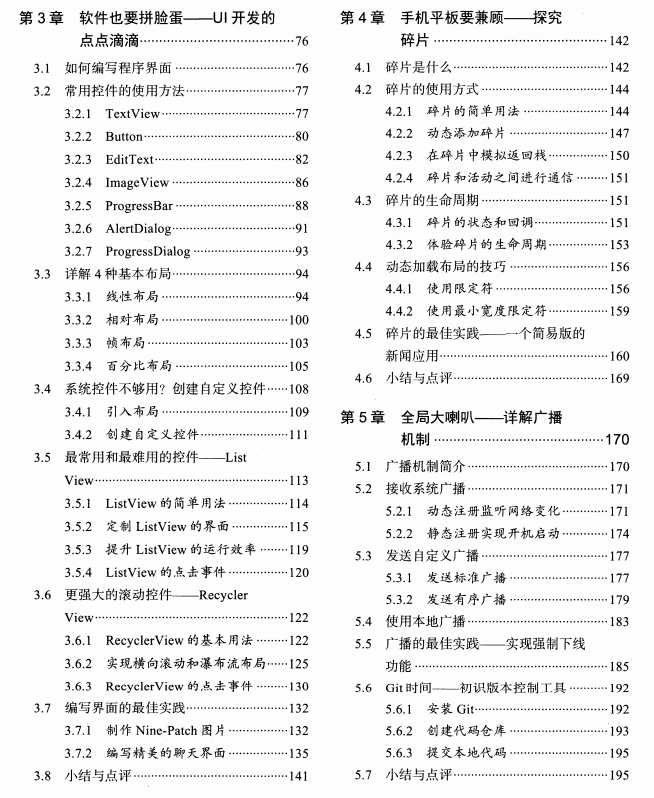
第一行代码 -2- 软件也要拼脸蛋-UI界面
Posted kekeoutlook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一行代码 -2- 软件也要拼脸蛋-UI界面相关的知识,希望对你有一定的参考价值。



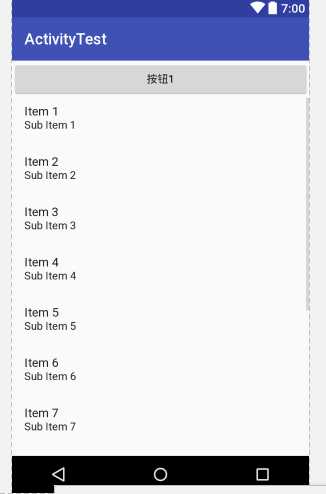
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>


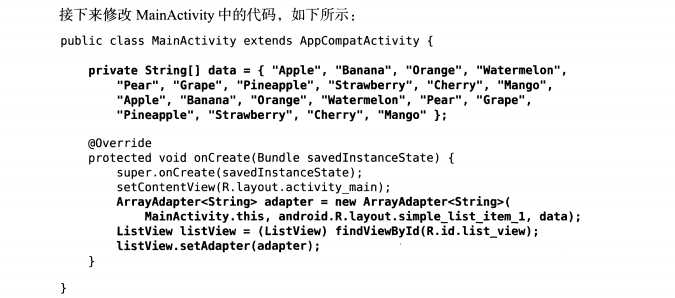
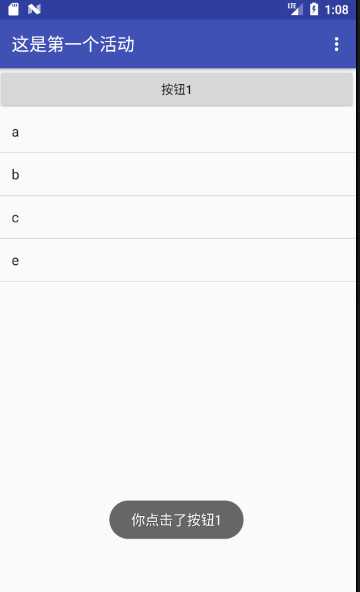
private String[] data={"a","b","c","e"};
@Override // 主界面初始构造函数
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
Button button1=(Button)findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
Toast.makeText(FirstActivity.this,"你点击了按钮1",Toast.LENGTH_SHORT).show();
ArrayAdapter<String> adapter= new ArrayAdapter<String>(FirstActivity.this,android.R.layout.simple_list_item_1,data);
ListView listview=(ListView)findViewById(R.id.list_view);
listview.setAdapter(adapter);
}
});
}




