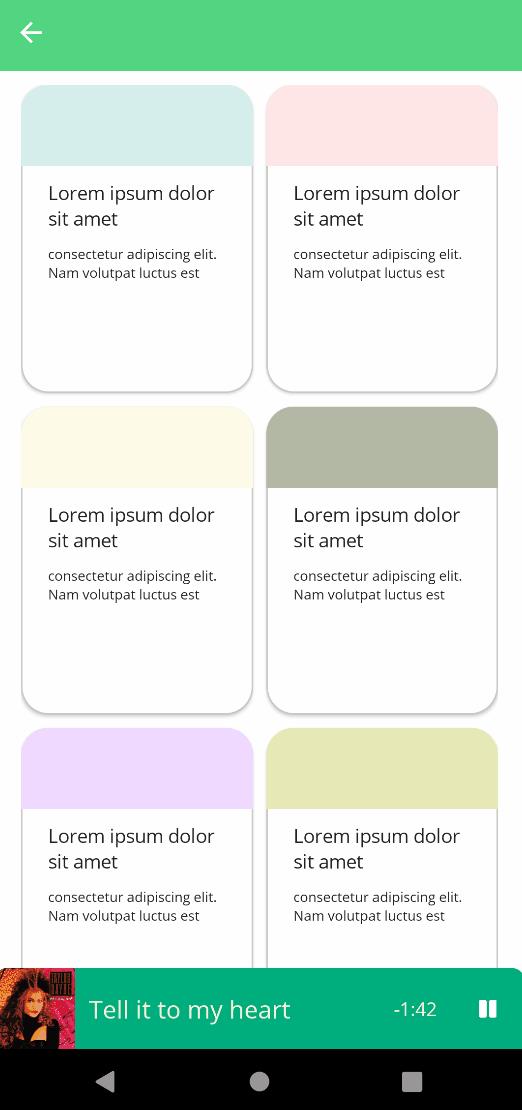
Uranium是用于.NET MAUI的免费和开源UI工具包。它提供了一组控件和实用程序来构建现代应用程序。它建立在.NET MAUI基础架构之上,并提供一组控件和布局来构建现代UI。它还提供了用于在其上构建自定义控件和主题的基础设施。文档[1]
入门
访问文档了解更多。
文档[2]
android 模拟器上的现场演示[3]
特征
用于构建现代
UI的预构建布局和控件。用于构建自定义控件的基础架构。
多主题支持。
贡献
我们欢迎贡献和建议, 请阅读我们的贡献指南[4]。
特征
主题:允许您轻松构建主题和自定义现有主题。
FontAwesome[6]
Material[7]
Material 主题[5]
字体图标
预制组件
启动模板




路线图
v1.0
[√] Elevation[8]
[√] Backdrop[9]
[√] BottomSheet[10]
[√] Icons[11]
[√]FontAwesome[12]
[√]Material Icons[13]DataGrid[14]SelectableText
SegmentedControl
Slider (Header, with dots)
Chips (multiple selection)
CheckBox (customize inputkit's one)
RadioButton (customize inputkit's one)
[√] InputField[15]
[√] TextField[16]
[√] PickerField[17]
[√] TimePickerField[18]
[√] DatePickerField[19]
Cards (Head, Body, Footer)
[√] TreeView[20]
[√] TabView[21]
[√] Dialogs[22]
SelectionView
RateView
FAB Floating Action Button
ColorPicker
Banners
v2.0
Typeahead (AutoComplete)
Slider (RangeSlider)
CalendarView
BadgeView
OTP Pin Entry
Data Visualization
Pie Chart
Column Chart
Line Chart
支持
如果你喜欢这个项目并想支持它,你可以
BuyMeACoffee, 在开发这个项目时,你的咖啡会让我保持清醒。☕
参考资料
[1]
文档: https://enisn-projects.io/docs/en/uranium/latest
[2]文档: https://enisn-projects.io/docs/en/uranium/latest/Getting-Started
[3]Android 模拟器上的现场演示: https://appetize.io/embed/6rii3gn7ovqjjd5ynkracdjruq?device=pixel4&osVersion=11.0&scale=75
[4]贡献指南: https://github.com/enisn/UraniumUI#
[5]Material 主题: https://enisn-projects.io/docs/en/uranium/latest/themes/material/Index
[6]FontAwesome: https://enisn-projects.io/docs/en/uranium/latest/theming/Icons#fontawesome
[7]Material: https://enisn-projects.io/docs/en/uranium/latest/theming/Icons#material-icons
[8]√] [Elevation: https://enisn-projects.io/docs/en/uranium/latest/themes/material/Elevation
[9]√] [Backdrop: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/Backdrop
[10]√] [BottomSheet: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/BottomSheet
[11]√] [Icons: https://enisn-projects.io/docs/en/uranium/latest/theming/Icons
[12]√][FontAwesome: https://enisn-projects.io/docs/en/uranium/latest/theming/Icons#fontawesome
[13]√][Material Icons: https://enisn-projects.io/docs/en/uranium/latest/theming/Icons#material-icons
[14]DataGrid: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/DataGrid
[15]√] [InputField: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/InputField
[16]√] [TextField: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/InputField
[17]√] [PickerField: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/PickerField
[18]√] [TimePickerField: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/TimePickerField
[19]√] [DatePickerField: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/DatePickerField
[20]√] [TreeView: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/TreeView
[21]√] [TabView: https://enisn-projects.io/docs/en/uranium/latest/themes/material/components/TabView
[22]√] [Dialogs: https://enisn-projects.io/docs/en/uranium/latest/themes/material/Dialogs
以上是关于Uranium UI Kit的主要内容,如果未能解决你的问题,请参考以下文章