vue3+eharts封装组件
Posted Harris-H
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3+eharts封装组件相关的知识,希望对你有一定的参考价值。
vue3+eharts封装组件
1.需求分析
本次需求是绘制多个折线图描述服务器状态信息。因此都是折线图,样式类似,因此考虑vue-echarts 进行一个配置option多个图表。
2.结构
- 前端向后端请求数据(key,val)数组(分别对应x轴、y轴),具体到代码里就是结构体obj的两个属性keys,vals
- 前端使用vue-echarts进行option配置相关参数,具体见代码。
3.代码
<template>
<v-chart class="chart" :option="option" />
<el-button class="myBtn" type="primary" @click="randomData"
>随机数据</el-button
>
</template>
<script>
// 导入相关组件
import use from "echarts/core";
import CanvasRenderer from "echarts/renderers";
import LineChart from "echarts/charts";
import
TitleComponent,
TooltipComponent,
LegendComponent,
GridComponent,
from "echarts/components";
import VChart, THEME_KEY from "vue-echarts";
import ref, defineComponent from "vue";
import reactive from "vue";
import ElButton from "element-plus";
use([
GridComponent,
CanvasRenderer,
LineChart,
TitleComponent,
TooltipComponent,
LegendComponent,
]);
//从后端取出数据
// import getData from "../utils/getChart";
// var obj = await getData();
// //console.log(obj);
// let n = obj.keys.length;
// var ans = Array(n); //作于 series.data
// for (var i = 0; i < n; i++)
// ans[i] = new Array(2);
// ans[i] = [obj.keys[i], obj.vals[i]];
//
var obj =
keys: ["10:09:03", "10:09:06", "10:09:09", "10:09:12", "10:09:15"],
vals: [39.12, 23.76, 22.79, 30.57, 31.84],
;
let n = 5;
var ans = Array(n);
for (var i = 0; i < n; i++)
ans[i] = new Array(2);
ans[i] = [obj.keys[i], obj.vals[i]];
export default defineComponent(
name: "ChartInfo",
components:
//使用到的图表组件
ElButton,
VChart,
,
provide:
[THEME_KEY]: "white", //设置主题
,
setup()
//启动函数
//动态生成数据ans,双向绑定
const myData = reactive(ans);
//随机生成数据
function randomData()
let mx = 30.0;
let mn = 1.0;
for (var i = 0; i < n; i++)
myData[i][1] = Math.random() * (mx - mn) + mn;
//console.log("random:", myData);
//配置option
const option = ref(
//由grid控制各个图表,x,y为与左上角顶点的距离,控制各个图表的位置及大小
grid: [
left: "10%", top: "6%", width: "80%", height: "20%" ,
left: "10%", top: "41%", width: "80%", height: "20%" ,