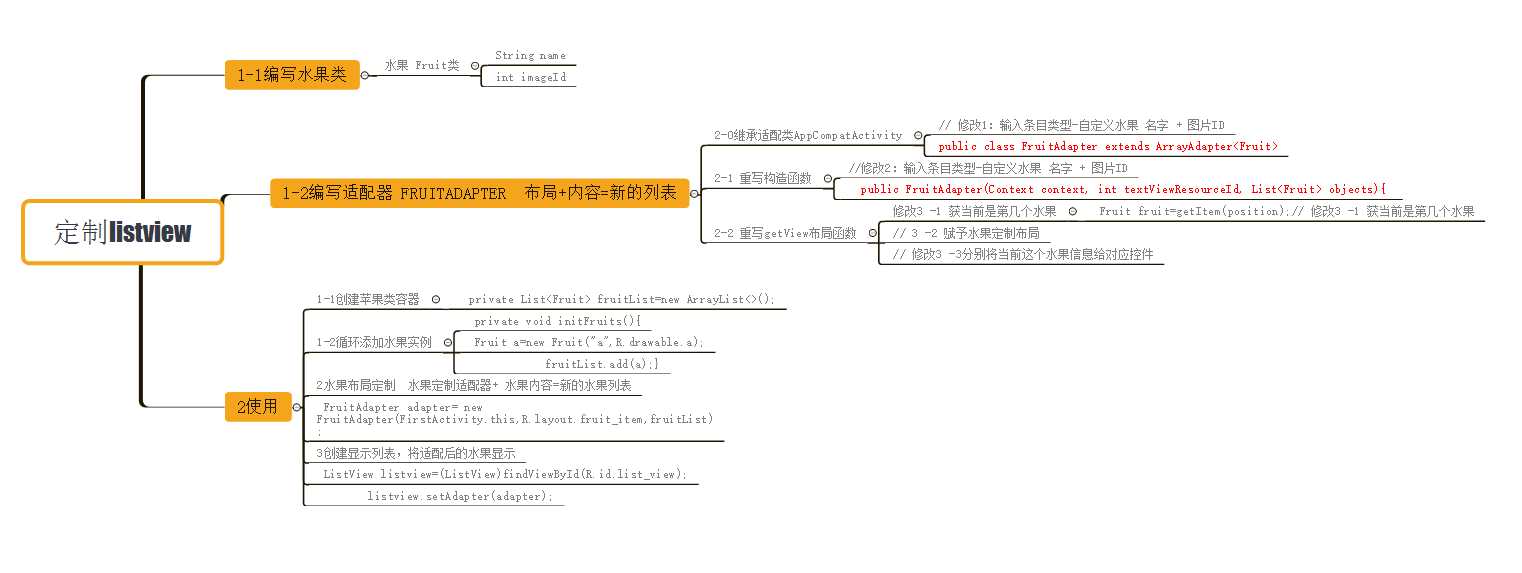
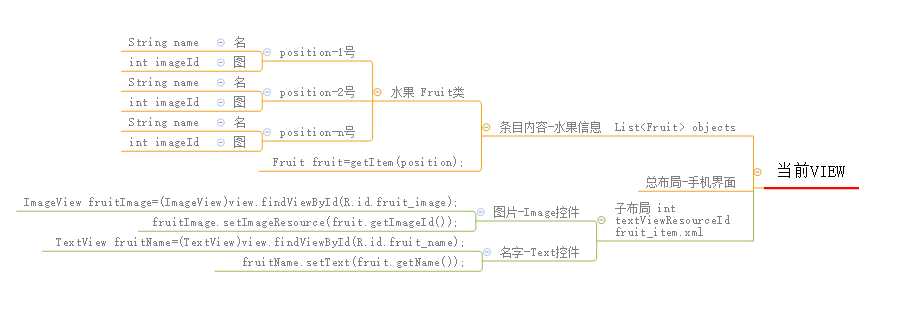
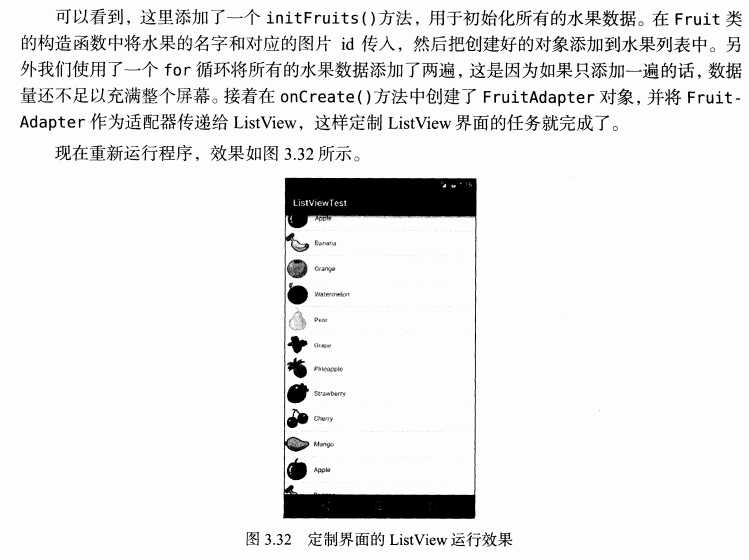
定制界面流程





