仿微信标签备注UI实现
Posted 杰嗒嗒的阿杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿微信标签备注UI实现相关的知识,希望对你有一定的参考价值。
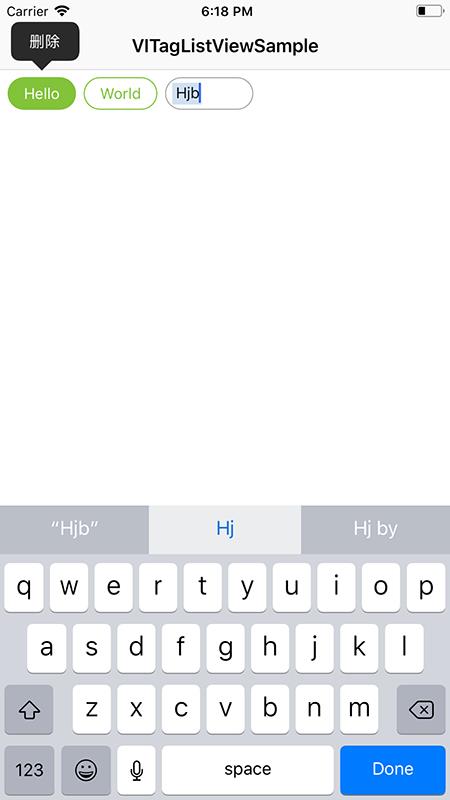
最近看到微信的标签备注界面的操作体验挺好的,所以自己也想着实现一下,最终实现效果与微信的基本一致,还算是比较满意的_,所以在这里共享给大家,有需要的同学可以到这里下载。效果如下:

当然,这个实现的过程也不是一帆风顺的,之前的想法是使用UICollectionView来实现这样的效果,这样就可以不需要考虑排版和复用问题。都是做到一半的时候,进行不下去了(还是太菜了。。。T_T),主要是 UITextField随着输入文本来动态调整位置,如果在当前行中输入长度超过屏幕宽度则需要换到下面一行。这个虽然能够捕获文本变更内容来实时刷新和计算文本框位置,但是由于刷新cell会直接导致UITextField的焦点失效,并且也存在重用问题(同一个索引位置,在频繁刷新的情况下Cell会出现无法复用问题。。。。这可能是内部实现机制的缘故)。
基于上面的原因,抛弃了UICollectionView作为基础组件的想法,直接继承UIScrollView来进行功能实现。VITagListView虽然基于UIScrollView,但是内部还是实现了简单复用机制的。在实现的过程里面遇到最主要的问题有两个:
-
点击标签弹出菜单问题。表面上看非常简单,直接使用UIMenuController就可以实现。但是微信的弹出菜单时,其实键盘还是保持弹出状态的(一般都需要使控件先成为响应者才可以弹出菜单),
VITagListView中的标签使用的是UIButton,因此,如果要保证键盘弹出就不能使Button变为响应者,所以在控件里面的菜单操作都是由UITextField去处理的。 -
退格键删除标签问题。当在
UITextField没有文本内容的情况下,点击退格键就能够选中和删除标签,在正常的UITextField代理下是获取不到这个事件的,并且在ios 8.3之前和之后有所变化,具体可以看VITagField的deleteBackward和keyboardInputShouldDelete方法。
具体实现就不这里细说了,如果有更好的实现方式和改进建议,欢迎与我联系,感谢大家的支持~
以上是关于仿微信标签备注UI实现的主要内容,如果未能解决你的问题,请参考以下文章