left: "10%", y: "76%", width: "80%", height: "20%" ,
],
title: [
text: "最近5个时刻的cpu使用率" ,
text: "最近5个时刻的mem使用率", top: "35%" ,
text: "最近5个时刻的load使用率", top: "70%" ,
],
// tooltip:
// //提示框配置
// trigger: "axis",
// formatter: "a <br/>b : c",
// ,
// legend:
// //图例组件
// orient: "vertical",
// left: "left",
// ,
xAxis: [
gridIndex: 0,
data: obj.keys,
,
gridIndex: 1,
data: obj.keys,
,
gridIndex: 2,
data: obj.keys,
,
],
// xAxis:
// type: "category",
// data: obj.keys, //keys是x轴
// ,
yAxis: [
//minInterval控制最小间隔,不设置的话会有小数,同样由gridIndex绑定各个图表
gridIndex: 0, minInterval: 1 ,
gridIndex: 1, minInterval: 1 ,
gridIndex: 2, minInterval: 1 ,
],
series: [
//系列选择pie,进行相关数据配置
xAxisIndex: 0,
yAxisIndex: 0,
name: "cpu使用率",
type: "line",
radius: "55%",
center: ["50%", "60%"],
data: myData,
emphasis:
itemStyle:
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
,
,
,
xAxisIndex: 1,
yAxisIndex: 1,
name: "mem使用率",
type: "line",
radius: "55%",
center: ["50%", "60%"],
data: myData,
emphasis:
itemStyle:
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
,
,
,
xAxisIndex: 2,
yAxisIndex: 2,
name: "load使用率",
type: "line",
radius: "55%",
center: ["50%", "60%"],
data: myData,
emphasis:
itemStyle:
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
,
,
,
],
);
return option, randomData ;
,
);
</script>
<style scoped>
.chart
/* 100vh 表示高度为屏幕可见的100% */
height: 600px;
margin-top: 30px;
.myBtn
margin-top: 10px;
</style>
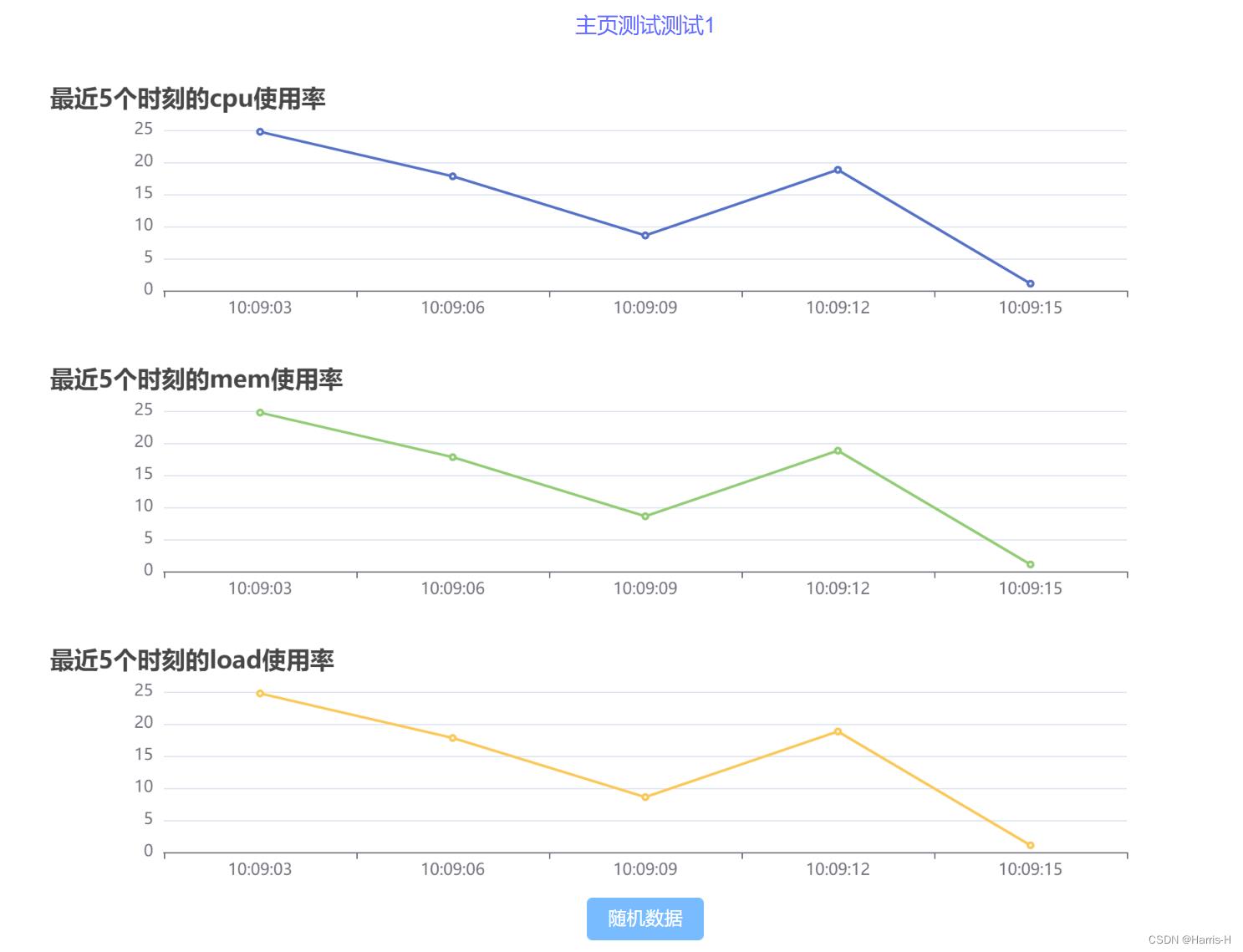
4.结果

原生echarts
上文是基于vue-echarts 依赖的,在使用一段时间后,发现该模块对于异步请求数据不是很友好qwq,所以我换回了原生的echarts。
思路与前面完全一样,只是模块换成了原生的echarts。
1.代码
<template>
<div id="chart"></div>
<!-- <v-chart class="chart" :option="option" /> -->
<el-button class="myBtn" type="primary" @click="randomData"
>随机数据</el-button
>
</template>
<script>
import ref, defineComponent, onMounted from "vue";
import reactive from "vue";
import ElButton from "element-plus";
import getData from "../utils/getChart";
import * as echarts from "echarts";
export default defineComponent(
name: "ChartInfo",
props: ["id"],
components:
//使用到的图表组件
ElButton,
,
setup(props)