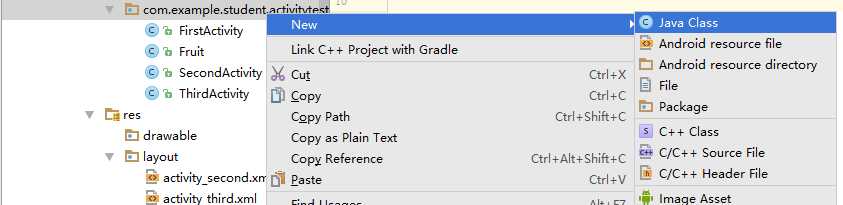
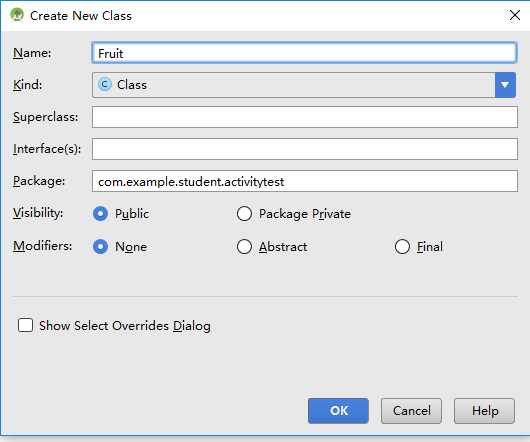
package com.example.student.activitytest;
/**
* Created by student on 2018/6/16.
*/
public class Fruit {
private String name;
private int imageId;
public Fruit(String name,int imageId){
this.imageId=imageId;
this.name=name;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId;
}
}



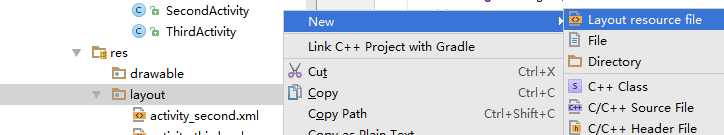
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/fruit_image"
android:layout_height="wrap_content"
android:layout_width="match_parent"
/>
<TextView
android:id="@+id/fruit_name"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
/>
</LinearLayout>



