JS 把纯字符串,替换成有链接的图片形式,比如/uploads/101207/1.jpg变成图片显示有链接的也就是HTML代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 把纯字符串,替换成有链接的图片形式,比如/uploads/101207/1.jpg变成图片显示有链接的也就是HTML代码相关的知识,希望对你有一定的参考价值。
/uploads/101207/1.jpg /uploads/101207/2.jpg /uploads/101207/3.jpg
上面字符如何用JS替换成
<li><a href="/uploads/allimg/101207/1.jpg" target="_blank"><img src=/uploads/allimg/101207/1.jpg width="128" height="148" /></a></li>
<li><a href="/uploads/allimg/101207/2.jpg" target="_blank"><img src=/uploads/allimg/101207/2.jpg width="128" height="148" /></a></li>
<li><a href="/uploads/allimg/101207/3.jpg" target="_blank"><img src=/uploads/allimg/101207/3.jpg width="128" height="148" /></a></li>
/uploads/allimg/101207/1-10120GA544.jpg
/uploads/allimg/101207/1-10120GA546.jpg
/uploads/allimg/101207/1-10120GA548.jpg
/uploads/allimg/101207/1-10120GA550.jpg
/uploads/allimg/101207/1-10120GA552.jpg
/uploads/allimg/101207/1-10120GA554.jpg
/uploads/allimg/101207/1-10120GA556.jpg
/uploads/allimg/101207/1-10120GA558.jpg
图片地址是动态读取数据库的.不是固定的..
用了1楼的方法,错误.把所有图片都在一个li标签里面了.
2楼的没试,好像只能读取3张图片.
3楼的测试了一下,也是错误.
<li><a _blank="" href="/uploads/allimg/allimg/101207/1-10120GA544.jpg
target="><img height="148" 128="" src="/uploads/allimg/allimg/101207/1-10120GA544.jpg
width="></a></li>结果出来了错误的
url=url.replace(/\/uploads\/101207\//,"/uploads/allimg/101207/");
var str='<li><a href="'+url+'" target="_blank"><img src='+url+' width="128" height="148" /></a></li>';