//props 为子组件介绍父组件的参数,这里是路由props的参数
//启动函数
let obj = reactive(
cpu: [],
mem: [],
);
let ans_1 = reactive([]);
let ans_2 = reactive([]);
let option = reactive();
function myformatter(value, index)
if (value)
let date = new Date(value * 1000); // 时间戳为秒:10位数
//let date = new Date(value) // 时间戳为毫秒:13位数
let year = date.getFullYear();
let month =
date.getMonth() + 1 < 10
? `0$date.getMonth() + 1`
: date.getMonth() + 1;
let day = date.getDate() < 10 ? `0$date.getDate()` : date.getDate();
let hour =
date.getHours() < 10 ? `0$date.getHours()` : date.getHours();
let minute =
date.getMinutes() < 10 ? `0$date.getMinutes()` : date.getMinutes();
let second =
date.getSeconds() < 10 ? `0$date.getSeconds()` : date.getSeconds();
return `$hour:$minute:$second`;
//return `$year-$month-$day $hour:$minute:$second`;
else
return "";
onMounted(async () =>
let obj = await getData(props.id).catch((err) =>
console.log(err);
);
console.log("res", obj);
let x_arr = new Array(3);
let res_arr = new Array(3);
let n0 = obj.cpu.length;
for (var i = 0; i < n0; i++) obj.cpu[i].key = myformatter(obj.cpu[i].key);
x_arr[0] = new Array(n0);
res_arr[0] = new Array(n0);
for (var i = 0; i < n0; i++)
x_arr[0][i] = obj.cpu[i].key;
res_arr[0][i] = [obj.cpu[i].key, obj.cpu[i].val];
console.log(res_arr[0]);
var n1 = obj.mem.length;
for (var i = 0; i < n1; i++) obj.mem[i].key = myformatter(obj.mem[i].key);
x_arr[1] = new Array(n1);
res_arr[1] = new Array(n1);
for (var i = 0; i < n1; i++)
x_arr[1][i] = obj.mem[i].key;
res_arr[1][i] = [obj.mem[i].key, obj.mem[i].val];
var n2 = obj.mem.length;
x_arr[2] = new Array(n2);
res_arr[2] = new Array(n2);
for (var i = 0; i < n2; i++)
x_arr[2][i] = obj.mem[i].key;
res_arr[2][i] = [obj.mem[i].key, obj.mem[i].val];
ans_1.push(...x_arr);
ans_2.push(...res_arr);
var myChart = echarts.init(document.getElementById("chart"));
option = reactive(
//由grid控制各个图表,x,y为与左上角顶点的距离,控制各个图表的位置及大小
grid: [
left: "10%", top: "6%", width: "80%", height: "20%" ,
left: "10%", top: "41%", width: "80%", he以上是关于vue3+eharts封装组件的主要内容,如果未能解决你的问题,请参考以下文章