package com.example.student.activitytest;
import android.content.Context;
import android.media.Image;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by student on 2018/6/16.
*/
public class FruitAdapter extends ArrayAdapter<Fruit>{ // 修改1:输入条目类型-自定义水果 名字 + 图片ID
private int resourceId;// 水果定制布局 实参 fruit_item.xml
// 输入
// 参数1:总布局
// 参数2:水果定制布局 实参 fruit_item.xml
// 参数3:水果内容信息 名 + 图片Id
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects){ //修改2:输入条目类型-自定义水果 名字 + 图片ID
super(context,textViewResourceId);
resourceId=textViewResourceId;// 水果定制布局 实参 fruit_item.xml
}
@Override
public View getView(int position, View convertView , ViewGroup parent){
Fruit fruit=getItem(position);// 修改3 -1 获当前是第几个水果
View view= LayoutInflater.from(getContext()).inflate(resourceId,parent,false);// 3 -2 赋予水果定制布局
ImageView fruitImage=(ImageView)view.findViewById(R.id.fruit_image);// 修改3 -3分别将当前这个水果信息给对应控件
TextView fruitName=(TextView)view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}







// 1-1水果内容
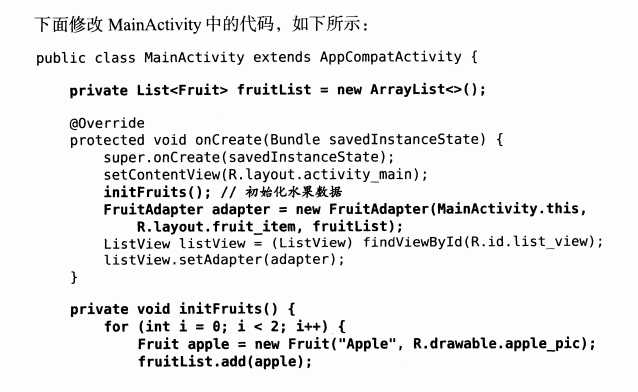
private List<Fruit> fruitList=new ArrayList<>();
// 1-2水果内容赋值
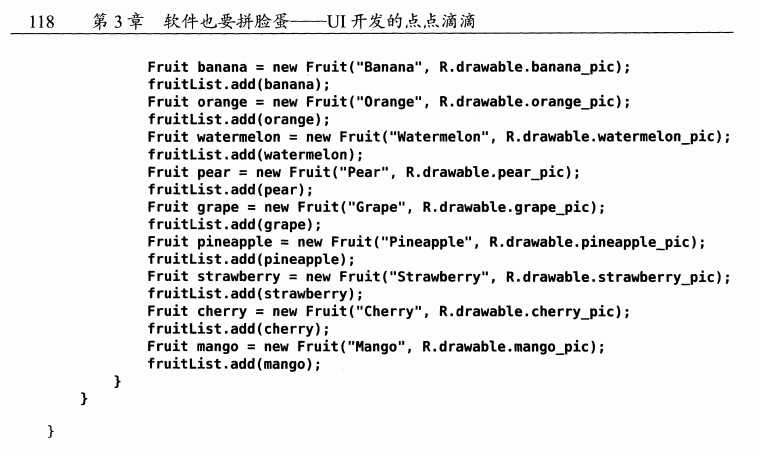
private void initFruits(){
for(int i=0;i<4;i++){
Fruit a=new Fruit("a",R.drawable.a);
fruitList.add(a);
Fruit b=new Fruit("a",R.drawable.c);
fruitList.add(b);
Fruit c=new Fruit("a",R.drawable.d);
fruitList.add(c);
}
}
@Override // 主界面初始构造函数
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
// 1-2水果内容赋值
initFruits();
// 2-1水果布局定制 水果定制适配器+ 水果内容=新的水果列表
FruitAdapter adapter= new FruitAdapter(FirstActivity.this,R.layout.fruit_item,fruitList);
// 3 创建显示列表,将适配后的水果显示
ListView listview=(ListView)findViewById(R.id.list_view);
listview.setAdapter(adapter);
Button button1=(Button)findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
Toast.makeText(FirstActivity.this,"你点击了按钮1",Toast.LENGTH_SHORT).show();}
});
}
以上是关于第一行代码 -2- 软件也要拼脸蛋-UI界面的主要内容,如果未能解决你的问题,请参考以下文章