[框架]PureMVC--Facade/通知源码
Posted ouyangshima
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[框架]PureMVC--Facade/通知源码相关的知识,希望对你有一定的参考价值。
Façade
MVC 元设计模式的核心元素在 PureMVC 中体现为 Model 类、View 类和
Controller 类。为了简化程序开发,PureMVC 应用了 Façade 模式。
Façade 是 Model、View 和 Controller 三者的“经纪人”。实际编写代码时你
并不用导入这三者的类文件,也不用直接使用它们。Façade 类已经在构造方法包含了对核心 MVC 三者单例的构造。
一般地,实际的应用程序都有一个 Façade 子类,这个 Façade 类对象负责初始
化 Controller(控制器),建立 Command 与 Notification 名之间的映射,并执
行一个 Command 注册所有的 Model 和 View。
module puremvc
//持有核心层的mvc,把mvc中的接口集合在一起,形成了外观模式
export class Facade implements IFacade
model: IModel = null;//接口有4个注册、注销、获取、判定有无
view: IView = null;//同上
controller: IController = null;//3个接口,注册、注销、获取
constructor()
if (Facade.instance)
throw Error(Facade.SINGLETON_MSG);
Facade.instance = this;
this.initializeFacade();
initializeFacade(): void
this.initializeModel();
this.initializeController();
this.initializeView();
initializeModel(): void
if (!this.model)
this.model = Model.getInstance();
initializeController(): void
if (!this.controller)
this.controller = Controller.getInstance();
initializeView(): void
if (!this.view)
this.view = View.getInstance();
registerCommand(notificationName: string, commandClassRef: Function): void
this.controller.registerCommand(notificationName, commandClassRef);
removeCommand(notificationName: string): void
this.controller.removeCommand(notificationName);
hasCommand(notificationName: string): bool
return this.controller.hasCommand(notificationName);
registerProxy(proxy: IProxy): void
this.model.registerProxy(proxy);
retrieveProxy(proxyName: string): IProxy
return this.model.retrieveProxy(proxyName);
removeProxy(proxyName: string): IProxy
var proxy: IProxy;
if (this.model)
proxy = this.model.removeProxy(proxyName);
return proxy
hasProxy(proxyName: string): bool
return this.model.hasProxy(proxyName);
registerMediator(mediator: IMediator): void
if (this.view)
this.view.registerMediator(mediator);
retrieveMediator(mediatorName: string): IMediator
return this.view.retrieveMediator(mediatorName);
removeMediator(mediatorName: string): IMediator
var mediator: IMediator;
if (this.view)
mediator = this.view.removeMediator(mediatorName);
return mediator;
hasMediator(mediatorName: string): bool
return this.view.hasMediator(mediatorName);
//通知观察者,就是单例view调用传参,(通过通知名来获取所有观察者对象Observer)
notifyObservers(notification: INotification): void
if (this.view)
this.view.notifyObservers(notification);
//发送通知
sendNotification(name: string, body: any = null, type: string = null): void
this.notifyObservers(new Notification(name, body, type));
static SINGLETON_MSG: string = "Facade singleton already constructed!";
static instance: IFacade;
static getInstance(): IFacade
if (!Facade.instance)
Facade.instance = new Facade();
return Facade.instance;
通知(发送者、接收者、通知体)
module puremvc
//通知体
export class Notification implements INotification
name: string = null;//通知名
body: any = null;//通知内容
type: string = null;//通知类型
constructor(name: string, body: any = null, type: string = null)
this.name = name;
this.body = body;
this.type = type;
getName(): string
return this.name;
setBody(body: any): void
this.body = body;
getBody(): any
return this.body;
setType(type: string): void
this.type = type;
getType(): string
return this.type;
toString(): string
var msg: string = "Notification Name: " + this.getName();
msg += "\\nBody:" + ((this.getBody() == null) ? "null" : this.getBody().toString());
msg += "\\nType:" + ((this.getType() == null) ? "null" : this.getType());
return msg;
module puremvc
//通知发送者
export class Notifier implements INotifier
facade: IFacade = null;//是通过单例facade来发送消息的
constructor()
this.facade = Facade.getInstance();
sendNotification(name: string, body: any = null, type: string = null): void
this.facade.sendNotification(name, body, type);
module puremvc
//通知观察者/接收者,对回调函数进行了一层封装
export class Observer implements IObserver
notify: Function = null;//回调函数
context: any = null;//回调函数的上下文
constructor(notifyMethod: Function, notifyContext: any)
this.setNotifyMethod(notifyMethod);
this.setNotifyContext(notifyContext);
private getNotifyMethod(): Function
return this.notify;
setNotifyMethod(notifyMethod: Function): void
this.notify = notifyMethod;
private getNotifyContext(): any
return this.context;
setNotifyContext(notifyContext: any): void
this.context = notifyContext;
notifyObserver(notification: INotification): void
this.getNotifyMethod().call(this.getNotifyContext(), notification);
compareNotifyContext(object: any): bool
return object === this.context;

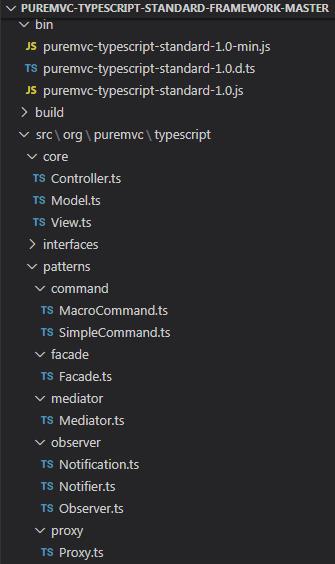
源码puremvc-typescript-standard-framework
以上是关于[框架]PureMVC--Facade/通知源码的主要内容,如果未能解决你的问题,请参考以下文章