return document.write(str)
xx("/uploads/101207/1.jpg");
这要看你的地址固定到哪一步,/uploads/101207/ 如果这之前都是固定的,那就用我上面写的函数就行,如果还有变化,就要改正则了
我想问一下,你学过js没,函数都出来了,看不懂怎么用吗?
hugeannex 是根据字符串切割成的数组数目循环,不会只处理3个的
lxs_lingting倒是真错了,不过不会出现你那个东西,他里面根本就没加allimg这个东西
我的一次只处理一个,里面都没加循环,这都看不出来?? 参考技术A 太简单了!
function createhtml(str)
var html='';
if(str)
var arr=str.split('/uploads');
for(var i=0;i<arr.length;i++)
html+='<li><a href="/uploads/allimg'+arr[i]+" target="_blank"><img src="/uploads/allimg'+arr[i]+' width="128" height="148" /></a></li>';
alert(html);//或return,看个人需求。
本回答被提问者采纳 参考技术B <script>
function inner_(urlarr)
var arr=urlarr.split("=");
var str="<ul>";
for(i=0;i<arr.length;i++)
str+='<li><a href="'+arr[i]+'" target="_blank"><img src="'+arr[i]+'" width="128" height="148"
/></a></li>';
str+="</ul>";
div_inner.innerHTML=str;
</script>
<body>
<div id="div_inner"></div>
<!--路径自己改-->
<script>
//有几张图片随便加, 如 upfile/1.jpg=upfile/2.jpg=upfile/3.jpg=upfile/4.jpg
var urlarr="upfile/1.jpg=upfile/2.jpg=upfile/3.jpg=upfile/4.jpg";//多个之间用=隔开
inner_(urlarr)
</script>
</body>
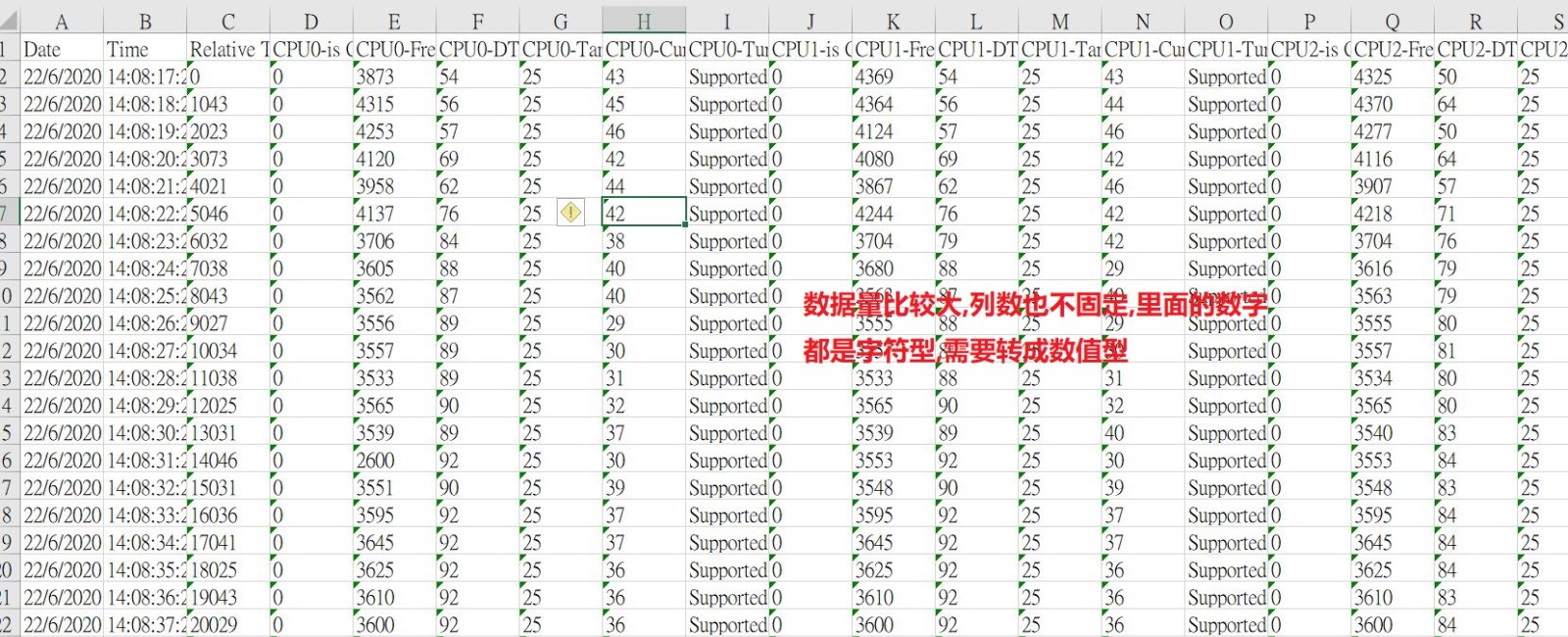
python处理数据,excel表中全是字符串,需要把纯数字的转换成数值型?
数据量巨大,列数也不是固定的,如何判断里面的值可以转换成数值型?

然后右拉下拉,就可以把文本的数字转换成数值的数字 参考技术B 如果是我做, 应该是在Excel中另存为CSV格式, 然后用python读取CSV来处理.追问
唉,是做图表,得放在excel中,已经解决了,谢谢
参考技术C 看你用的是什么库、pandas吗以上是关于JS 把纯字符串,替换成有链接的图片形式,比如/uploads/101207/1.jpg变成图片显示有链接的也就是HTML代码的主要内容,如果未能解决你的问题,请参考以下文章