代码高亮与美化的工具
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码高亮与美化的工具相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
背景概述
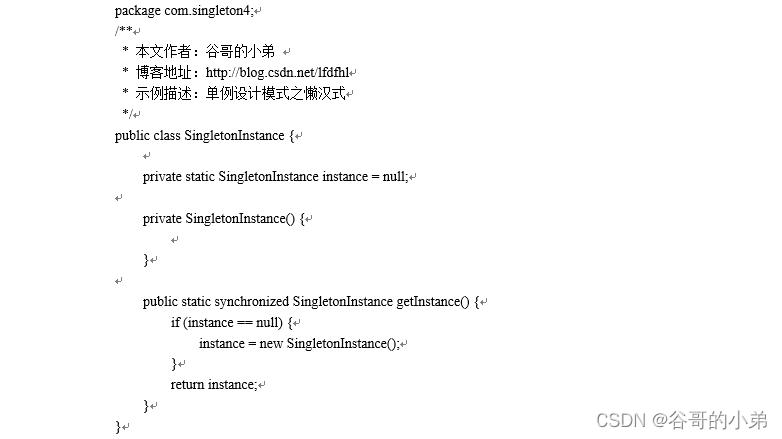
小伙伴写毕业设计的时候发现一个问题:把代码复制到word文档中显示效果非常不好,图示如下:

呃,这岂止是不好看…简直是惨不忍睹。
小伙伴非常希望:复制到word文档中的代码高亮而且有行号。可以实现么?当然可以!
第一个工具
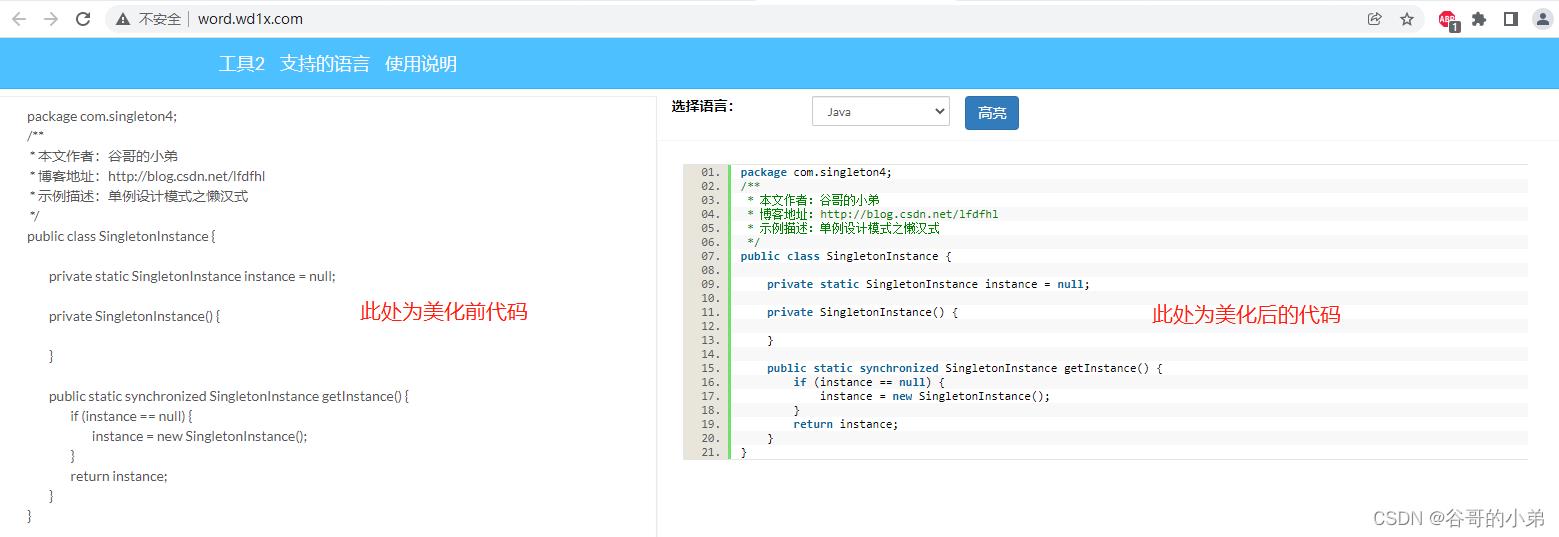
请使用 http://word.wd1x.com/ 美化代码;图示如下:

接下来,我们把美化后的代码复制到word文档中;图示如下:

嘿嘿,美化后的代码不但实现了高亮还显示了行号!美哉,舒服!
第二个工具
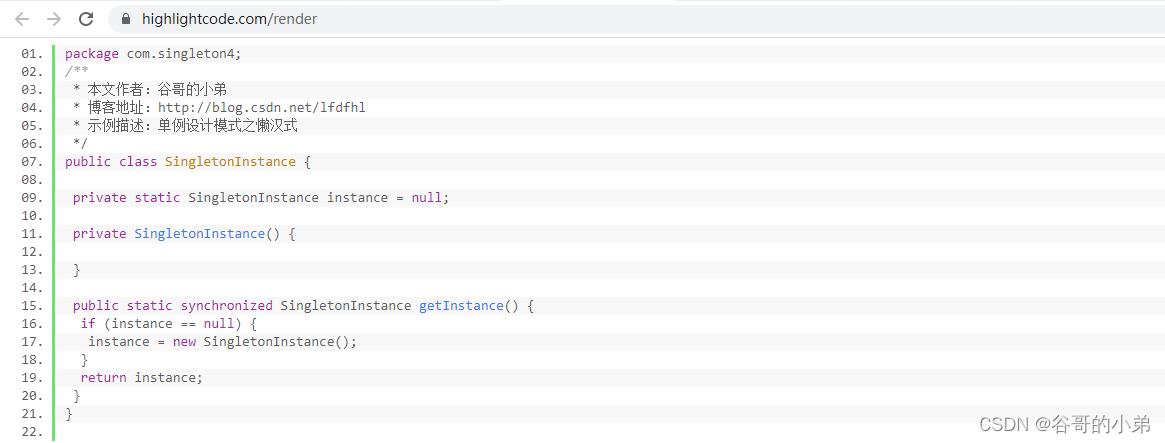
请使用 https://highlightcode.com/ 美化代码;图示如下:

作用与第一个工具类似;不再赘述。
第三个工具
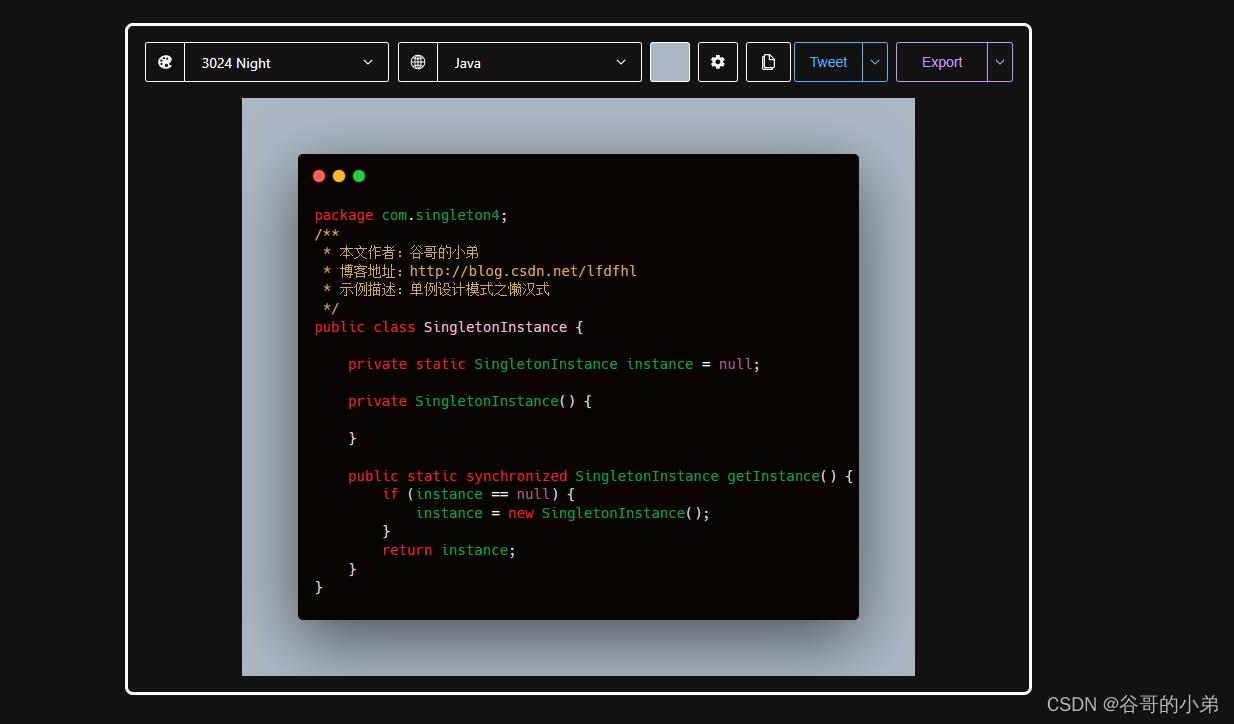
如果想要代码更加美观和有格调,可以考虑使用 https://carbon.now.sh/。

以上是关于代码高亮与美化的工具的主要内容,如果未能解决你的问题,请参考以下文章